spring MVC 返回一段js语句到隐藏iframe中,页面未执行该js语句中的js方法
预期做一个文件上传功能,点击文件提交后,controller返回字符串“<script>uploadXXX()</script>”到隐藏iframe中,期望controller执行执行后,就能执行uploadXXX()这个js方法。
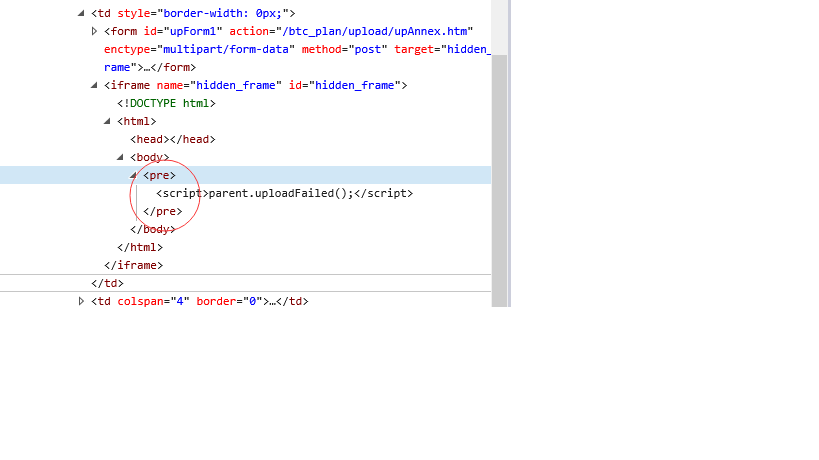
现在问题是controller能够正常返回这个“<script>uploadXXX()</script>”到iframe中,但是却没有执行uploadXX方法。请问是什么原因?
提交文件的JSP代码片段:
<script type="text/javascript">
function updateload() {
$("#upForm1").submit();
}
var uploadFailed = function() {
alert(888);
}
</script>
........
<th align="right">附件</th>
<td colspan=5>
<table style="border-width:0px">
<tr>
<td style="border-width:0px">
<form id="upForm1" action="${ctx}/upload/upAnnex.htm" enctype="multipart/for-data" method="post" target="hidden_frame">
<a class=btn_addPic href="javascript:void(0);"><SPAN><EM>+</EM>上传附件</SPAN>
<INPUT class="filePrew" tabIndex=3 type=file size=3 name="file" id="file" onchange="updateload()"> </a>
<iframe name="hidden_frame" id="hidden_frame" ></iframe>
</form>
</td>
后台controller方法:
@RequestMapping(value = "/upAnnex", method = RequestMethod.POST)
@ResponseBody
public Object upAnnex(HttpServletRequest request, HttpServletResponse response,
BindException errors, PlAnnex annex) {
//执行一系列上传操作
........
return "<script>window.parent.uploadFailed();</script>";
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享