<div region="center" title="所在位置: 首页" style="overflow-x:hidden;padding: 0px;">
<div id="childBody" class="easyui-layout" fit="true" >
<div id="cc" region="west" split="true" border="false" style="height:200px;width:199px;overflow:hidden;">
</div>
<div region="center" border="false" style="height:200px;width:200px;" >
</div>
</div>
</div>

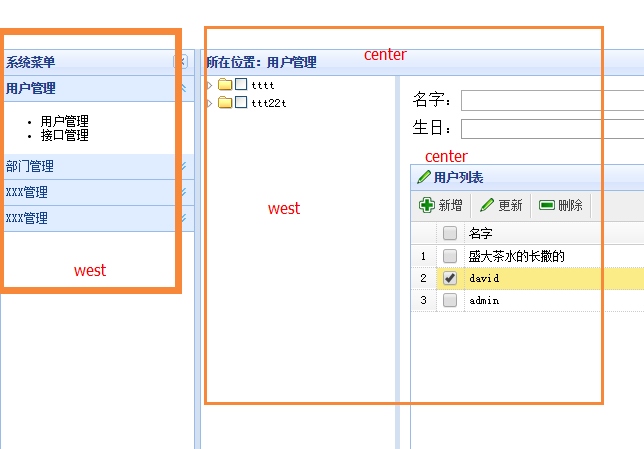
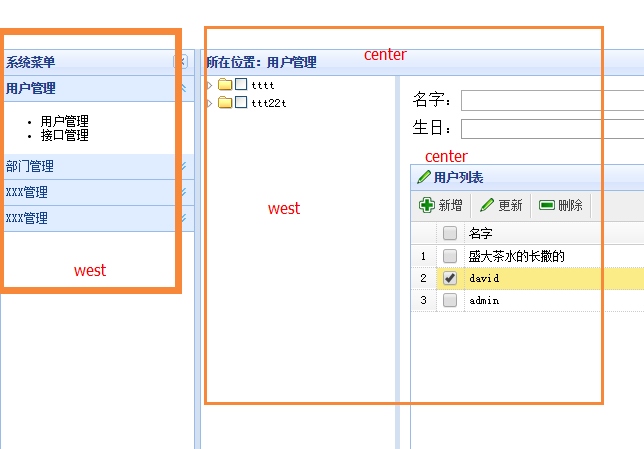
我在用户管理 中大的center下面分了 west和center,可以正常展示
但我想在接口管理处只展示 大的 center
目前方法有:
1.接口管理url直接注入到大的center中,这样可以展示接口。但返回用户管理的时候,就会无法展示小的 west和center,因为进入接口的时候,html变了,返回用户管理 已经拿不到小的west和center,js报错
2.接口管理url注入到小的center中,但小的west也会展示出来,不知道用什么方法可以动态隐藏小west
求教高手啦。。。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享