87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
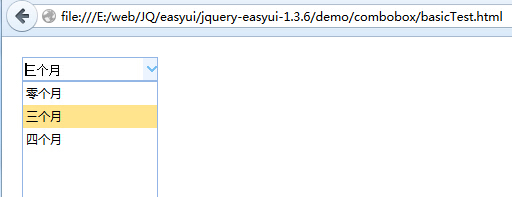
分享 看起来完全没问题,,,不会是没引jq插件吧。。。。
看起来完全没问题,,,不会是没引jq插件吧。。。。
<input id="aa" name="aa">
<script>
var data=[
{'id':'0','text':'零个月'},
{'id':'3','text':'三个月'},
{'id':'4','text':'四个月'}
]
$('#aa').combobox({
data: data,
valueField: 'id',
textField: 'text',
editable: false
});
$('#aa').combobox('setValue', '3');
</script>