直接贴上代码
<table border="1" width="40%" align="left" >
<tr>
<th style="text-align:center" width="5%">选择</th>
<th style="text-align:center" width="10%">PlaceID</th>
<th style="text-align:center" width="15%">IP</th>
<th style="text-align:center" width="10%">管理工具</th>
</tr>
<s:iterator value="#session.epList" var="eventPlace" status="status">
<tbody name="tbodyList" id="tbody_<s:property value="#eventPlace.StationID"/>" style="display: none" width="400pt">
<tr style="color: red;" >
<s:if test="#eventPlace.Spare3 != null">
<td align="center" >
<input name="stationID" id="stationID_<s:property value="#eventPlace.StationID"/>"
value ="<s:property value="#eventPlace.StationID"/>" type="checkbox" onclick="stID(this)">
</td>
<td align="center" colspan="3" >
<s:property value="#eventPlace.StationID"/>
</td>
</s:if>
</tr>
<s:if test=" #status.count%2==0">
<tr style="background-color: silver">
<td align="center" >
<input name="select" id="select_<s:property value="#eventPlace.StationID"/>" type="checkbox" value="<s:property value='#eventPlace.StationID'/>+<s:property value='#eventPlace.PlaceID'/>+<s:property value="#eventPlace.IP"/>"
onclick="selectOne(this)">
</td>
<td align="center" ><s:property value="#eventPlace.PlaceID"/></td>
<td align="center" ><s:property value="#eventPlace.IP"/></td>
<td align="center" ><a href=''>配置</a></td>
</tr>
</s:if>
<s:else>
<tr >
<td align="center" >
<input name="select" id="select_<s:property value="#eventPlace.StationID"/>" type="checkbox" value="<s:property value='#eventPlace.StationID'/>+<s:property value='#eventPlace.PlaceID'/>+<s:property value="#eventPlace.IP"/>"
onclick="selectOne(this)">
</td>
<td align="center" style="color: blue;" ><s:property value="#eventPlace.PlaceID"/></td>
<td align="center" ><s:property value="#eventPlace.IP"/></td>
<td align="center" ><a href=''>配置</a></td>
</tr>
</s:else>
</tbody>
</s:iterator>
</table>
做了一功能的tbody
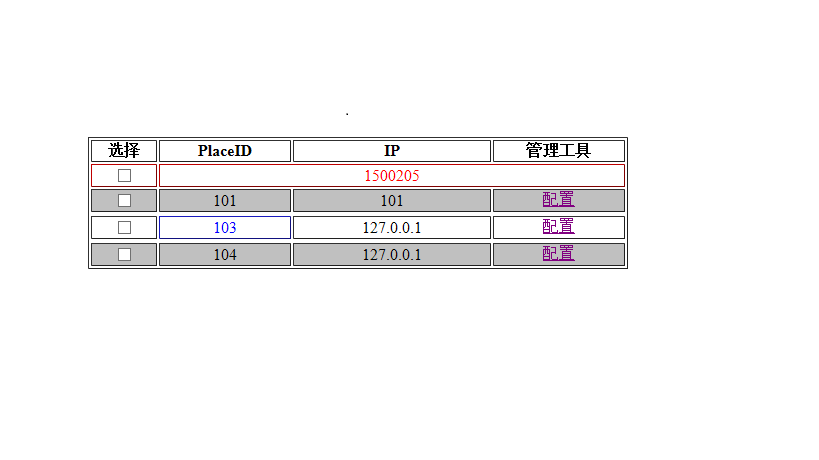
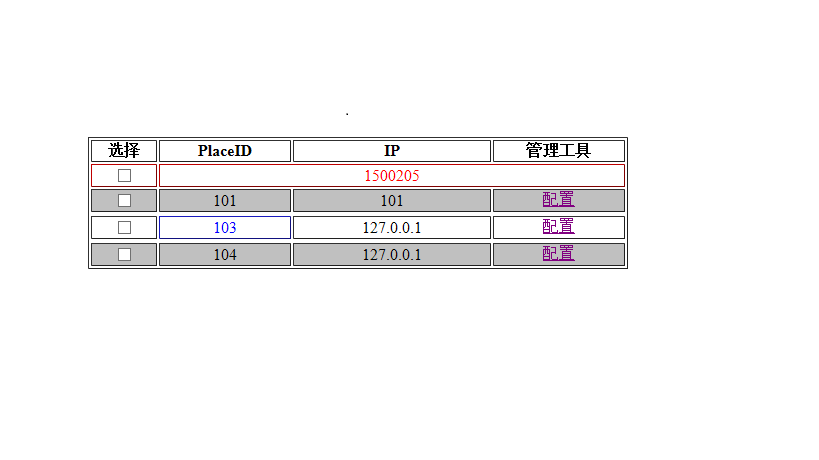
IE

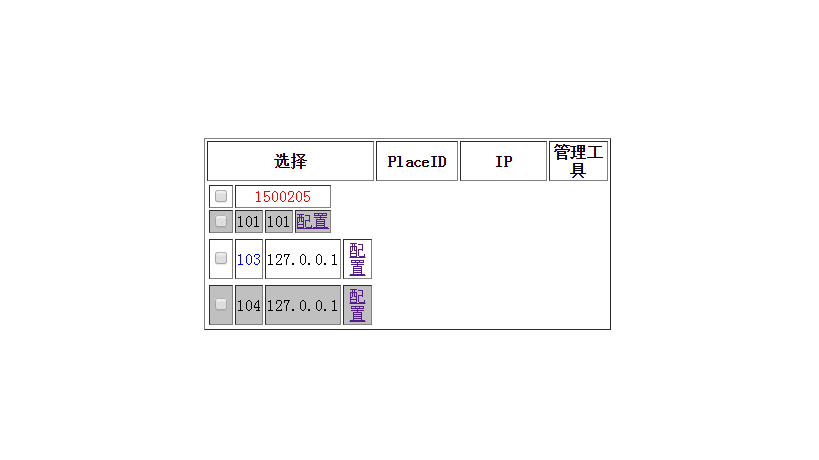
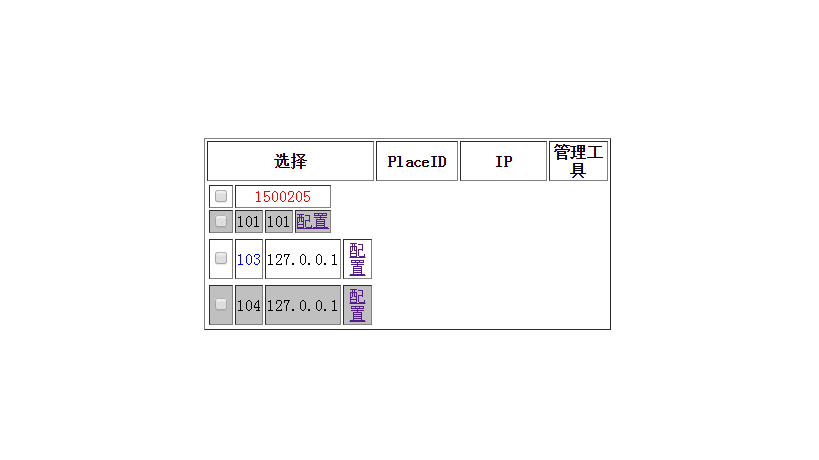
guge

之前试过固定td 的width 但是依然没有解决问题
求帮助 解决这个兼容性问题
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享