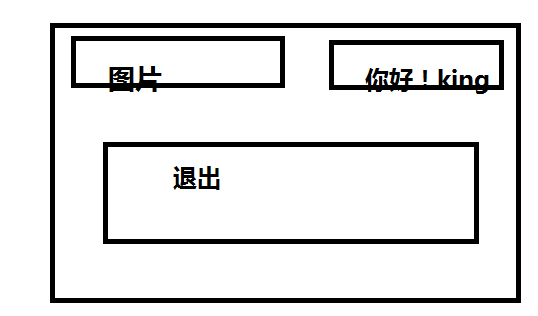
我想象中的布局该是这样的啊:

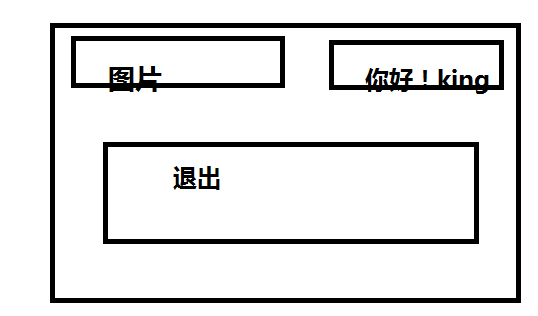
为什么调试出来的结果是这样:

<table width="198" border="0" cellpadding="0" cellspacing="0" class="left-table01">
<tr>
<TD>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="207" height="55" background="../images/nav01.gif">
<table width="90%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="25%" rowspan="2"><img src="../images/ico02.gif" width="35" height="35" /></td>
<td width="75%" height="22" class="left-font01">您好,<span class="left-font02">king</span></td>
</tr>
<tr>
<td height="22" class="left-font01">
[ <a href="../login.html" target="_top" class="left-font01">退出</a> ]</td>
</tr>
</table>
</td>
</tr>
</table>
</table>
跪求大神?
1、为什么图片会占两行呢?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

 我是想做三级下拉菜单的。
我是想做三级下拉菜单的。