87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<c:if test="<%=如果是用户a%>">
<script type="text/javascript" src="a.js"></script>
</c:if>
<c:if test="<%=如果是用户b%>">
<script type="text/javascript" src="b.js"></script>
</c:if>
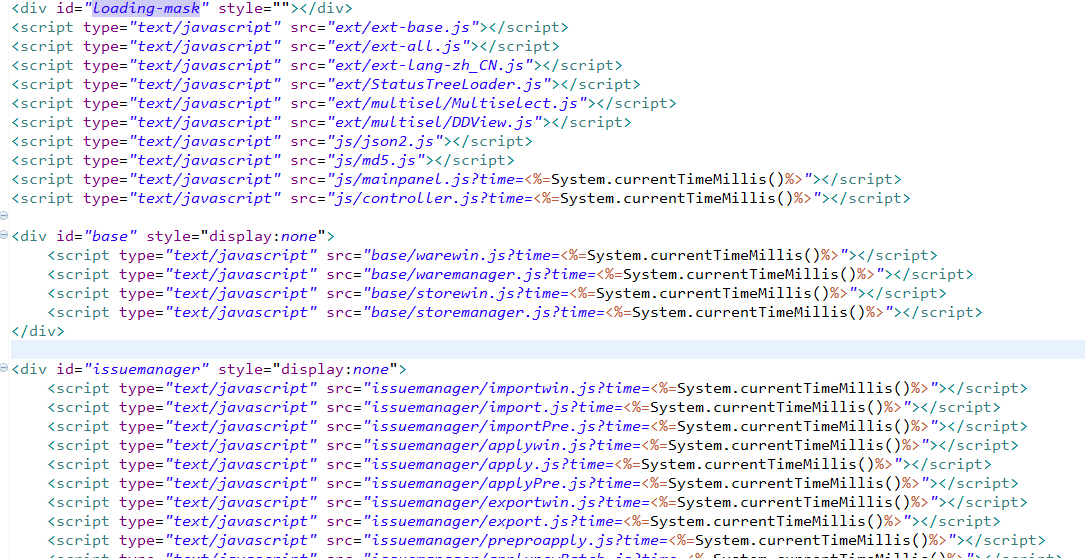
style="display: none;"
document.getElementById("base").style.display="none";//隐藏
document.getElementById("base").style.display="";//显示
var username=......;
if(username=="aaa"){
document.getElementById("base").style.display="none";//隐藏
}else{
document.getElementById("base").style.display="";//显示
}