87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
LeftChat = function(userID,contentType,content){
this.content = content;
this.init();
};
LeftChat.prototype = {
init:function(){
this.contentDiv = '<div class="leftText voiceDiv"><audio src="' +
this.content+'"></audio></div>';
this.chat = ('<li id="chatTest">' +
'<div class="leftChat">' +
'<div class="leftImg imgPart"><img src="common/img/icon.jpg"></div>' +
this.contentDiv +
'<div class="clear"></div>' +
'</div>' +
'</li>');
},
show:function(){
$('#chatList').find('ul').append(this.chat);
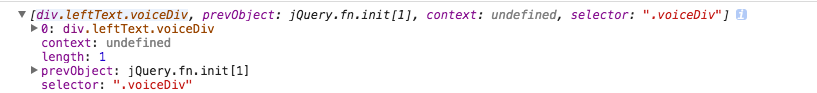
console.log($('.voiceDiv',this.chat));
$($('.voiceDiv',this.chat)).unbind().on('click',function(){
this.playVoice();
}.bind(this));
},
playVoice:function(){
console.log($(this.chat).find('audio'));
//$(this.contentDiv).find('audio')[0].play();
}
};
new LeftChat('id','voice','common/mp3/5652.mp3').show();
new RightChat('efg','456').show();
new LeftChat('id','voice','common/mp3/testVoice.mp3').show();
$('.voiceDiv',this.chat);
$($('.voiceDiv',this.chat)).unbind().on('click',function(){
this.playVoice();
}.bind(this));
$('.voiceDiv',this.chat)