61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
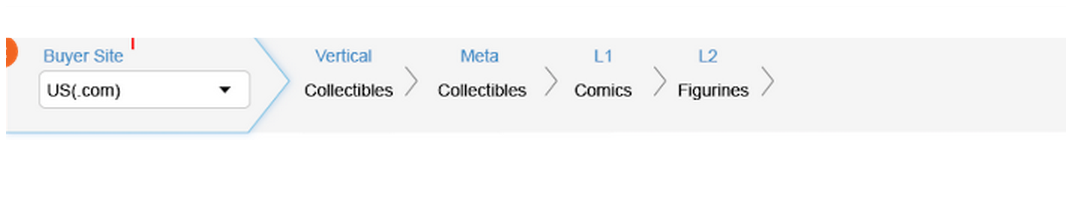
分享 需求如图所示:1,图中每一项都是一个下拉菜单,选中值后,只显示内容,不显示框;
需求如图所示:1,图中每一项都是一个下拉菜单,选中值后,只显示内容,不显示框; 主要是用div替代select,,,然后就可以随意设置样式了,,,剩下的就是点击显示跟选中获取展现。。。东西不复杂。。。
主要是用div替代select,,,然后就可以随意设置样式了,,,剩下的就是点击显示跟选中获取展现。。。东西不复杂。。。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<style>
.vsli{float: left;width: 100px;}
.vsli span{cursor: pointer;}
</style>
<body>
<ul>
<li class="vsli">
<a>1</a><span> > </span>
<div class="next-nav" style="display: none;">
<ul>
<li>一级</li>
<li>二级</li>
<li>三级</li>
<li>全部</li>
</ul>
</div>
</li>
<li class="vsli">
<a>2</a><span> > </span>
<div class="next-nav" style="display: none;">
<ul>
<li>一级</li>
<li>二级</li>
<li>三级</li>
<li>全部</li>
</ul>
</div>
</li>
</ul>
</body>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(".vsli span").on("click", function () {
$(this).next().toggle();
});
$(".next-nav li").on("click", function () {
$(this).parent().parent().css("display","none");
$(this).parents("li").find("a").html($(this).html());
});
</script>
</html>
 说实话,写这种东西那么麻烦,不会有人全部写给你的。而且你都找到这种效果的网站了,down下来抄一抄css不久行了吗。
至于你想要的那种JS效果,做起来也不难,我的思路是一个<span>标签和一个<select>标签,选中的时候<span>标签显示,<select>标签隐藏。然后给<span>标签添加一个点击事件,点击后<span>标签隐藏,<select>标签显示。
说实话,写这种东西那么麻烦,不会有人全部写给你的。而且你都找到这种效果的网站了,down下来抄一抄css不久行了吗。
至于你想要的那种JS效果,做起来也不难,我的思路是一个<span>标签和一个<select>标签,选中的时候<span>标签显示,<select>标签隐藏。然后给<span>标签添加一个点击事件,点击后<span>标签隐藏,<select>标签显示。