81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$.ajax({
async : false,
type : "post",
contentType : "application/json;charset=UTF-8",
url : '../queryUser.action',
dataType : "json",
error : function() {
alert('加载失败!',{},{});
},
success : function(data) {
zNodes1 = data.data;
}
});
$.fn.zTree.init($("#userList"), setting, zNodes1);
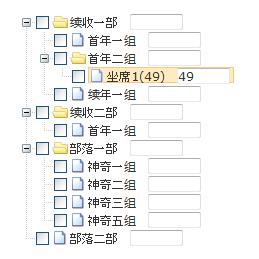
 生成文本框代码如下:
生成文本框代码如下:
function textDom(treeId, treeNode) {
var textObj = $("#" + treeNode.tId + "_a");
var nodeId = treeNode.id;
if ($("#diyBtn_" + treeNode.id).length > 0) {
return;
}
if(nodeId.length > 4){
var editStr = "<input type='text' class='' id='text_"
+ treeNode.id + "' title='" + treeNode.name + "' onkeyup='checkNum(this.value, this.id)' maxlength='6' style='width:53px;margin-left: 10px;'/>";
textObj.append(editStr);
}
}
var setting = {
view: {
addDiyDom : textDom
}
}