61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<title> canvas 实例 </title>
<meta charset='utf-8'>
</head>
<body>
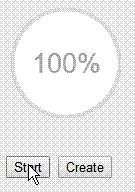
<canvas id="myCanvas" width="600" height="150">您的浏览器不支持canvas!</canvas><br/>
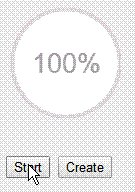
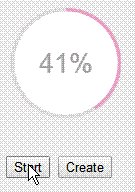
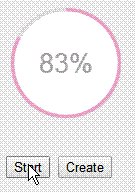
<button onclick="Start();">Start</button>
<button onclick="Create();">Create</button>
<script type="text/javascript">
//x,y 坐标,radius 半径,process 百分比,backColor 中心颜色, proColor 进度颜色, fontColor 中心文字颜色
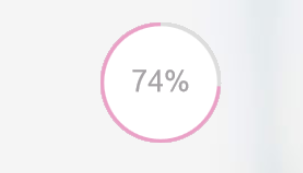
function DrowProcess(x,y,radius,process,backColor,proColor,fontColor){
var canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
var cts = canvas.getContext('2d');
}else{
return;
}
cts.beginPath();
// 坐标移动到圆心
cts.moveTo(x, y);
// 画圆,圆心是24,24,半径24,从角度0开始,画到2PI结束,最后一个参数是方向顺时针还是逆时针
cts.arc(x, y, radius, Math.PI * 2,0, true);
cts.closePath();
// 填充颜色
cts.fillStyle = backColor;
cts.fill();
cts.beginPath();
// 画扇形的时候这步很重要,画笔不在圆心画出来的不是扇形
cts.moveTo(x, y);
// 跟上面的圆唯一的区别在这里,不画满圆,画个扇形
cts.arc(x, y, radius, Math.PI * 1.5, Math.PI * 1.5 - Math.PI * 2 * process / 100,true);
cts.closePath();
cts.fillStyle = proColor;
cts.fill();
//填充背景白色
cts.beginPath();
cts.moveTo(x, y);
cts.arc(x, y, radius - (radius * 0.06), 0, Math.PI * 2, true);
cts.closePath();
cts.fillStyle = 'rgba(255,255,255,1)';
cts.fill();
// 画一条线
// cts.beginPath();
// cts.arc(x, y, radius-(radius*0.30), 0, Math.PI * 2, true);
// cts.closePath();
// // 与画实心圆的区别,fill是填充,stroke是画线
// cts.strokeStyle = backColor;
// cts.stroke();
//在中间写字
cts.font = " 20pt Arial";
cts.fillStyle = fontColor;
cts.textAlign = 'center';
cts.textBaseline = 'middle';
cts.moveTo(x, y);
cts.fillText(process+"%", x, y);
}
bfb = 0;
time=0;
function Start(){
DrowProcess(60,60,55,bfb,'#ddd','#EAA0C6','#A6A3A6');
// DrowProcess(180,60,55,bfb,'#ddd','#e74c3c','#e74c3c');
// DrowProcess(300,60,55,bfb,'#ddd','#FF7F50','#FF7F50');
t = setTimeout(Start,25);
if(bfb>=100){
clearTimeout(t);
bfb=0;
return;
}
bfb+=1;
}
function Create(){
DrowProcess(420,60,55,25,'#ddd','#32CD32','#32CD32');
}
Start();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="format-detection" content="telephone=no" />
<meta name="HandheldFriendly" content="true">
<meta http-equiv="x-rim-auto-match" content="none">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta property="og:type" content="website">
<meta property="og:image" content="75 pix image">
<meta property="og:site_name" content="South China Morning Post">
<meta property="og:description" content="Make every day matter">
<!--<meta property="fb:page_id" content="">-->
<title></title>
<link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow:700' rel='stylesheet' type='text/css'>
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="img/apple-touch-icon-57.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/apple-touch-icon-72.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/apple-touch-icon-114.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="img/apple-touch-icon-144.png">
<link rel="icon" href="img/favicon.ico" />
<base target="_blank" />
<style type="text/css">
html {width: 100%; height: 100%;}
body {width: 100%; height: 100%; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}
* {margin: 0; padding: 0;}
.splash {position: absolute; z-index: 999; display: table; width: 100%; height: 100%; background-color: #f3f0eb;}
.splash>.splash-inner {display: table-cell; text-align: center; vertical-align: middle;}
.splash h1,.splash h2,.splash h3 {font-weight: normal;}
.splash h3 {display: block; margin-top: 34px; font-size: 18px; color: #666; font-weight: lighter;}
.splash .loading-circle {position: relative; width: 204px; height: 204px; margin: auto;}
.splash .loading-circle>* {display: block; position: absolute; box-sizing: border-box; border-radius: 102px;}
.splash .loading-circle>canvas.bg {z-index: 1; width: 100%; height: 100%; border: 8px solid #ddd ;}
.splash .loading-circle>canvas.mask {z-index: 2; transform: rotate(-90deg); -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg);}
.splash .loading-circle>p {z-index: 3; width: 100%; height: 100%; text-align: center; line-height: 204px; font-size: 56px; font-weight: lighter; color: #999;}
</style>
</head>
<body ontouchmove="event.preventDefault();">
<div class="splash" id="splash">
<div class="splash-inner">
<h1></h1>
<!--<h2>Make every day matter</h2>-->
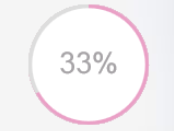
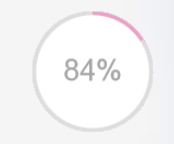
<div class="loading-circle" id="loadingCircle">
<p><span id="loadedNum">0</span>%</p>
<canvas class="mask" id="loadingProgress" width="204" height="204"></canvas>
<canvas class="bg" width="204" height="204"></canvas>
</div>
</div>
</div>
<script>
var slots={},c=document.getElementById('loadingProgress'),ctx=c.getContext('2d');
window.hasLoaded = 0;
window.loading = false;
window.ulp = ulp;
function ulp(percent){
window.loading = true;
var i = 0, draw = null;
draw = setInterval(function(){
if (window.hasLoaded > 100) {
window.loading = false;
clearInterval(draw);
draw = null;
return true;
}
if (i<percent) {
d();
i++;
window.hasLoaded += 1;
} else {
clearInterval(draw);
draw = null;
}
}, 100);
}
function d(){
var lp = document.getElementById('loadedNum');
lp.innerHTML = window.hasLoaded;
var loaded = window.hasLoaded * 2 / 100 * Math.PI, cw = 204, hcw = 102;
ctx.clearRect (0,0,cw,cw);
ctx.beginPath();
ctx.arc(hcw,hcw,hcw-4, 0, loaded, false);
ctx.lineWidth = 8;
ctx.strokeStyle = '#ff6000';
ctx.stroke();
}
ulp(67);
</script>
</body>
</html>
cts.arc(x, y, radius, Math.PI * 1.5, -3 * Math.PI * 1.5 + Math.PI * 2 * process / 100, false);


// 画圆,圆心是24,24,半径24,从角度0开始,画到2PI结束,最后一个参数是方向顺时针还是逆时针
cts.arc(x, y, radius, Math.PI * 2,0, true);