display:inline-block是不是有个默认的宽度?
 科技佬 2015-10-22 10:59:30
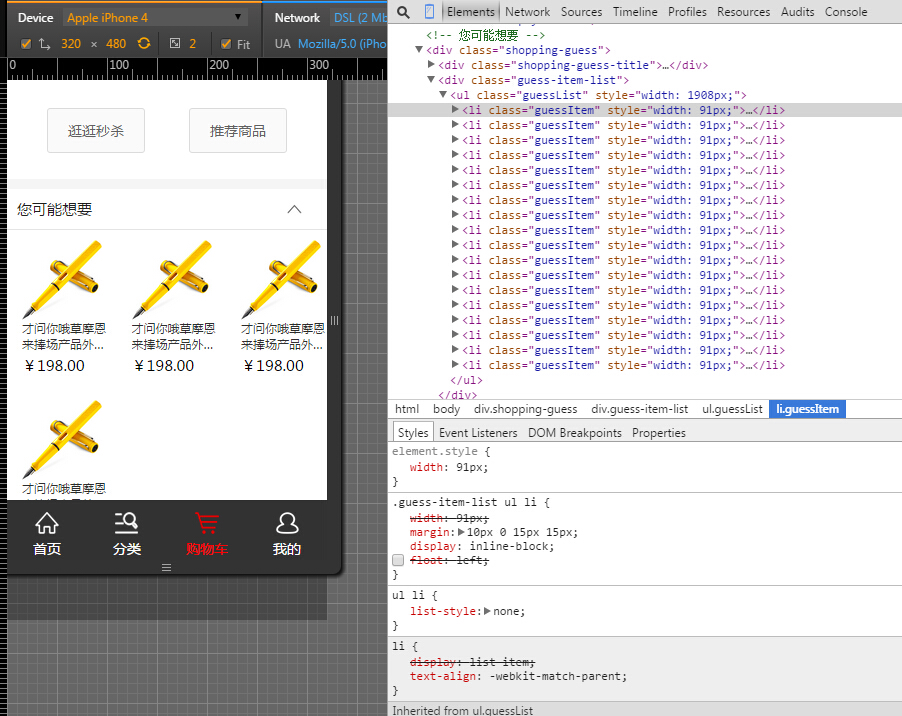
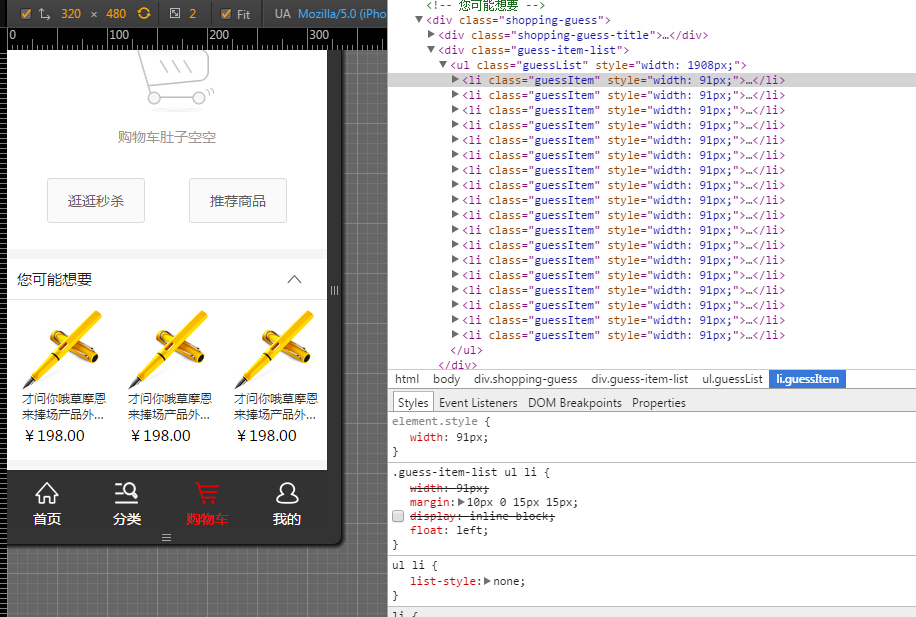
科技佬 2015-10-22 10:59:30 今天做网页,使用ul li布局,开始li的属性是display:inline-block,我使用js给li个宽度,再用这个宽度算出ul的总宽度。按正常情况,li元素应该可以刚好排成一排。但事实是,最后一个li却被挤下来了。然后我给li属性设为float:left;,这样就刚好是一排了。而且使用float:left;之后,明显可以看到,元素向左一移了一点。按理说,我给每个li元素设好宽度和又边距之后是没有多余的宽度来让浮动破坏了啊!所以我就怀疑display:inline-block;是不是默认有宽度啊?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 不知道楼主放的图想说什么。。。
不知道楼主放的图想说什么。。。