87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script type="text/javascript">
function add(){$(".table1").append("<table class=\"table\"><thead><tr>"+
"<th width=\"180\"></th>"+
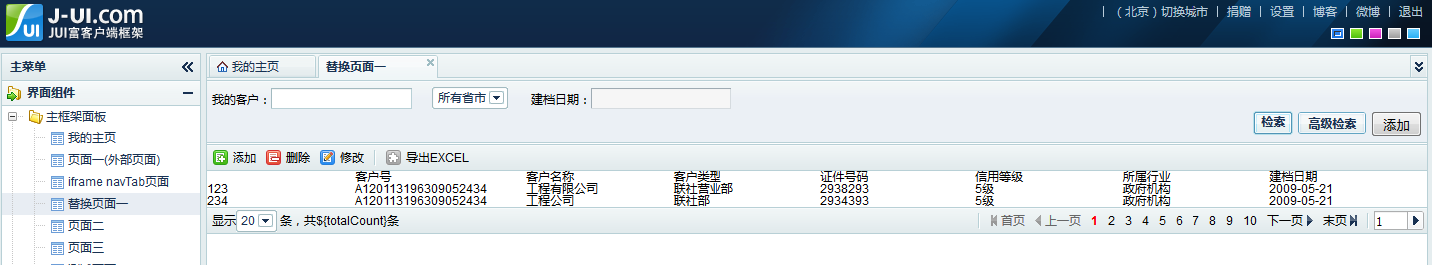
"<th width=\"180\">客户号</th>" +
"<th width=\"180\">客户名称</th>" +
"<th width=\"180\">客户类型</th>" +
"<th width=\"180\">证件号码</th>" +
"<th width=\"180\">信用等级</th>" +
"<th width=\"180\">所属行业</th>" +
"<th width=\"180\">建档日期</th></tr></thead>" +
"<tbody><tr>" +
"<td>123</td>" +
"<td>A120113196309052434</td>" +
"<td>工程有限公司</td>" +
"<td>联社营业部</td>" +
"<td>2938293</td>" +
"<td>5级</td>" +
"<td>政府机构</td>" +
"<td>2009-05-21</td></tr>" +
"<tr><td>234</td>" +
"<td>A120113196309052434</td>" +
"<td>工程公司</td>" +
"<td>联社部</td>" +
"<td>2934393</td>" +
"<td>5级</td>" +
"<td>政府机构</td>" +
"<td>2009-05-21</td></tr></tbody></table>")}
</script>