80,479
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
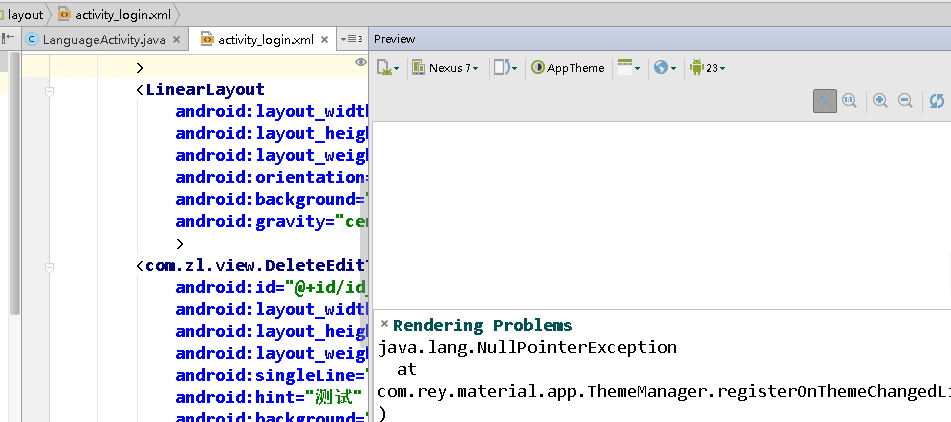
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
if(mStyleId != 0) {
if(!isInEditMode()){
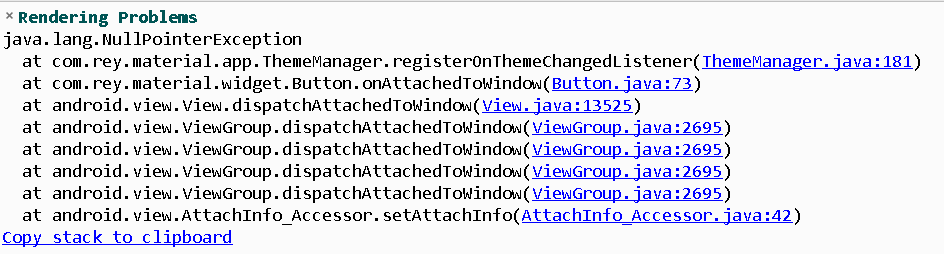
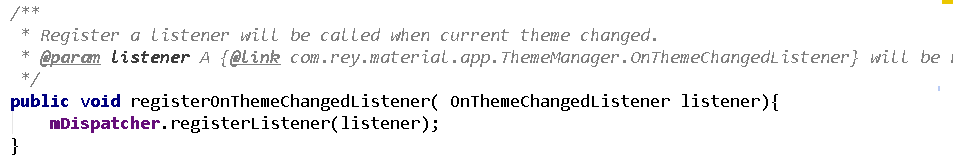
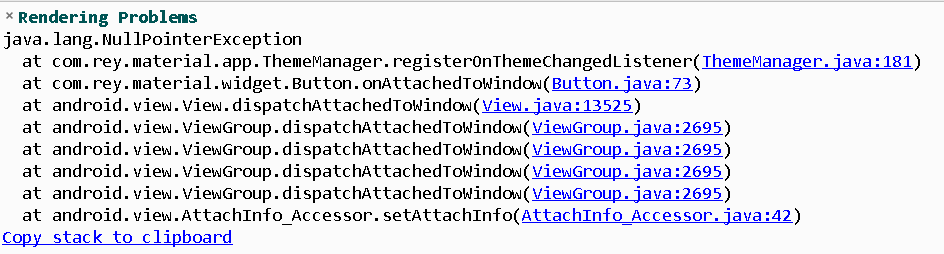
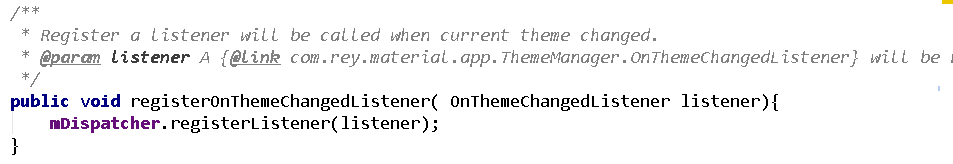
ThemeManager.getInstance().registerOnThemeChangedListener(this);
onThemeChanged(null);}
}
} 实在太感谢你了!!已经可以了!大神,以后可不可以跟你混了
实在太感谢你了!!已经可以了!大神,以后可不可以跟你混了
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
if(mStyleId != 0) {
if(!isInEditMode()){
ThemeManager.getInstance().registerOnThemeChangedListener(this);
onThemeChanged(null);}
}
}