css引入无效
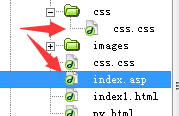
css放在html文件中有效,放在外部css文件中引入无效,
有没有可能是html声明的问题,把自动生成的代码全部删掉 包括body 直接写div 引入样式是有效的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
</head>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 路径上加" ./ "试试看。。。
路径上加" ./ "试试看。。。