<include file='public:header'/>
<header class="top-fixed bg-yellow bg-inverse">
<div class="top-local">
<a href="<{:U('near/index')}>" class="top-addr"><i class="icon-map-marker"></i> <em id="local"><if condition="!empty($local['lat'])">附近<else />定位</if></em></a>
</div>
<div class="top-search">
<form method="post" action="<{:U('shop/index')}>">
<input name="keyword" placeholder="输入商家的关键字" />
<button type="submit" class="icon-search"></button>
</form>
</div>
<div class="top-signed">
<a href="<{:U('message/index')}>"><i class="icon-envelope"></i></a>
</div>
</header>
<div class="line">
<div id="roll" class="roller">
<div class="bd">
<ul>
<calldata mdl="Ad" where="closed=0 AND site_id=53 and bg_date ELT '{$today}' AND end_date EGT '{$today}' " limit="0,5" cache="43200" order="orderby asc">
<li><a href="<{$item.link_url}>" target="_blank" ><img src="__ROOT__/Attach/<{$item.photo}>" /></a></li>
</calldata>
</ul>
</div>
<div class="hd">
<ul></ul>
</div>
</div>
</div>
<script type="text/javascript">
TouchSlide({
slideCell:"#roll",
titCell:".hd ul", //开启自动分页 autoPage:true ,此时设置 titCell 为导航元素包裹层
mainCell:".bd ul",
effect:"leftLoop",
autoPage:true //自动分页
});
</script>
<div class="index-guide margin-top">
<div class="line">
<span>
<a class="col" href="<{:U('shop/main')}>">
<img src="/static/default/wap/image/index/app-shop.png" />
<p>商家</p>
</a>
</span>
<span>
<a class="col" href="<{:U('tuan/main')}>">
<img src="/static/default/wap/image/index/app-tuan.png" />
<p>抢购</p>
</a>
</span>
<span>
<a class="col" href="<{:U('coupon/main')}>">
<img src="/static/default/wap/image/index/app-coupon.png" />
<p>优惠券</p>
</a>
</span>
<span>
<a class="col" href="<{:U('tieba/index')}>">
<img src="/static/default/wap/image/index/app-tieba.png" />
<p>贴吧</p>
</a>
</span>
<span>
<a class="col" href="<{:U('nearwork/index')}>">
<img src="/static/default/wap/image/index/app-nearwork.png" />
<p>招聘</p>
</a>
</span>
</div>
<div class="line">
<span>
<a class="col" href="<{:U('mall/main')}>">
<img src="/static/default/wap/image/index/app-mall.png" />
<p>商城</p>
</a>
</span>
<span>
<a class="col" href="<{:U('housekeeping/main')}>">
<img src="/static/default/wap/image/index/app-housekeeping.png" />
<p>家政</p>
</a>
</span>
<span>
<a class="col" href="<{:U('news/index')}>">
<img src="/static/default/wap/image/index/app-news.png" />
<p>资讯</p>
</a>
</span>
<span>
<a class="col" href="<{:U('community/index')}>">
<img src="/static/default/wap/image/index/app-community.png" />
<p>小区</p>
</a>
</span>
<span>
<a class="col" href="<{:U('index/more')}>">
<img src="/static/default/wap/image/index/app-more.png" />
<p>更多</p>
</a>
</span>
</div>
</div>
<div class="container index-tieba border-bottom">
<hr />
<div class="line">
<div class="x2">
<img src="/static/default/wap/image/index/index-tieba.png">
</div>
<div class="x10">
<calldata mdl="Post" limit="0,1" cache="43200" order="post_id desc">
<a href="<{:U('tieba/detail',array('post_id'=>$item['post_id']))}>"><{$item.title}></a>
</calldata>
</div>
</div>
</div>
<div class="blank-10 bg"></div>
<!--首页广告-->
<div class="index-ads">
<div class="line border-bottom border-top">
<div class="x5 ad-1">
<a href="#"><img src="/static/default/wap/image/index/ads-1.png"></a>
</div>
<div class="x7 border-left">
<div class="line">
<div class="x12 border-bottom ad-2"><a href="#"><img src="/static/default/wap/image/index/ads-2.png" /></a></div>
<div class="x6 border-right ad-3">
<a href="#"><img src="/static/default/wap/image/index/ads-3.png"></a>
</div>
<div class="x6 ad-3">
<a href="<{:U('tuan/index')}>"><img src="/static/default/wap/image/index/ads-4.png"></a>
</div>
</div>
</div>
</div>
</div>
<!--/首页广告-->
<div class="blank-10 bg"></div>
<div class="tab index-tab" data-toggle="click">
<div class="tab-head">
<ul class="tab-nav line">
<li class="x4 active"><a href="#tab-shop">附近商家</a></li>
<li class="x4"><a href="#tab-coupon">附近优惠</a></li>
<li class="x4"><a href="#tab-active">附近活动</a></li>
</ul>
</div>
<div class="tab-body">
<div class="tab-panel active" id="tab-shop">
<ul class="line">
<volist name="shoplist" id="item" key="index">
<li class="x4">
<a href="<{:U('shop/detail',array('shop_id'=>$item['shop_id']))}>">
<img src="__ROOT__/Attach/<{$item.photo|default='default.jpg'}>">
</a>
</li>
</volist>
</ul>
</div>
<div class="tab-panel" id="tab-coupon">
<ul>
<volist name="couponlist" id="item" key="index">
<li class="x4">
<a href="<{:U('coupon/detail',array('coupon_id'=>$item['coupon_id']))}>" >
<img class="pic" src="__ROOT__/Attach/<{$item.photo|default='default.jpg'}>">
</a>
</li>
</volist>
</ul>
</div>
<div class="tab-panel" id="tab-active">
<ul>
<volist name="huodong" id="item" key="index">
<li class="x4">
<a href="<{:U('hdmobile/detail',array('huodong_id'=>$item['huodong_id']))}>">
<img src="__ROOT__/Attach/<{$item.photo|default='default.jpg'}>">
</a>
</li>
</volist>
</ul>
</div>
</div>
</div>
<div class="blank-10 bg margin-top"></div>
<div class="index-title">
<h4>今日优惠</h4>
</div>
<div class="container">
<div class="line index-coupon">
<ul>
<volist name="couponlist" id="item" key="index">
<li class="x12">
<a class="line" href="<{:U('coupon/detail',array('coupon_id'=>$item['coupon_id']))}>" >
<img class="x4" src="__ROOT__/Attach/<{$item.photo|default='default.jpg'}>">
<div class="des x8">
<h5><{$item.title}></h5>
<p class="intro">
<{$item.intro}>
</p>
<p class="info">
<span>下载:<{$item.downloads}> 人</span> <em>有效期:<{$item.expire_date}></em>
</p>
</div>
</a>
</li>
</volist>
</ul>
</div>
</div>
<div class="blank-10 bg margin-top"></div>
<div class="index-title">
<h4>火爆抢购</h4>
</div>
<div class="line index-tuan">
<ul id="index-tuan">
<script>
$(document).ready(function () {
loaddata('<{:U("tuan/push",array("t"=>$nowtime,"p"=>"0000"))}>', $("#index-tuan"),true);
});
</script>
</ul>
</div>
<include file="public:footer"/>
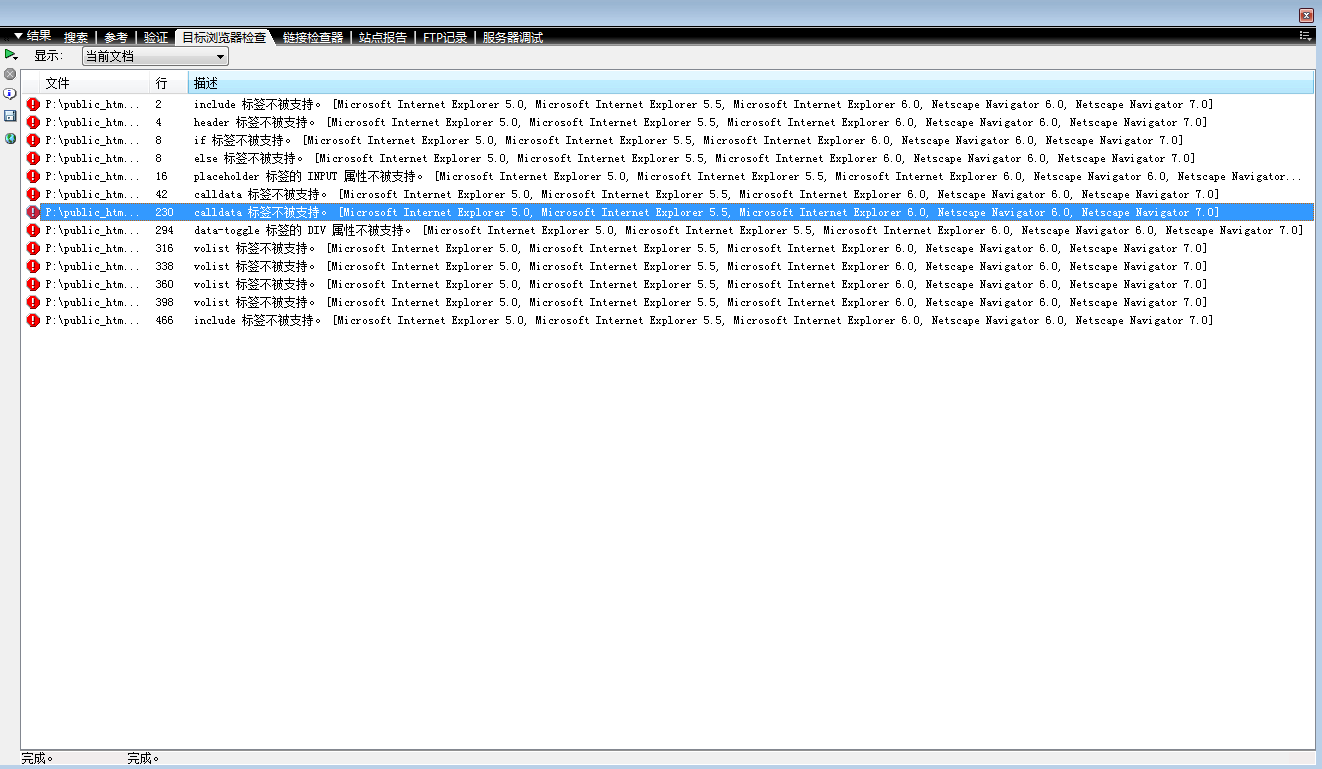
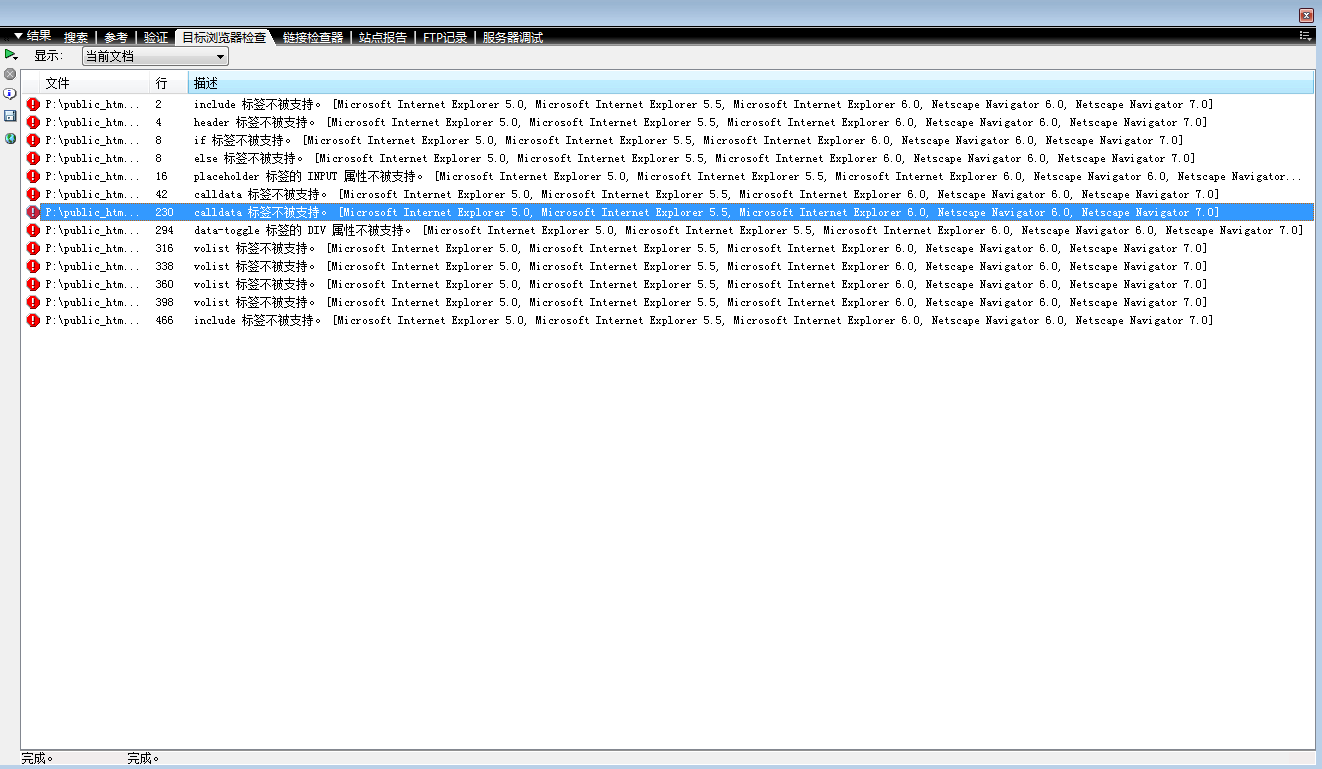
-----------------------------------------------------------------------------------------------
代码如上 报错如下
-------------------------------------------------------------------------------------------------

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享