87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
from django.db import models
from django import forms
class inputform(forms.Form):
queue = forms.ChoiceField(label=u'Region')
Region=forms.CharField(label='Region',choices=Region)
# 下面是动态下拉菜单的语句
def __init__(self,*args,**kwargs):
super(ServerForm,self).__init__(*args,**kwargs)
self.fields['Region'].choices=((x.que,x.disr) for x in Queue.objects.values('Region').distinct())
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>Input Table</title>
</head>
<style type="text/css">
.field{
background-color:#CCC;
}
.fieldWrapper{
background-color:#06F;
border:thick;
}
</style>
<body>
<form action="" method="post">{% csrf_token %}
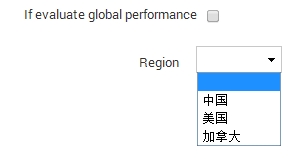
<!--选择是否要评估global performance-->
<p><input type="checkbox" name="ifglobal" value="GlobalPerformance"/> If Evaluate Global Performance</p>
<!--Region动态下拉菜单-->
<div class="field">
<select name="">
{% for val,name in form.choice_filed.choices %}
<option value="{{ val }}" {% ifequal data.val val %}selected {% endifequal %}>
{% endfor %}
</select>
<div class="fieldWrapper">
<p><input type="submit" value="Submit" />p>div>
</form>
<!--假设选择了复选框,则region下拉菜单禁用-->
<script type="text/javascript">
$(function(){
var regBtn = $("#regBtn");
$("#regText").change(function(){
var that = $(this);
that.prop("checked",that.prop("checked"));
if(that.prop("checked")){
regBtn.prop("disabled",true)
}else{
regBtn.prop("disabled",false) --这里要disable 下拉菜单,但是regBtn不知道怎么赋名字给那个动态下拉菜单语句?
}
});
});
</script>
</body>
<html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>Input Table</title>
</head>
<style type="text/css">
.field{
background-color:#CCC;
}
.fieldWrapper{
background-color:#06F;
border:thick;
}
</style>
<body>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<form action="" method="post">{% csrf_token %}
<!--选择是否要评估global performance-->
<p><input id="regText" type="checkbox" name="ifglobal" value="GlobalPerformance"/> If Evaluate Global Performance</p>
<!--Region动态下拉菜单-->
<div class="field">
<select name="" id="regBtn">
{% for val,name in form.choice_filed.choices %}
<option value="{{ val }}" {% ifequal data.val val %}selected {% endifequal %}>
{% endfor %}
</select>
<div class="fieldWrapper">
<p><input type="submit" value="Submit" />p>div>
</form>
<!--假设选择了复选框,则region下拉菜单禁用-->
<script type="text/javascript">
$(function(){
var regBtn = $("#regBtn");
$("#regText").change(function(){
var that = $(this);
//that.prop("checked",that.prop("checked"));
if(that.prop("checked")){
regBtn.prop("disabled",true)
}else{
regBtn.prop("disabled",false)
}
});
});
</script>
</body>
<html>