20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
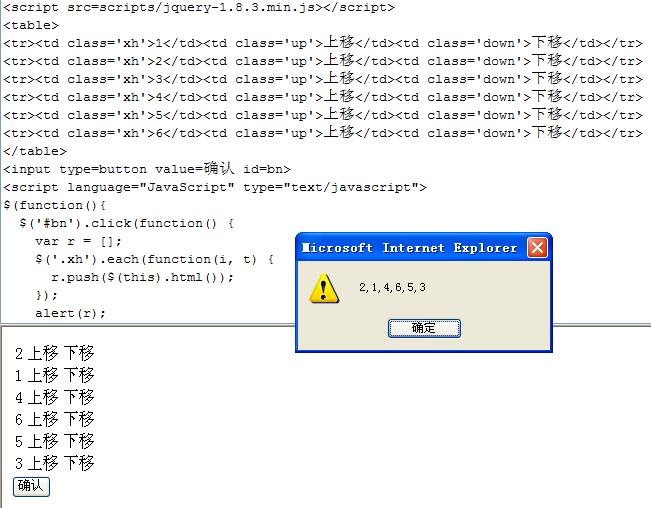
<script src=scripts/jquery-1.8.3.min.js></script>
<table>
<tr><td class='xh'>1</td><td class='up'>上移</td><td class='down'>下移</td></tr>
<tr><td class='xh'>2</td><td class='up'>上移</td><td class='down'>下移</td></tr>
<tr><td class='xh'>3</td><td class='up'>上移</td><td class='down'>下移</td></tr>
<tr><td class='xh'>4</td><td class='up'>上移</td><td class='down'>下移</td></tr>
<tr><td class='xh'>5</td><td class='up'>上移</td><td class='down'>下移</td></tr>
<tr><td class='xh'>6</td><td class='up'>上移</td><td class='down'>下移</td></tr>
</table>
<input type=button value=确认 id=bn>
<script language="JavaScript" type="text/javascript">
$(function(){
$('#bn').click(function() {
var r = [];
$('.xh').each(function(i, t) {
r.push($(this).html());
});
alert(r);
//$.post(url, {xh:r});
});
var $up = $(".up")
$up.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != 0) {
$tr.fadeOut().fadeIn();
$tr.prev().before($tr);
}
});
var $down = $(".down");
var len = $down.length;
$down.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != len - 1) {
$tr.fadeOut().fadeIn();
$tr.next().after($tr);
}
});
var $top = $(".top");
$top.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table").prepend($tr);
$tr.css("color","#f60");
});
});
</script>