js 问题 ~~求解答
原来的代码是这样的 <div region="center" title="内容面板" id="neirong" iconcls="icon-index1">
<iframe id="contentPage" name="contentPage" width="100%" style="height: 800px;" frameborder="0"
marginheight="0" marginwidth="0" scrolling="auto"></iframe>
</div>
到网页上就这样了
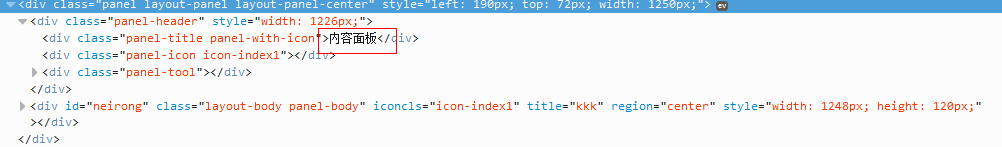
<div style="left: 190px; top: 72px; width: 1250px;" class="panel layout-panel layout-panel-center"><div style="width: 1226px;" class="panel-header"><div class="panel-title panel-with-icon">内容面板</div><div class="panel-icon icon-index1"></div><div class="panel-tool"><div></div></div></div><div style="width: 1248px; height: 287px;" class="layout-body panel-body" region="center" title="kkk" id="neirong" iconcls="icon-index1">
<iframe id="contentPage" name="contentPage" style="height: 800px;" marginheight="0" marginwidth="0" scrolling="auto" frameborder="0" width="100%"></iframe>
</div></div>
我想用js更改 ”内容面板 “这个几个字怎么操作 楼下付图
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享