这是我在百度上找的代码:
html:
<form id="fundsForm" action="" enctype="multipart/form-data" method="post">
<table id="capitTable" border="0" cellSpacing="0" cellPadding="0">
<tr>
<td>
<div id="capi0" class="capital">
<div class="capitalinput" id="capitalName0">
<input type="hidden" id="hica0" value="0" name="aptitudeVO" />
<input type="file" id="capiFile0" name="file" value="上传附件"/>
</div>
<div class="delDiv"><img src="${ctx}/image/20.png" onclick="delectcapit(0)" /></div>
</div>
</td>
</tr>
</table>
</form>
</div>
<div id="submitFunds" style="width:728px;text-align:right;"><img src="${ctx}/image/9.png" style="cursor:pointer" onclick="submitCapital()" /> </div>
<script type='text/javascript' src='${ctx}/scripts/jquery-1.7.2.min.js'></script>
<script type='text/javascript' src='${ctx}/scripts/jquery.min.js'></script>
<script type="text/javascript" src="${ctx}/scripts/jquery.form.js"></script>
<script type='text/javascript'>
function submitCapital() {
var ajax_option = {
type: "post",
url : "changeCapital.do",
dataType: "json",
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log("出错了");
},
success : function(data) {
alert("到这了");
}
};
$('#fundsForm').ajaxSubmit(ajax_option);
alert('after...');
}
</script>
@Controller:
ResponseBody
private String changeCapital(@RequestParam(value="file", required=false) MultipartFile file1) {
//System.out.println(file1.getOriginalFilename());
System.out.println("file1 -> " + file1);
if (file1 != null) {
try {
System.out.println("bytes size of file1 -> " + file1.getBytes().length);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return null;
}
上传后 控制台打印:file1 -> null
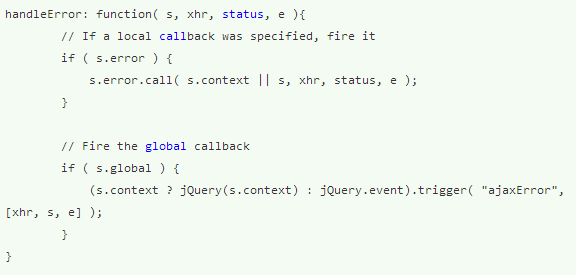
前端:

并直接弹出after... 并不弹出"到这了"
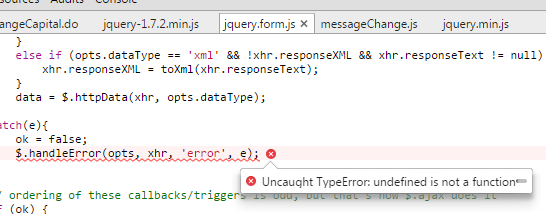
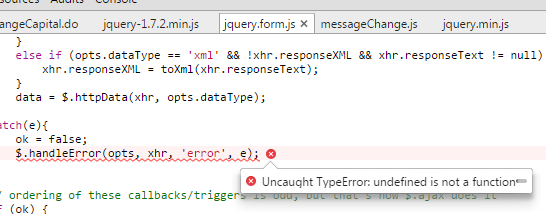
前端报错Uncaught : undefined is not a function
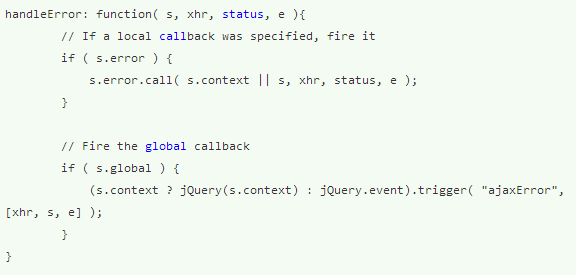
百度得知在jquery文件中加入

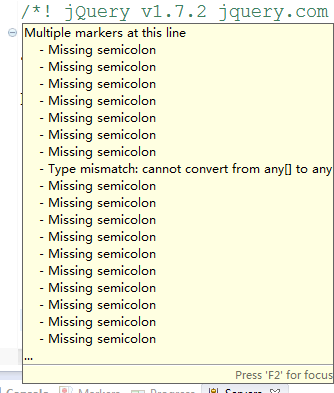
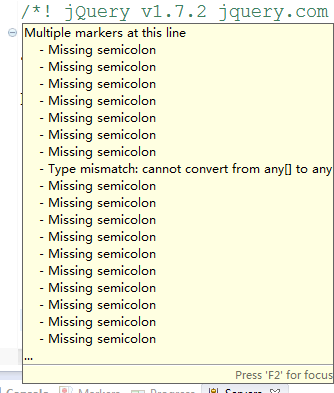
我加入后又报

各位大神求救啊
也不知道这个方法行不行?
主要是实现异步上传多个文件,如果这个方法不行,还请教我...
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享