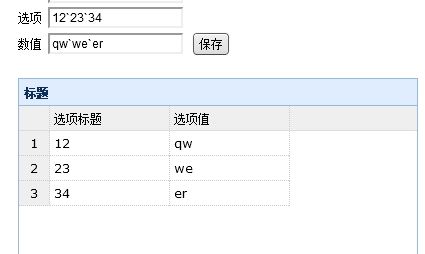
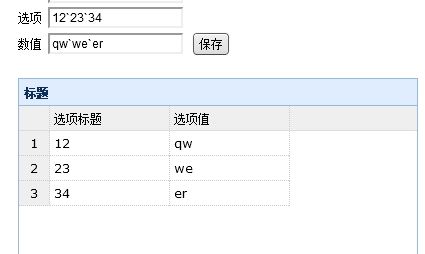
现在是那么个情况..怎样才能做到点击保存不是覆盖数据而是新增两列数据,要求是每点击次保存把数据存到表格中生成两列..大神们求指教.下面是效果图和代码

<script>
function saveTable(){
var $text1=$("#text1").val();
//alert($text1)
var $text2=$("#text2").val();
var $text3=$("#text3").val();
part1 = $text2.split("`");
part2 = $text3.split("`");
var jsonStr="";
var json={}
json.rows=[];
for(var i=0;i<part1.length;i++){
var jsonStr={};
jsonStr.name=part1[i];
jsonStr.value=part2[i];
json.rows.push(jsonStr);
jsonx=JSON.stringify(json);
alert(jsonx)
var colNameArray = new Array();
var column = {};
column['title']="选项标题";
column['field']="name";
column['width']=120;
colNameArray.push(column);
var column1= {};
column1['title']="选项值";
column1['field']="value";
column1['width']=120;
colNameArray.push(column1);
}
$('#table1').datagrid({
title:'标题',
columns:[
colNameArray
],
rownumbers:true
}).datagrid('loadData',json.rows);
}
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享