62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



wx.config({
debug: false,
appId: '', // 必填,公众号的唯一标识
timestamp: '', // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [
'checkJsApi',
'getLocation'
]
});
wx.ready(function(){
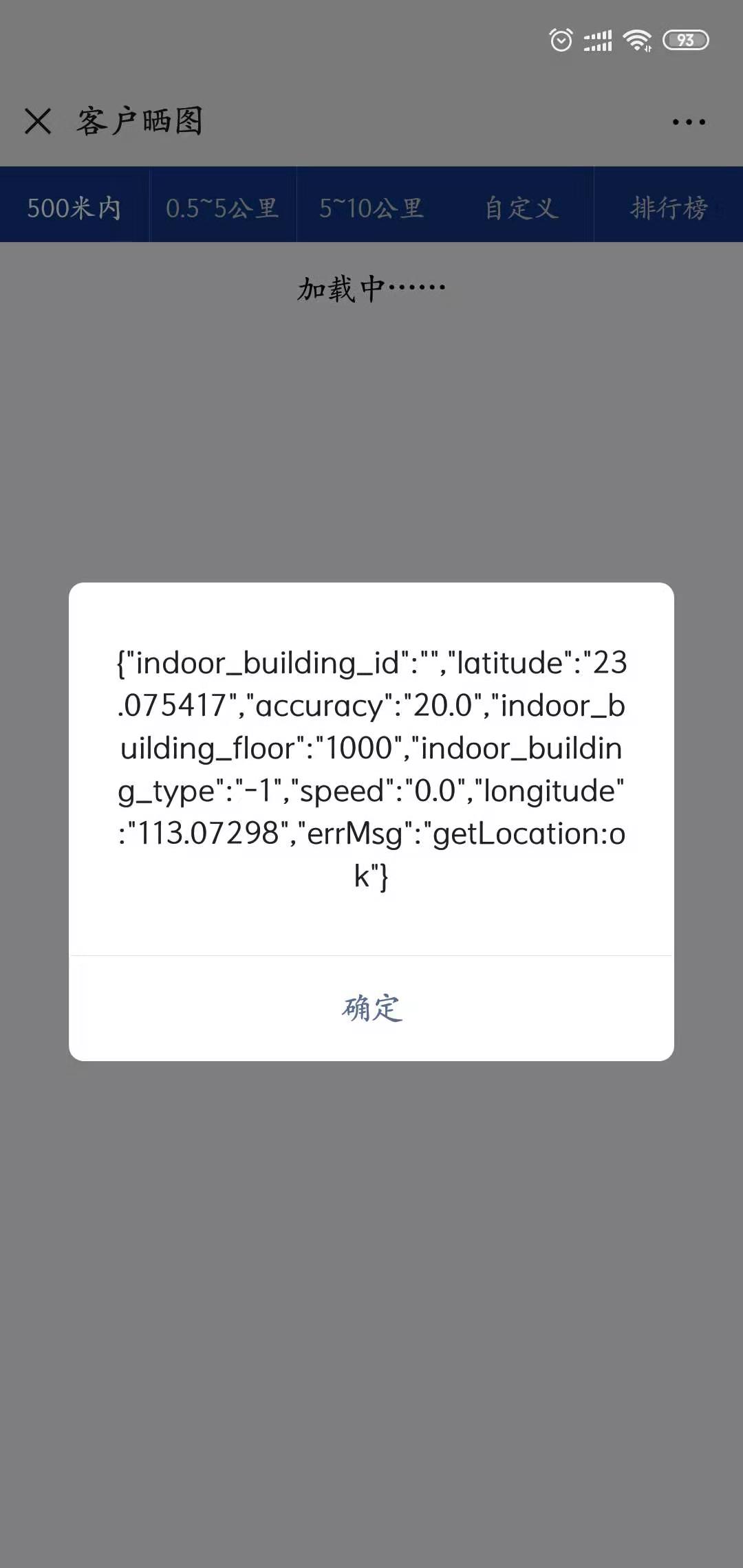
wx.getLocation({
type: 'gcj02',
dataType:"json",
success: function (res) {
$.ajax({
url:"/Attendance/GetMyLocation?uid=@uid" + "&lat=" + res.latitude + "&lon=" + res.longitude,
type:"POST",
dateType:"json",
success: function(data) {
stopCount();//计时器停止
document.getElementById('location').style.display = "none";
$("#lo").val(res.longitude);
$("#la").val(res.latitude);
document.getElementById("a").style.color = "gray";
document.getElementById("a").innerHTML = data[1];
$("#local").val(data[1]);
}
});
},
cancel: function (res) {
stopCount();
document.getElementById("a").style.color = "Red";
document.getElementById("a").innerHTML = "定位失败!";
document.getElementById('location').style.display = "block";
//alert('用户拒绝授权获取地理位置');
},
error: function (res) {
stopCount();
document.getElementById("a").style.color = "Red";
document.getElementById("a").innerHTML = "定位失败!";
document.getElementById('location').style.display = "block";
}
});
});


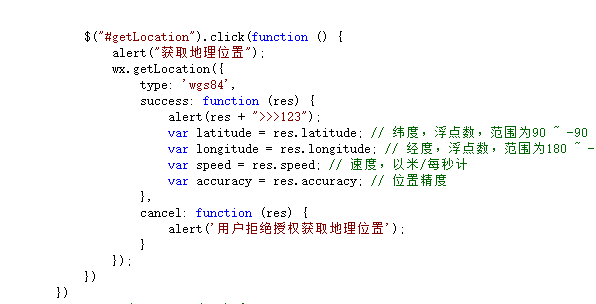
$('#getLocation').click(function () {
initWxConfig(window.location.href, '@Url.Action("GetWxConfig","Api")');//重新获取微信配置参数
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
//处理
}
});
});