87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var srcArr=$(“.upload_img”).find("img").map(function(){
return $(this).attr('src');
}).get();

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="preview" class="upload_preview">
<div id="uploadList_0" class="upload_append_list">
<a class="imgBox" href="#" >
<div class="uploadImg">
<img class="upload_image" src="http://img4.imgtn.bdimg.com/it/u=3973469564,2643885576&fm=15&gp=0.jpg" alt="">
</div>
</a>
</div>
<div id="uploadList_0" class="upload_append_list">
<a class="imgBox" href="#" >
<div class="uploadImg">
<img class="upload_image" src="http://img4.imgtn.bdimg.com/it/u=417571815,4029812825&fm=15&gp=0.jpg" alt="">
</div>
</a>
</div>
</div>
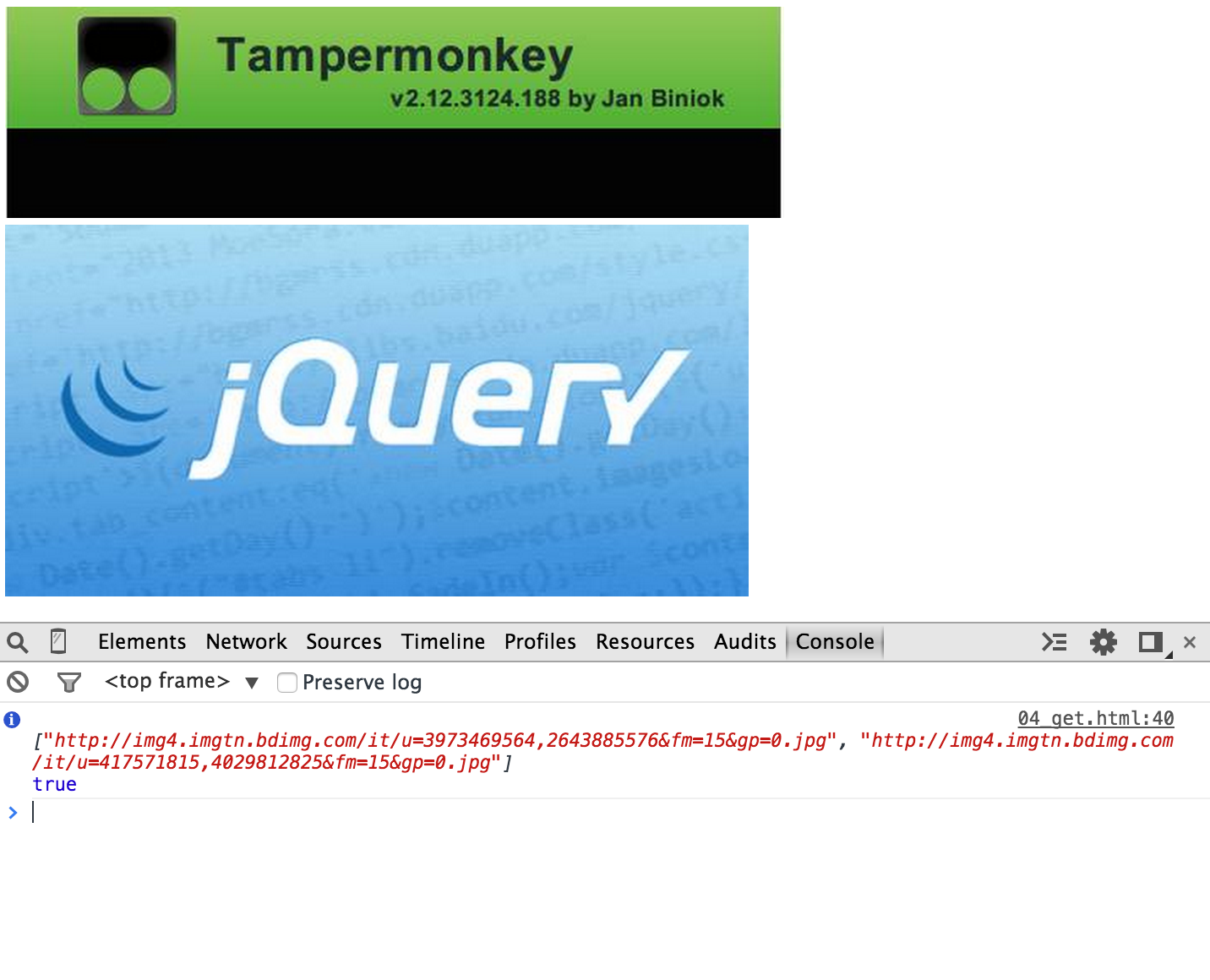
<script src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script>
<script>
// 1. 通过CSS选择器来定位所有<img>
var uploadImageList = $("#preview .imgBox .upload_image");
// 2. 获取所有<img>的src属性值,返回一个jQuery对象(包含所有的src属性值)
var uploadImageSrcList = uploadImageList.map( function() {
return this.src;
} );
// 3. 将此jQuery对象转化为JS数组
var uploadImageSrcArray = uploadImageSrcList.toArray();
console.info( uploadImageSrcArray, uploadImageSrcArray instanceof Array );
</script>
</body>
</html>
var srcArr=$(“.upload_img”).find("img").map(function(){
return $(this).attr('src');
}).get();