81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body>
<form action="products" method="post">
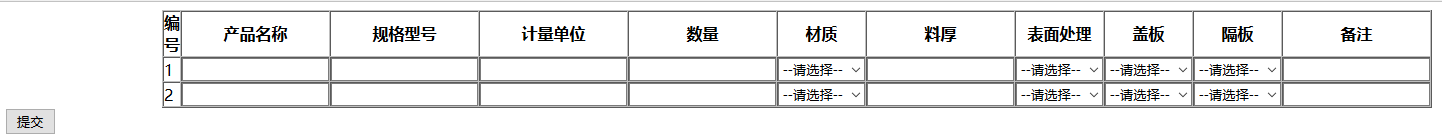
<table class="products_table" align="center" border="1" width="90%" cellpadding="0" cellspacing="0">
<tr>
<th>编号</th>
<th>产品名称</th>
<th>规格型号</th>
<th>计量单位</th>
<th>数量</th>
<th>材质</th>
<th>料厚</th>
<th>表面处理</th>
<th>盖板</th>
<th>隔板</th>
<th>备注</th>
</tr>
<tr>
<td name="id">1</td>
<td><input type="text" name="products_name"></td>
<td><input type="text" name="products_model"></td>
<td><input type="text" name="products_units"></td>
<td><input type="text" name="products_number"></td>
<td><select name="material">
<option>--请选择--</option>
<option>碳钢</option>
<option>不锈钢</option>
<option>铝合金</option>
<option>镀锌板</option>
</select></td>
<td><input type="text" name="products_thickness"></td>
<td><select name="surface">
<option>--请选择--</option>
<option>喷粉</option>
<option>热侵锌</option>
<option>阳极氧化</option>
<option>钝化</option>
</select></td>
<td><select name="cover_plate">
<option>--请选择--</option>
<option>有</option>
<option>无</option>
</select></td>
<td><select name="partition">
<option>--请选择--</option>
<option>有</option>
<option>无</option>
</select></td>
<td><input type="text" name="notes"></td>
</tr>
<tr>
<td name="id">2</td>
<td><input type="text" name="products_name"></td>
<td><input type="text" name="products_model"></td>
<td><input type="text" name="products_units"></td>
<td><input type="text" name="products_number"></td>
<td><select name="material">
<option>--请选择--</option>
<option>碳钢</option>
<option>不锈钢</option>
<option>铝合金</option>
<option>镀锌板</option>
</select></td>
<td><input type="text" name="products_thickness"></td>
<td><select name="surface">
<option>--请选择--</option>
<option>喷粉</option>
<option>热侵锌</option>
<option>阳极氧化</option>
<option>钝化</option>
</select></td>
<td><select name="cover_plate">
<option>--请选择--</option>
<option>有</option>
<option>无</option>
</select></td>
<td><select name="partition">
<option>--请选择--</option>
<option>有</option>
<option>无</option>
</select></td>
<td><input type="text" name="notes"></td>
</tr>
</table>
<button type="submit">提交</button>
</form>
</body>
</html>
package com.mtqj.onlinesales.controller;
/**
* Created by mtqj-chengke on 2015/12/1.
*/
public class Products {
private String id;
private String products_name;
private String products_model;
private String products_units;
private String products_number;
private String material;
private String products_thickness;
private String surface;
private String cover_plate;
private String partition;
private String notes;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getProducts_name() {
return products_name;
}
public void setProducts_name(String products_name) {
this.products_name = products_name;
}
public String getProducts_model() {
return products_model;
}
public void setProducts_model(String products_model) {
this.products_model = products_model;
}
public String getProducts_units() {
return products_units;
}
public void setProducts_units(String products_units) {
this.products_units = products_units;
}
public String getProducts_number() {
return products_number;
}
public void setProducts_number(String products_number) {
this.products_number = products_number;
}
public String getMaterial() {
return material;
}
public void setMaterial(String material) {
this.material = material;
}
public String getProducts_thickness() {
return products_thickness;
}
public void setProducts_thickness(String products_thickness) {
this.products_thickness = products_thickness;
}
public String getSurface() {
return surface;
}
public void setSurface(String surface) {
this.surface = surface;
}
public String getCover_plate() {
return cover_plate;
}
public void setCover_plate(String cover_plate) {
this.cover_plate = cover_plate;
}
public String getPartition() {
return partition;
}
public void setPartition(String partition) {
this.partition = partition;
}
public String getNotes() {
return notes;
}
public void setNotes(String notes) {
this.notes = notes;
}
@Override
public String toString() {
return "Products{" +
"id='" + id + '\'' +
", products_name='" + products_name + '\'' +
", products_model='" + products_model + '\'' +
", products_units='" + products_units + '\'' +
", products_number='" + products_number + '\'' +
", material='" + material + '\'' +
", products_thickness='" + products_thickness + '\'' +
", surface='" + surface + '\'' +
", cover_plate='" + cover_plate + '\'' +
", partition='" + partition + '\'' +
", notes='" + notes + '\'' +
'}';
}
}
package com.mtqj.onlinesales.controller;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.SimpleEmail;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by mtqj-chengke on 2015/11/30.
*/
@Controller
public class sendMail {
@RequestMapping("/products")
public String products(Products products) {
SimpleEmail email = new SimpleEmail();
email.setHostName("smtp.163.com");
email.setAuthentication("ceshi", "123456");
try {
email.setFrom("ceshi@163.com");
email.addTo("cs@163.com", "Leo", "UTF-8");
email.setSubject("测试邮件");
email.setMsg(String.valueOf(products));
email.send();
} catch (EmailException e) {
e.printStackTrace();
}
System.out.println(products);
return "products";
}
}