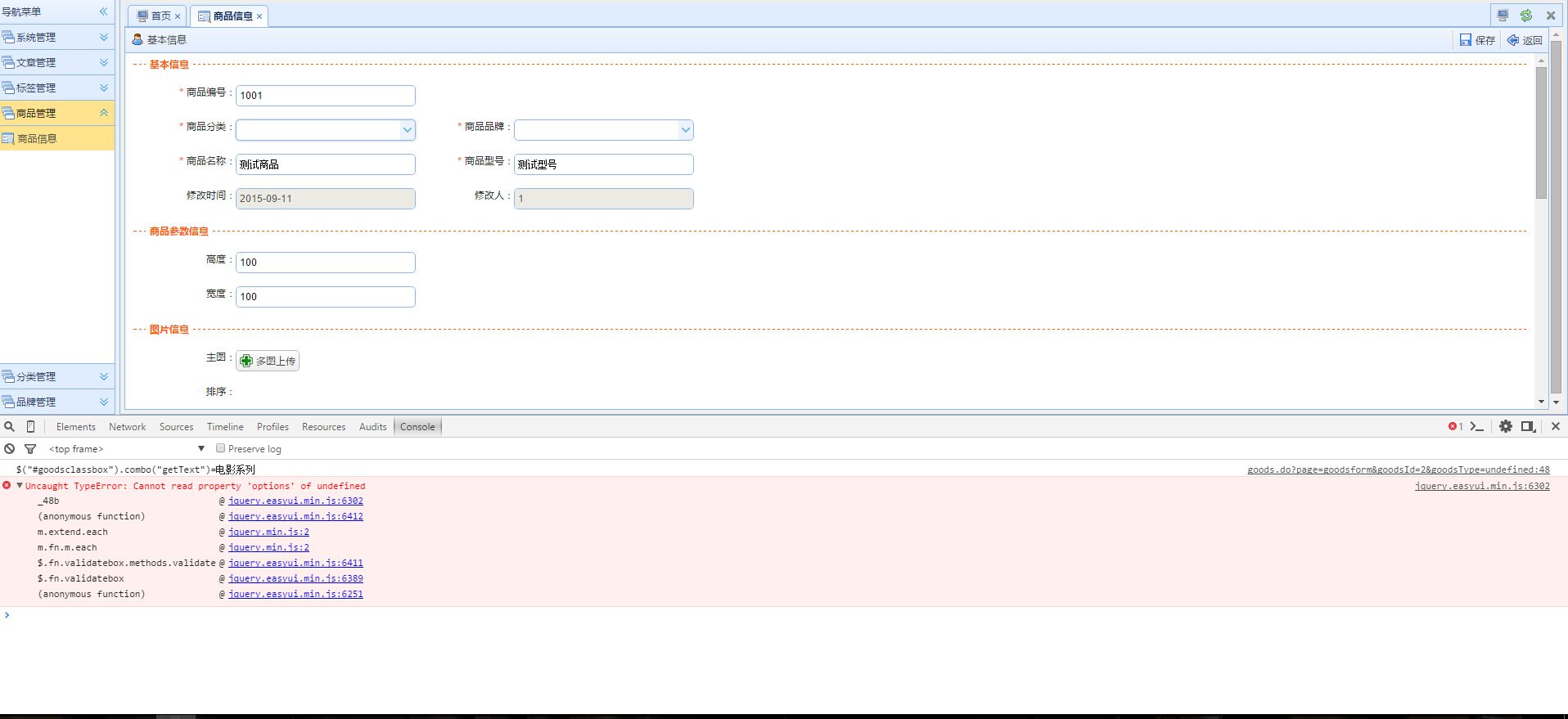
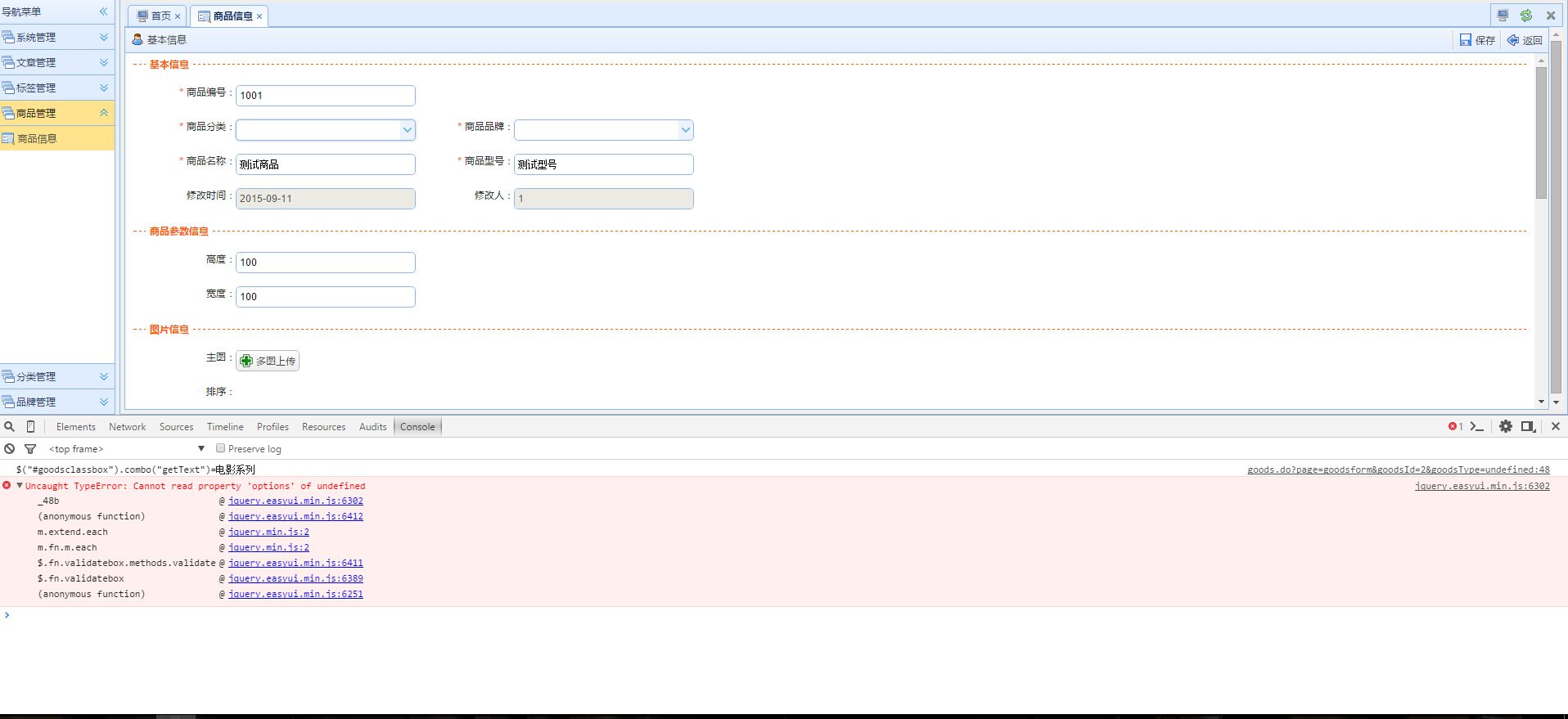
$("#goodsclassbox").combo("getText") console.log() 输出有值且正确
但是页面上这个下拉框就是空白,
需要鼠标点一下,就会正常显示。
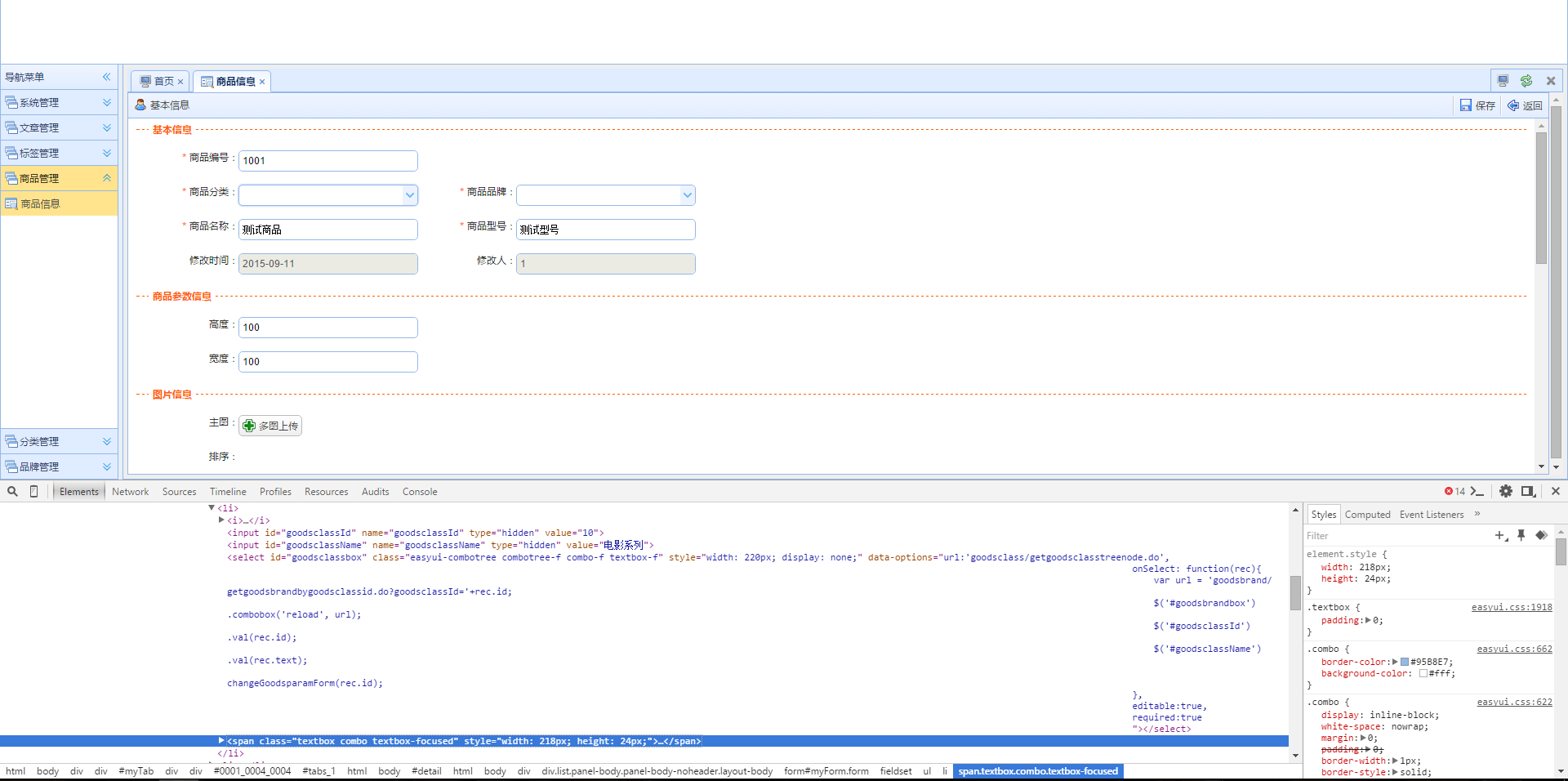
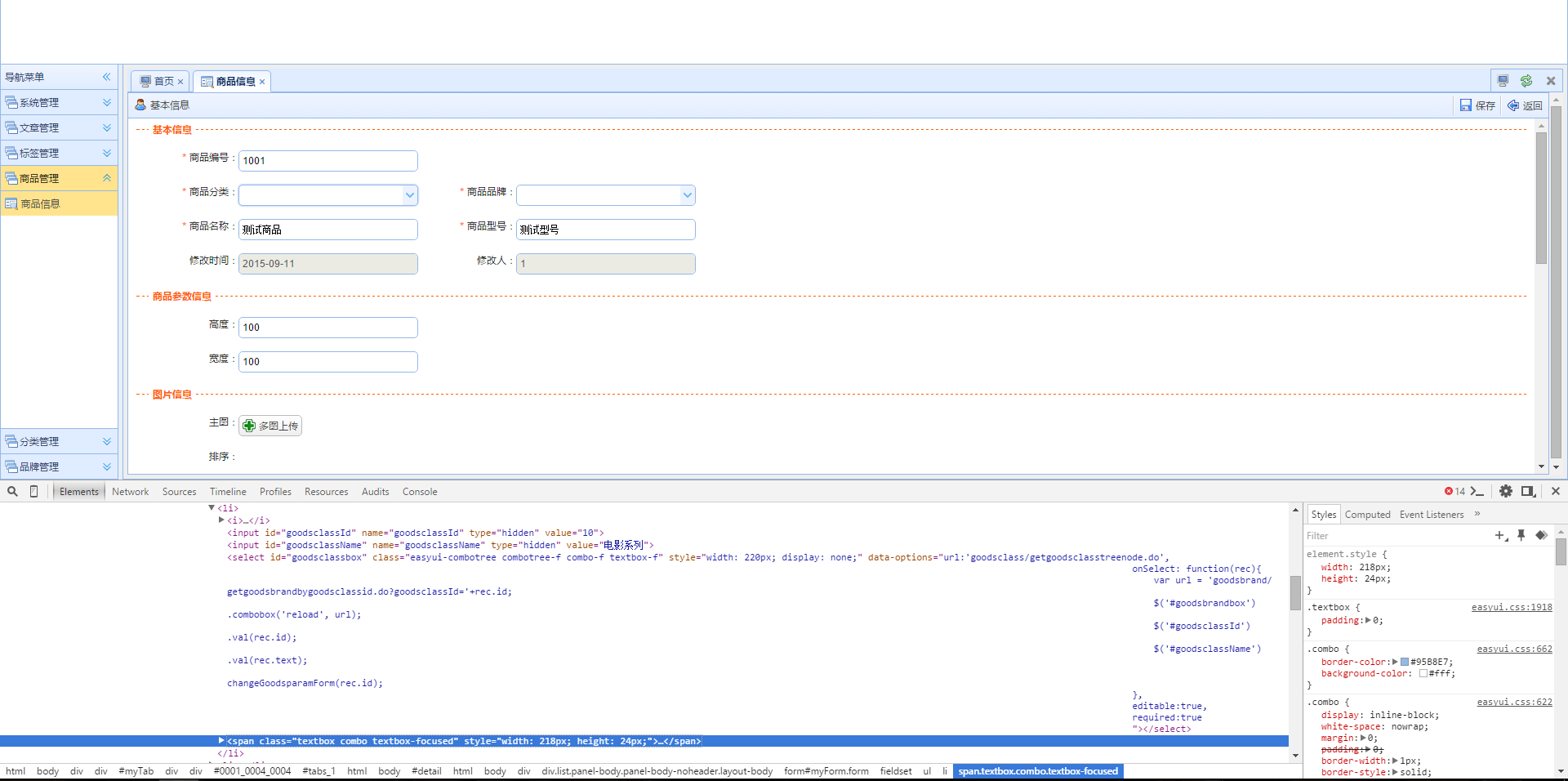
查看元素
<span class="textbox combo textbox-focused" style="width: 218px; height: 24px;">
<span class="textbox-addon textbox-addon-right" style="right: 0px;">
<a href="javascript:void(0)" class="textbox-icon combo-arrow" icon-index="0" tabindex="-1" style="width: 18px; height: 24px;"></a>
</span>
<input type="text" class="textbox-text validatebox-text" autocomplete="off" placeholder="" style="margin-left: 0px; margin-right: 18px; padding-top: 5px; padding-bottom: 5px; width: 192px;">
<input type="hidden" class="textbox-value" name="" value="电影系列">
</span>
是这样的


easyui倒是有一个错,但是完全不知道怎么调试……
另 在ie上一样不显示,手工点一下又有了 ,但是没有easyui的错误了。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享