先上代码:
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd>
<html lang="en">
<head>
<title>动态添加行 点击自动填充内容</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript" src="js/mycommon.js"></script>
<script type="text/javascript">
function doit(){
var t2=document.getElementById("txtKhks").value;
var t1=txtJtph.value+"号机"; title.value=t1+t2;
}
function AddRow()
{
var v=$("#tbin");
var vcount=$("#tbin tr").filter(".MyRow").size()+1;
var vTr=$("#tbin #trDataRow1");
var vTrClone=vTr.clone(true);
vTrClone.attr("id",vcount);
vTrClone.appendTo(v);
vtxtJtph=vTrClone.find("#txtJtph");
vtxtJtph.val(""); vtxtCpks=vTrClone.find("#txtKhks");
vtxtCpks.val("");
vtitle=vTrClone.find("#title");
vtitle.val("");
}
</script>
</head>
<body>
<form name="tfrm">
<table cellpadding="0" cellspacing="0" border="0" id="TABLE1" width="400">
<tr >
<td >
<table id="tbin" border="1" bordercolor="#CBDFF2" style="border-collapse:collapse;table-layout:fixed;" width="100%" class="tableRow">
<!--表头开始-->
<tr id="trHead" class="HeadStyle" >
<td>标题</td>
<td>编号</td>
<td>员工姓名</td>
<td>操作</td>
</tr>
<tr id="trDataRow1" class="MyRow">
<td id="tc1" align="center">
<input name="title" type="text" id="title" class="input" style="width:80px;"/></td>
<td id="tc2" align="center">
<div class="jtph">
<select name="txtJtph" id="txtJtph" class="jtph1" style="width:80px;" onChange="javascript:doit(this.form);"><option value="5">5</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select></div>
</td>
<td id="tc3" align="center">
<input name="txtKhks" type="text" id="txtKhks" class="input" style="width:80px;" onChange="javascript:doit(this.form);" /> </td>
<td id="tcDel" align="center">
<input type="button" name="btnDel" value="删除" id="btnDel" class="buttonwhite_60_23"/>
</td>
</tr>
</table>
</td>
</tr>
<tr >
<td >
<input type="button" name="btnAdd" value="增加行" accesskey="a" id="btnAdd" class="buttonwhite_60_23" />
</td>
</tr>
</table>
</form>
<script type="text/javascript" >
$(function()
{
var v=$("#tbin");
$("#btnAdd").bind("click",AddRow);
$("#btnDel").bind("click", function()
{
if (confirm('确认要删除么?')==true)
{
var vcount=$("#tbin tr").filter(".MyRow").size()+1;
if(vcount<=2)
{
alert('请至少保留一行');
return;
}
var vbtnDel=$(this);
var vTr=vbtnDel.parent("td").parent("tr");
if(vTr.attr("id")=="trDataRow1")
{
alert('第一行不能删除!');
return;
}
else
{
vTr.remove();
}
UpdateTotal();
}
});
})
</script>
</body>
</html>
以上是代码
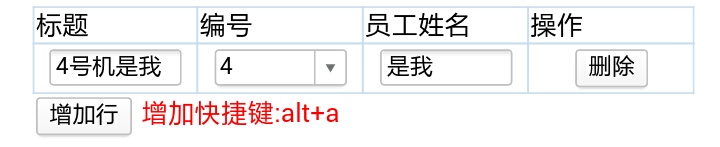
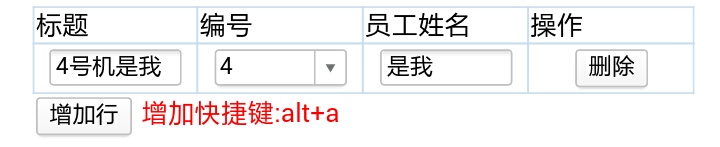
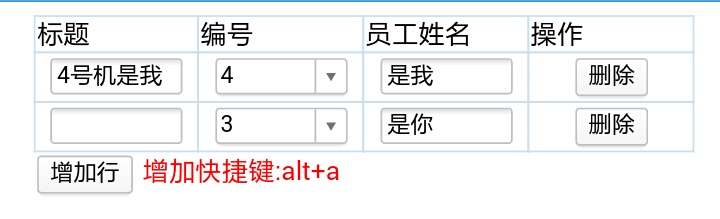
不增加行添加内容后的效果:
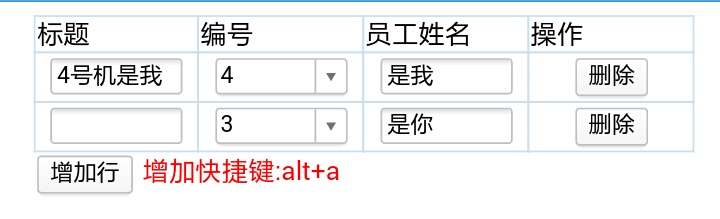
 先添加内容后增加行的效果:
先添加内容后增加行的效果:
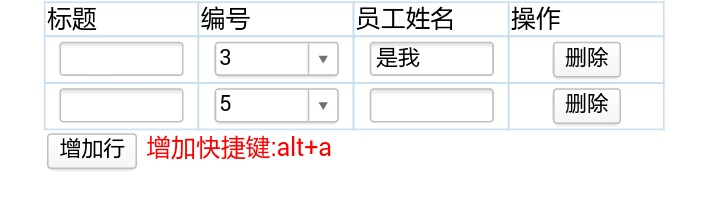
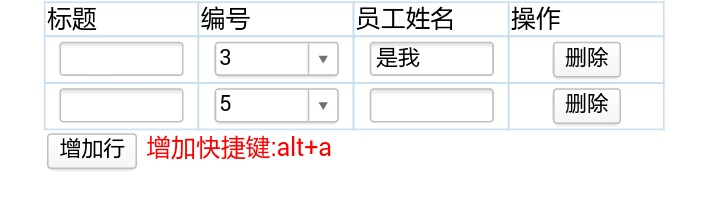
 先增加行后添加内容的效果:
先增加行后添加内容的效果:

综合以上,增加行后事件无法绑定,导制操作失效,试了很多方法都解决不了问题,希望大家指点一下,谢谢!  发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享