87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
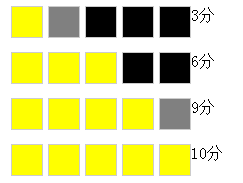
 bg1.png
bg1.png bg2.png
bg2.png 效果图。
效果图。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>test</title>
<style type="text/css">
.demo{background-image: url(bg1.png);
width: 180px;
height: 32px;
margin-top: 10px;
}
.yellowstar{
background-image: url(bg2.png);
width: 180px;
height: 32px;
}
</style>
</head>
<body onload="showStars()">
<script src="jq/jquery-1.11.2.min.js"></script>
<script type="text/javascript">
function showStars(){
var domLength = $(".demo").length;
for(var f=0;f<domLength;f++){
var yellow = 0; //黄色三角的数量
var grey = 0 ; //半黄半灰三角。
var black = 0; //黑色三角。
var result = parseInt($(".demo").eq(f).attr("data-scroe")); //获取对应的分值。
var yellowstarWidth = 0;
yellowstarWidth = 16*result + (Math.ceil(result/2) -1)*5; //计算宽度
$(".yellowstar").eq(f).css("width",yellowstarWidth);
}
}
</script>
<div class="demo" data-scroe="3" ><div class="yellowstar"></div></div>
<div class="demo" data-scroe="6" ><div class="yellowstar"></div></div>
<div class="demo" data-scroe="9" ><div class="yellowstar"></div></div>
<div class="demo" data-scroe="10" ><div class="yellowstar"></div></div>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title> 页面名称 </title>
<style type="text/css">
.demo {
width: 105px;
height: 24px;
background-image: url("http://c.csdnimg.cn/jifen/images/xunzhang/xunzhang/lanhua.png");
}
.demo div {
width: 0%;
height: 24px;
background-image: url("http://c.csdnimg.cn/jifen/images/xunzhang/xunzhang/huanghua.png");
}
</style>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".demo").each(function () {
$(this).find("div").css("width",$(this).data("scroe")*10+"%");
});
});
</script>
</head>
<body>
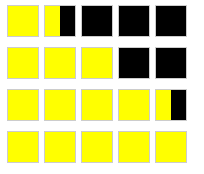
<div class="demo" data-scroe="1"><div></div></div>
<div class="demo" data-scroe="2"><div></div></div>
<div class="demo" data-scroe="3"><div></div></div>
<div class="demo" data-scroe="4"><div></div></div>
<div class="demo" data-scroe="5"><div></div></div>
<div class="demo" data-scroe="6"><div></div></div>
<div class="demo" data-scroe="7"><div></div></div>
<div class="demo" data-scroe="8"><div></div></div>
<div class="demo" data-scroe="9"><div></div></div>
<div class="demo" data-scroe="10"><div></div></div>
</body>
</html>