87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页HTML存本地</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
</head>
<body>
<a href="#">保存文件</a>
<script>
function fake_click(obj) {
var ev = document.createEvent("MouseEvents");
ev.initMouseEvent(
"click", true, false, window, 0, 0, 0, 0, 0
, false, false, false, false, 0, null
);
obj.dispatchEvent(ev);
}
function export_raw(name, data) {
var urlObject = window.URL || window.webkitURL || window;
var export_blob = new Blob([data]);
var save_link = document.createElementNS("http://www.w3.org/1999/xhtml", "a")
save_link.href = urlObject.createObjectURL(export_blob);
save_link.download = name;
fake_click(save_link);
}
var test=document.getElementsByTagName('html')[0].outerHTML;
console.log(test);
$('a').click(function() {
export_raw('test.html', test);
});
</script>
</body>
</html>
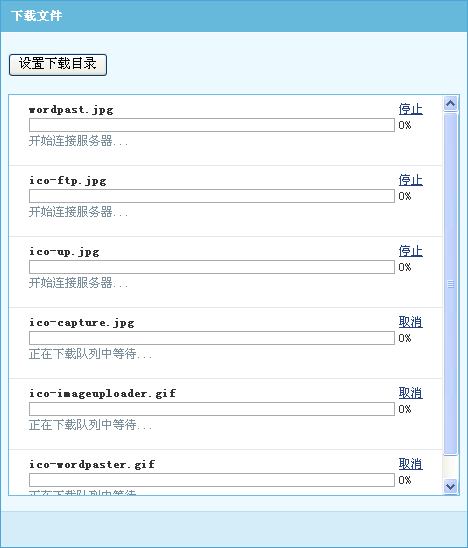
 批量下载中
批量下载中
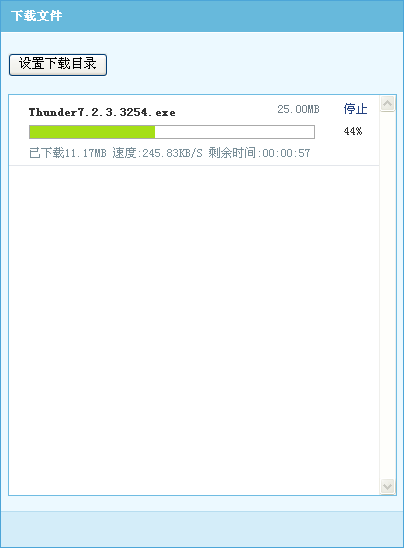
 下载中...
下载中...
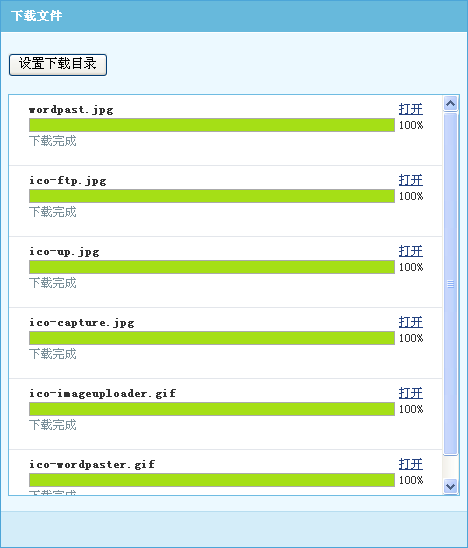
 下载完毕
下载完毕
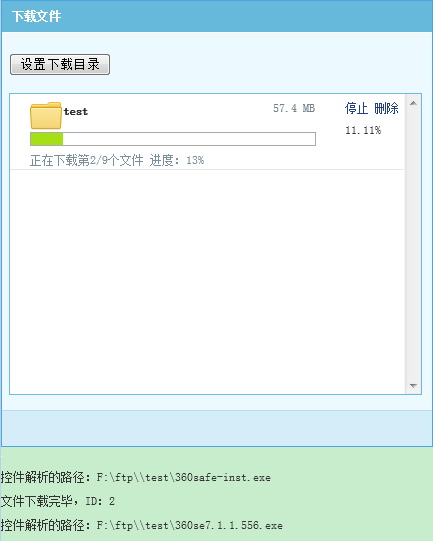
 文件夹下载中...
文件夹下载中...
 示例代码:
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>HTTP文件下载控件演示页面</title>
<link type="text/css" href="HttpDownloader/HttpDownloader.css" rel="Stylesheet"/>
<script type="text/javascript" src="HttpDownloader/HttpDownloader.js" charset="utf-8"></script>
</head>
<body>
<input type="button" value="下载测试文件" onclick="StartDown()" />
<div id="downDiv"></div>
<script type="text/javascript" language="javascript">
var downerMgr = new FileDownloaderMgr();
downerMgr.Config["Folder"] = "F:\\";
window.onload = function()
{
downerMgr.LoadTo("downDiv");
};
function StartDown()
{
//添加到下载队列
downerMgr.AddFile("http://www.ncmem.com/images/ico-ftp.jpg");
downerMgr.PostFirst();
}
function copyFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\test1.gif");
}
function copyFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.CopyFile("f:\\ftp\\test.gif","f:\\ftp\\ftp1");
}
function moveFile()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test.gif","f:\\ftp\\test2.gif");
}
function moveFolder()
{
var obj = new ActiveXObject(downerMgr.ActiveX["Partition"]);
obj.MoveFile("f:\\ftp\\test2.gif","f:\\ftp\\ftp1");
}
</script>
<input type="button" value="复制到文件" onclick="copyFile()" />
<input type="button" value="复制到文件夹" onclick="copyFolder()" />
<input type="button" value="移动文件" onclick="moveFile()" />
<input type="button" value="移动到文件夹" onclick="moveFolder()" />
</body>
</html>