87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var lineArr = [];
AMap.event.addListener(map, 'touchstart', function(e) {
var lngX = e.lnglat.lng;
var latY = e.lnglat.lat;
lineArr.push([lngX, latY]);
startMousePosition = e.lnglat;
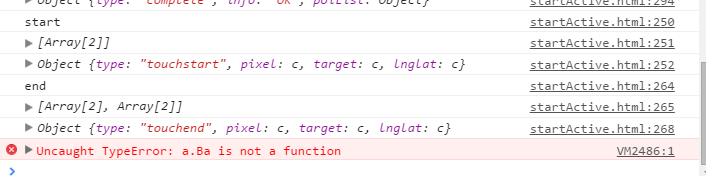
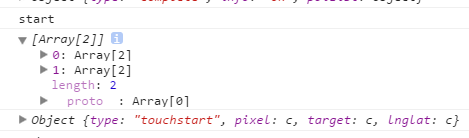
console.log("start");
console.log(lineArr);
console.log(e);
});
AMap.event.addListener(map, 'touchmove', function(e) {
//console.log("moving");
//console.log(e);
//lineArr.push([e.lnglat.lng, e.lnglat.lat]);
});
AMap.event.addListener(map, 'touchend', function(e) {
var lngX = e.lnglat.lng;
var latY = e.lnglat.lat;
lineArr.push([lngX, latY]);
console.log("end");
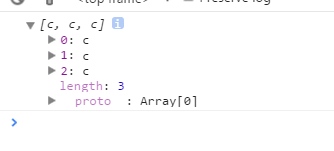
console.log(lineArr);
console.log(e);
marker.moveAlong(lineArr, 500);
endMousePosition = e.lnglat;
//alert(endMousePosition);