87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
function showBoardData(board,meiwuList,isOpen){
var meiwuId = -1;//为-1时表示无美物
for(var i = 0; i<meiwuList.length;i++){
if(i==0){
meiwuId = meiwuList[i].id;
}
var html = "<a href=\"#1\" onclick=\"meiwuDetail("+meiwuList[i].id+");\">" +
"<img src="+(fdfspath+meiwuList[i].imageSmall)+" /><div class=\"masker\"></div></a>";
$(".bk-list").find(".list").eq(i%3).append(html);
}
console.log($(".bk-list").html());
}
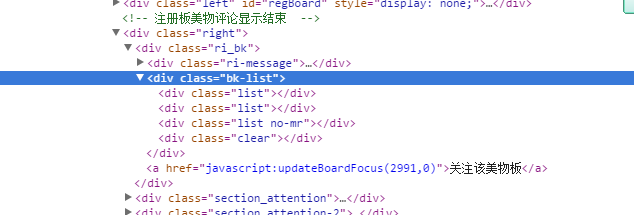
<div class="list"><a href="#1" onclick="meiwuDetail(9746);"><img src="http://60.31.177.182:8090/group2/M00/4A/AA/PB-xuVYdt2Lh28q-AAAHZV8SLPI465.jpg"><div class="masker"></div></a></div>
<div class="list"><a href="#1" onclick="meiwuDetail(9747);"><img src="http://60.31.177.182:8090/group2/M00/18/09/PB-xuVX7xci06LNBAAAlsvfBDKA521.png"><div class="masker"></div></a></div>
<div class="list no-mr"><a href="#1" onclick="meiwuDetail(9748);"><img src="http://60.31.177.182:8090/group2/M00/59/53/PB-xuVY22_qJiwgAAAAtobwuV7M167.png"><div class="masker"></div></a></div>
<div class="clear"></div>

<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
function showBoardData(board,meiwuList,isOpen){
var meiwuId = -1;//为-1时表示无美物
for(var i = 0; i<meiwuList.length;i++){
if(i==0){
meiwuId = meiwuList[i].id;
}
var html = "<a href=\"#1\" onclick=\"meiwuDetail("+meiwuList[i].id+");\">" +
'<img src="fdfspath'+meiwuList[i].imageSmall+'" /><div class=\"masker\"></div></a>';
$(".bk-list").find(".list").eq(i%3).append(html);
}
console.log($(".bk-list").html());
}
var meiwuList = [{"id":1,"imageSmall":'kk.img'},{"id":2,"imageSmall":'kkdddd.img'}];
window.onload = function(){
showBoardData('',meiwuList,"");
}
</script>
</head>
<body>
<div class="bk-list">
<div class="list">
<a href="#1" onclick="meiwuDetail(9746);"><img src="http://60.31.177.182:8090/group2/M00/4A/AA/PB-xuVYdt2Lh28q-AAAHZV8SLPI465.jpg"><div class="masker"></div></a>
</div>
<div class="list">
<a href="#1" onclick="meiwuDetail(9747);"><img src="http://60.31.177.182:8090/group2/M00/18/09/PB-xuVX7xci06LNBAAAlsvfBDKA521.png"><div class="masker"></div></a>
</div>
<div class="list no-mr">
<a href="#1" onclick="meiwuDetail(9748);"><img src="http://60.31.177.182:8090/group2/M00/59/53/PB-xuVY22_qJiwgAAAAtobwuV7M167.png"><div class="masker"></div></a>
</div>
<div class="clear"></div>
</div>
</body>
</html>

 这是为什么啊
这是为什么啊 咦,图片咋没出来
咦,图片咋没出来