问题如题目。

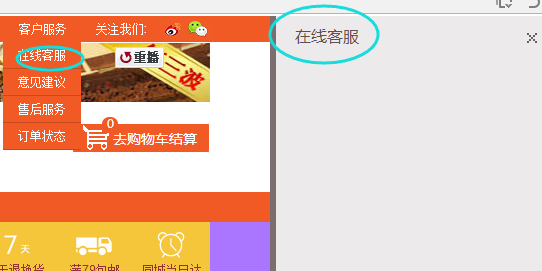
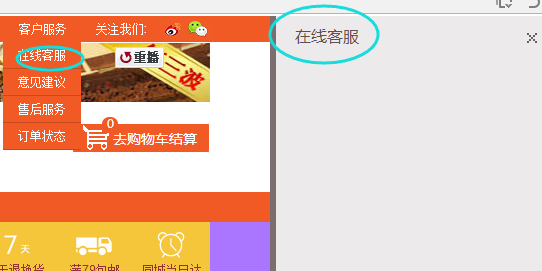
正常应该是点击左边的在线客服,右边就会弹出的。
但是在IE9下就跳出一个空白页面,地址栏里写着要执行的JavaScript的代码。原页面没有作用。求大神帮忙看看是怎么回事。
下面是截取的相关代码,是从网上找的仿JD工具栏的代码。
<a href="{url:/ucenter/index}">客户服务</a>
<ul>
<li><a href="javascript:showService()">在线客服</a></li>
<!--在线客服pannel-->
<div style="visibility: hidden;" class="J-content toolbar-panel tbar-panel-chat">
<h3 class="tbar-panel-header J-panel-header">
<a href="#" target="_blank" class="title">
<i></i>
<em class="title">在线客服</em>
</a>
<span class="close-panel J-close"></span>
</h3>
<div class="tbar-panel-main">
<div style="height: 943px;" class="tbar-panel-content J-panel-content">
<div class="jt-online-wrap">
<div class="n_bk">
{set:$service=Sonline::getService()}
{if:$service}
<table width="100%" >
<col width="90px" />
<col />
{foreach:items=$service['qq']}
<tr height='35'>
<th align='right'>{$item['name']}:</th>
<td style='padding-left:10px;'>
<a target="_blank" href="{$item['link']}" >
<img border="0" src="{skin:images/qq.jpg}"/>
</a>
</td>
</tr>
{/foreach}
</table>
{/if}
</div>
</div>
</div>
</div>
<div class="tbar-panel-footer J-panel-footer"></div>
</div>
</div>
<div class="toolbar-header"></div>
<div class="toolbar-tabs J-tab">
<div class="toolbar-tab tbar-tab-user ">
<i class="tab-ico"></i>
<a target='blank' href='{url:/ucenter/}'>
<img src="{skin:images/ic1.png}">
<em class="tab-text "> 个人中心</em>
</a>
<span class="tab-sub J-count hide">1</span>
</div>
<div class=" toolbar-tab tbar-tab-follow">
<i class="tab-ico"></i> <img src="{skin:images/ic4.png}">
<em class="tab-text">我的关注</em>
<span class="tab-sub J-count hide">0</span>
</div>
<div class=" toolbar-tab tbar-tab-history ">
<i class="tab-ico"></i> <img src="{skin:images/ic3.png}"> <em class="tab-text">我的足迹</em> <span
class="tab-sub J-count hide">0</span>
</div>
<div class=" toolbar-tab tbar-tab-chat ">
<i class="tab-ico"></i><img src="{skin:images/ic2.png}"> <em class="tab-text">客服QQ</em> <span
class="tab-sub J-count hide">0</span>
</div>
</div>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享