29,027
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
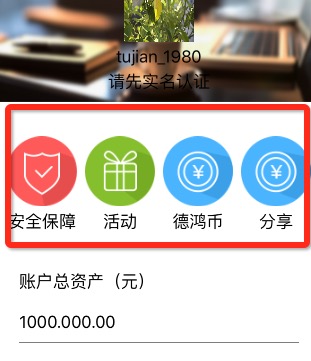
分享 每一个都是一个button ,image是作为button的背景图来显示,,,
问题就是
创建这个butto的fram怎么来根据手机屏幕的大小来适配了。
图片肯定是根据屏幕的大小都是相对应的大小尺寸。
如果在6+上的button的frame是50*50的大小最合适,但是放到5s上图片的大小系统可以找合适的,但是依旧把button的frane设置为50 * 50的大小可定不行啊??
怎么高??!![/quote]
相对于self.view布局就ok了,每个button的间距在不同的机型上是不同的,定好间距然后用self.view.frame减间距计算就行了。
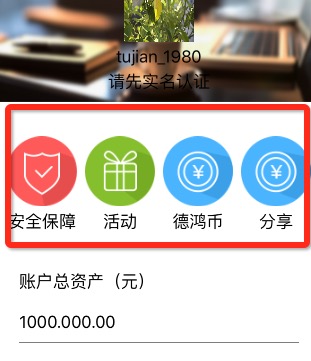
每一个都是一个button ,image是作为button的背景图来显示,,,
问题就是
创建这个butto的fram怎么来根据手机屏幕的大小来适配了。
图片肯定是根据屏幕的大小都是相对应的大小尺寸。
如果在6+上的button的frame是50*50的大小最合适,但是放到5s上图片的大小系统可以找合适的,但是依旧把button的frane设置为50 * 50的大小可定不行啊??
怎么高??!![/quote]
相对于self.view布局就ok了,每个button的间距在不同的机型上是不同的,定好间距然后用self.view.frame减间距计算就行了。 每一个都是一个button ,image是作为button的背景图来显示,,,
每一个都是一个button ,image是作为button的背景图来显示,,,