87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$("a").on("click",function(){
//console.log(je);
$.ajax({
type: "POST",
url: "<?php echo U('pay/ajaxpay'); ?>",
data: {"zf":je,"openid":openid},
dataType: "json",
success: function(json){
yy = json;
console.log(yy);
callpay();
}
});
});
});


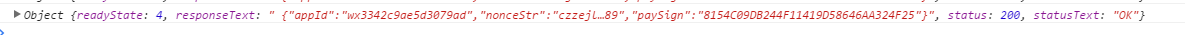
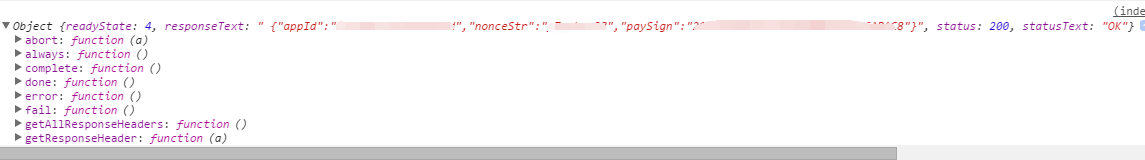
 上显示的,console没有输出, 猜测是不是JQUERY解析成JSON对象时出错了
上显示的,console没有输出, 猜测是不是JQUERY解析成JSON对象时出错了