62,046
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
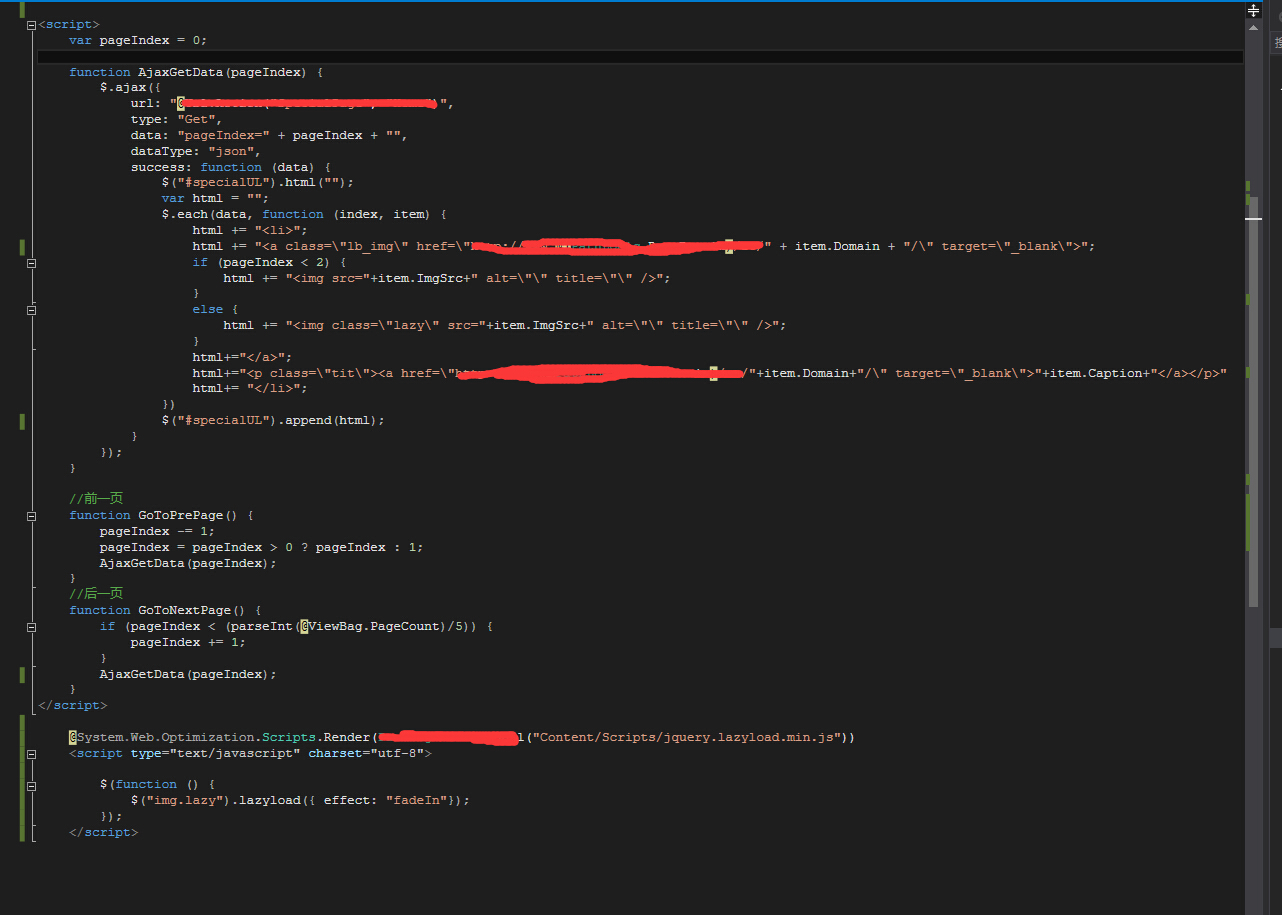
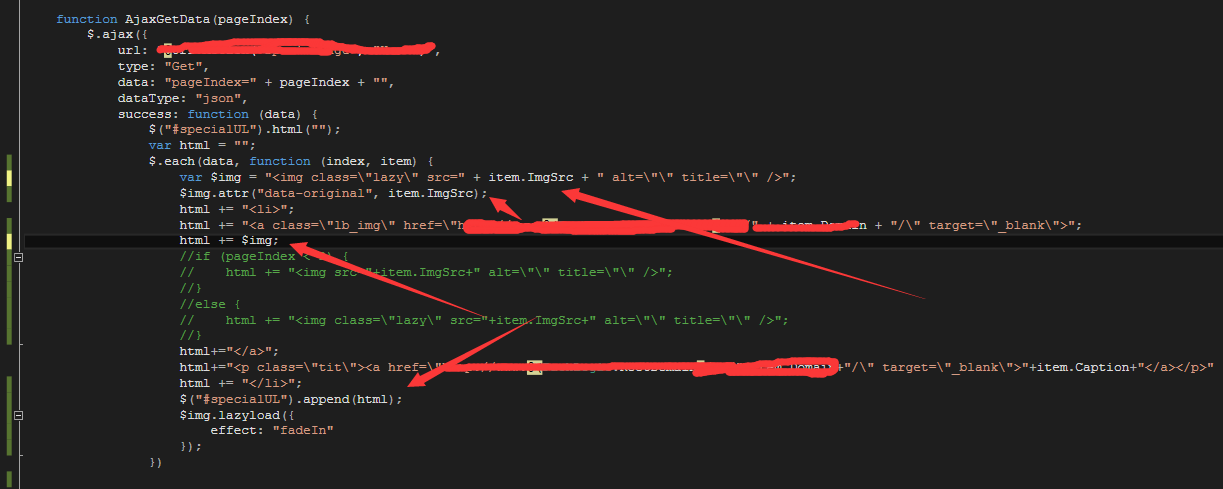
分享var $html=$(html);
$html.find('img').lazyload();
$('').append($html); 这样好像不行
这样好像不行/* Force initial check if images should appear. */
//$(window).load(function() {
update();
//});<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="Script/jquery-1.8.0.js"></script>
<script type="text/javascript" src="Scripts/jquery.lazyload.js"></script>
<script type="text/javascript">
$().ready(function () {
var maxPic = 17;//总共17张图片
var perCall = 5;//每次点击加载5张
var nowPicIndex = 1;//当前应当加载的是第几张
$('#bt_Load').click(function () {
for (i = 0; i < perCall; i++) {
if (nowPicIndex <= maxPic) {
var $img = $('<img src="/Image/ce_teacher_3.png" />');
$img.attr("data-original", "/tmpPic/" + nowPicIndex + ".jpg");
nowPicIndex++;
$('#dv_container').append($img);
$img.lazyload({
effect: "fadeIn"
});
}
else {
break;
}
}
});
});
</script>
<style>
img {
display: block;
}
</style>
</head>
<body>
<input type="button" id="bt_Load" value="Get" />
<div id="dv_container"></div>
</body>
</html>