81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
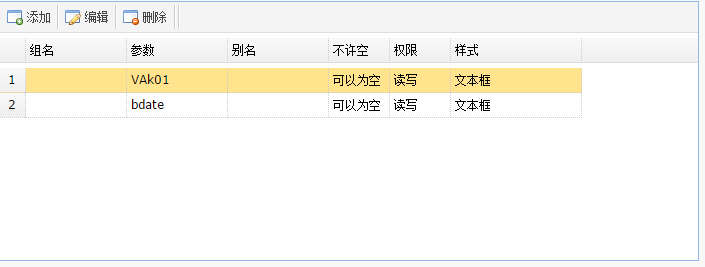
{field:'paramsName',title:'参数',width:100,
formatter:function(value,row){
for(var i=0; i<test_json.length; i++){
if (test_json[i].value == value){
return test_json[i].text;
}
}
return value;
},
editor:{
type:'combobox',
options:{
valueField:'value',
textField:'text',
editable:false,
required : true,
panelHeight: 'auto',
data:test_json
}
}
},
var el=$('#dg').datagrid('getEditor',{field:'paramsName',index:正在编辑的行号}).target;//
$(el).combobox('loadData',[.....你获取到的数据..])