20,396
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

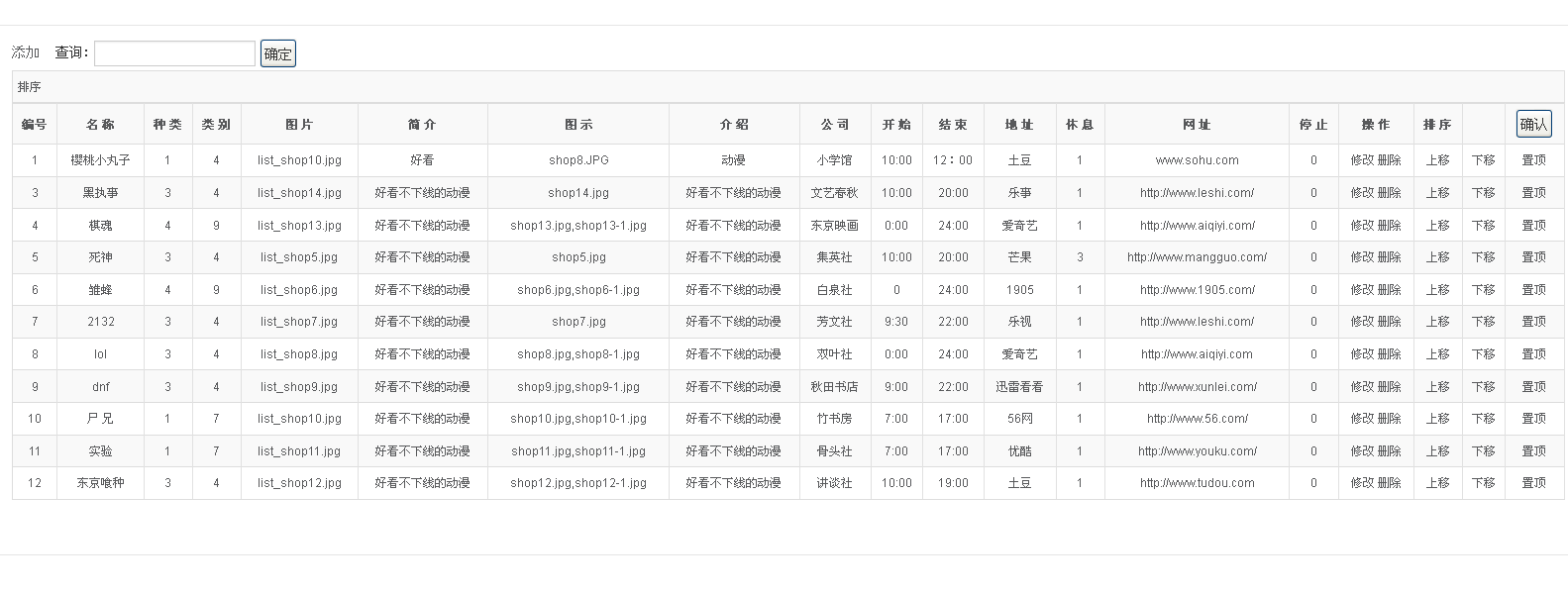
<table class="result-tab" width="100%" cellspacing="0" >
<tr align="center">
<td align="center"><h2><a href="javascript://" onclick="sendRequest('pid');">编号</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pname');">名 称</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">种 类</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">类 别</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">图 片</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">简 介</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">图 示</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">介 绍</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">公 司</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">开 始</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">结 束</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">地 址</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">休 息</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">网 址</a></h2></td>
<td><h2><a href="javascript://" onclick="sendRequest('pID');">停 止</a></h2></td>
<td><h2>操 作</h2></td>
<td><h2>排 序</h2></td><td><h2><td><input type=button value=确认 id=bn></td></h2></td>
</tr>
{foreach from=$shop item=i}
<tr align="center">
<td class='xh'>{$i["id"]}</td>
<td>{$i["name"]}</td>
<td>{$i["varietyid"]}</td>
<td>{$i["classifyid"]}</td>
<td>{$i["list_pic"]}</td>
<td>{$i["introduction"]}</td>
<td>{$i["show_pic"]}</td>
<td>{$i["product_introduction"]}</td>
<td>{$i["company"]}</td>
<td>{$i["business_start"]}</td>
<td>{$i["business_end"]}</td>
<td>{$i["address"]}</td>
<td>{$i["rest_flag"]}</td>
<td>{$i["web"]}</td>
<td>{$i["del_flag"]}</td>
<td><a href="user_shop.php?id={$i["id"]}">修改</a> <a href="delete_shop.php?id={$i["id"]}">删除</a> </td>
<td><a href="#" class="up">上移</a></td>
<td><a href="#" class="down">下移</a></td>
<td><a href="#" class="top">置顶</a></td>
</tr>
{/foreach}
</table>
<script language="JavaScript" type="text/javascript">
$(function(){
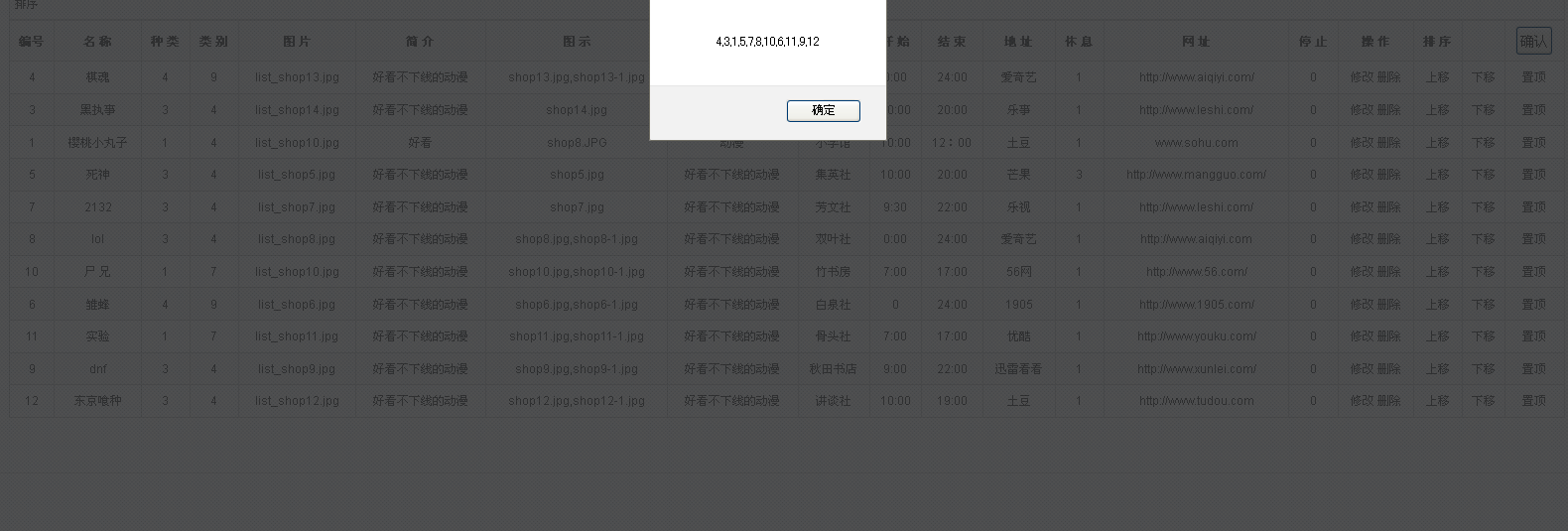
$('#bn').click(function() {
var r = [];
$('.xh').each(function(i, t) {
r.push($(this).html());
});
alert(r);
});
var $up = $(".up")
$up.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != 0) {
$tr.fadeOut().fadeIn();
$tr.prev().before($tr);
}
});
var $down = $(".down");
var len = $down.length;
$down.click(function() {
var $tr = $(this).parents("tr");
if ($tr.index() != len - 1) {
$tr.fadeOut().fadeIn();
$tr.next().after($tr);
}
});
var $top = $(".top");
$top.click(function(){
var $tr = $(this).parents("tr");
$tr.fadeOut().fadeIn();
$(".table").prepend($tr);
$tr.css("color","#f60");
});
});
</script>