81,122
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#button").click(function(){
alert("购买成功");
})
})
</script>
</head>
<body>
<form>
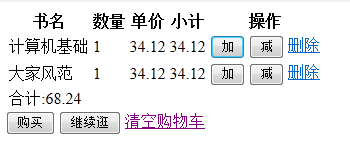
<table>
<tr>
<th>书名</th>
<th>数量</th>
<th>单价</th>
<th>小计</th>
<th>操作</th>
</tr>
<c:set value="0" var="sums"></c:set>
<c:forEach items="${car}" var="entry">
<tr>
<td>${entry.value.name}</td>
<td>${entry.value.sum}</td>
<td>${entry.value.price}</td>
<td>
${entry.value.price * entry.value.sum}
<c:set value="${entry.value.price * entry.value.sum + sums}" var="sums"></c:set>
</td>
<td>
<input type="submit" value="加" onClick="">
<input type=button value="减" onClick="document.getElementById('sum').value--">
<a href="deleteServlet?id=${entry.value.id}">删除</a>
</td>
</tr>
</c:forEach>
<tr>
<td colspan="4">
合计:${sums}
</td>
</tr>
</table>
</form>
<button id="button">购买</button>
<input type="button" value="继续逛" onclick="javascript:history.go(-2);">
<a href="<c:url value='rechoose'/>">清空购物车</a>
</body>
</html>