var nowNum = 0;
function moveL()
{
if(nowNum == 0)
{
return ;
}
nowNum --;
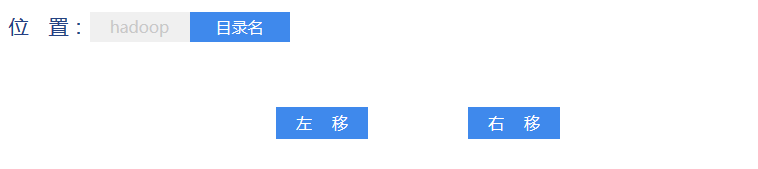
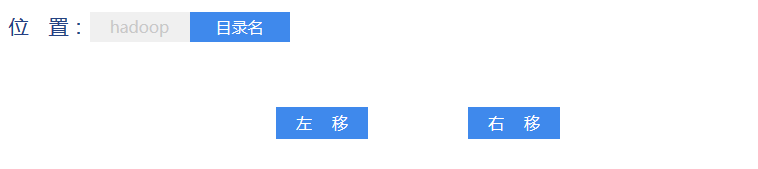
$('#mymenu').before($("li:eq("+nowNum+")"));
}
function moveR()
{
if(nowNum >= $("ul").children().length )
{
return ;
}
nowNum ++;
$('#mymenu').after($("li:eq("+nowNum+")"));
}
//我用这代码实现左右移动的小果,可是不行啊

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享