想实现远程获取数据后,在页面打开时直接将根节点 “中国”下的二级节点打开,页面效果如图所示
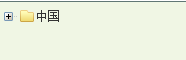
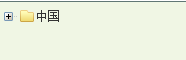
现在的页面显示:

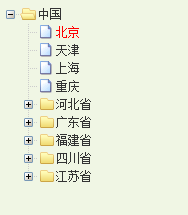
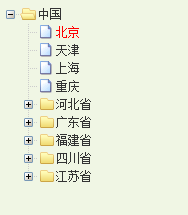
想实现的默认打开页面显示效果:

请各位大牛帮忙看下,因为生产数据是远程获取的,所以不能在这边本地数据源上设置 open:true属性,最好根据父节点都为 0 这个条件来查找,谢谢啦
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<TITLE> ztree demo </TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css"/>
<link rel="stylesheet" href="css/demo.css" type="text/css"/>
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.excheck-3.5.js"></script>
<script type="text/javascript" src="js/jquery.ztree.exedit-3.5.js"></script>
<script language="JavaScript">
var setting = {
check: {
enable: false,
chkboxType: {"Y":"", "N":""}
},
view: {
expandSpeed: 200,
showIcon: true,
fontCss: getFont,
showLine: true
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pId",
rootPId: -1 //根节点
}
},
callback: {
// beforeClick: beforeClick,
onCheck: onCheck,
beforeAsync: selectNodes,
beforeClick: selectNodes
}
};
function beforeClick(treeId, treeNode) {
alert("beforeClick");
}
function onCheck(e, treeId, treeNode) {
alert("onCheck");
}
function getFont(treeId, node){
return node.font ? node.font : {};
}
var citynodes = [
// {id:0, pId:-1, name:"中国", open:true},
{id:0, pId:-1, name:"中国"},
{id:1, pId:0, name:"北京", font:{'color':'red'}},
{id:2, pId:0, name:"天津"},
{id:3, pId:0, name:"上海"},
{id:6, pId:0, name:"重庆"},
{id:4, pId:0, name:"河北省", open:false, nocheck:true},
{id:41, pId:4, name:"石家庄"},
{id:42, pId:4, name:"保定"},
{id:43, pId:4, name:"邯郸"},
{id:44, pId:4, name:"承德"},
{id:5, pId:0, name:"广东省", open:false, nocheck:true},
{id:51, pId:5, name:"广州"},
{id:52, pId:5, name:"深圳"},
{id:53, pId:5, name:"东莞"},
{id:54, pId:5, name:"佛山"},
{id:6, pId:0, name:"福建省", open:false, nocheck:true},
{id:61, pId:6, name:"福州"},
{id:62, pId:6, name:"厦门"},
{id:63, pId:6, name:"泉州"},
{id:64, pId:6, name:"三明"},
{id:7, pId:0, name:"四川省", open:false, nocheck:true},
{id:71, pId:7, name:"成都"},
{id:711, pId:71, name:"金牛区"},
{id:7111, pId:711, name:"九里堤"},
{id:7112, pId:711, name:"火车北站"},
{id:712, pId:71, name:"锦江区"},
{id:72, pId:7, name:"绵阳"},
{id:73, pId:7, name:"自贡"},
{id:74, pId:7, name:"凉山"},
{id:8, pId:0, name:"江苏省", open:true},
{id:81, pId:8, name:"苏州"},
{id:811, pId:81, name:"昆山"},
{id:812, pId:81, name:"常熟"},
{id:813, pId:81, name:"吴江"},
{id:814, pId:81, name:"张家港"},
{id:82, pId:8, name:"无锡"},
{id:821, pId:82, name:"宜兴"},
{id:822, pId:82, name:"江阴"},
{id:83, pId:8, name:"常州"},
{id:831, pId:83, name:"溧阳"},
{id:832, pId:83, name:"金坛"},
{id:84, pId:8, name:"镇江"},
{id:841, pId:84, name:"句容"},
];
$(document).ready(function(){//初始化ztree对象
var zTreeDemo = $.fn.zTree.init($("#cityTree"),setting, citynodes);
});
// var nameCount = 0, iconCount = 1, color = [0, 0, 0];
// functin updateNode(e){
// var zTree = $.fn.zTree.getZTreeObj("cityTree");
// type = e.data.type;
// nodes = zTree.getSelectedNodes();
// if(nodes.length == 0){
// alert("请先选择一个节点");
// }
// for(var i=0, l=nodes.length; i<1;i++){
// zTree.setting.view.fontCss = {};
// }
// }
//查找节点
function selectNodes(e){
var zTree = $.fn.zTree.getZTreeObj("cityTree");
var nodes = zTree.getNodes();
for(var i=0;i<nodes.length;i++){
if(node[i].pId==0){
zTree.expandNode(node[i]);
}
}
}
</script>
</head>
<body>
<div>
<ul id="cityTree" class="ztree"></ul>
</div>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享