81,116
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<input type="text" id="vstext" placeholder="请输入1"/>
<ul id="vsul"></ul>
</body>
<script src="jquery-1.7.2.min.js"></script>
<script>
var arr = ["1","2","3","11","123","56"];
$("#vstext").keyup(function() {
$("#vsul li").remove();
var vl = $("#vstext").val();
if(vl==""){
return false;
}
$(arr).each(function(index){
if(this.indexOf(vl)>=0){
$("#vsul").append("<li>"+this+"</li>");
}
});
});
</script>
</html>

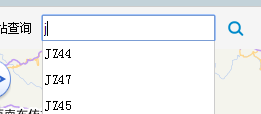
<div class="searchinput">
<input type="text" class="user_loadq cz_top_input" style="width:169px;" >
<ul class="searchmore" id="searchmore">
</ul>
<div class="clearfloat"></div>
</div>
$(document).ready(function(){
$(".user_loadq").keyup(function(){//搜索
var uname = trim($(this).val());
if(uname.length >= 1){
$.getJSON('action/theaction.php?type=search&q='+uname,null,function (data) {
var item;
$(".searchmore").empty();//清空原来的ul
if(data.res !=null){
$.each(data.res,function(i,res){//循环加入到ul中去
item = "<li>"+res+"<li>";
$(".searchmore").append(item);
})
$(".searchmore").show();
}else{
$(".searchmore").hide();
}
});
}else{
$(".searchmore").hide();
}
})
$(document).on("click", ".searchmore li", function(){
$(".user_loadq").val(trim($(this).text()));
$(".searchmore").hide();
});
$(".searchinput").mouseleave(function(){
$(".searchmore").hide();
})
})