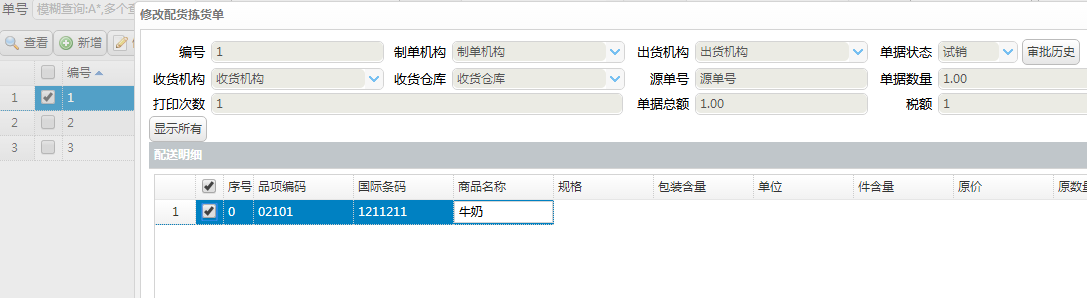
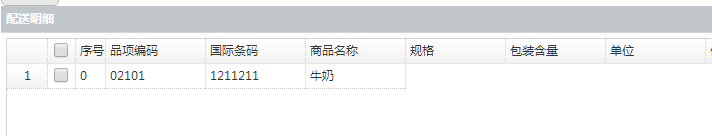
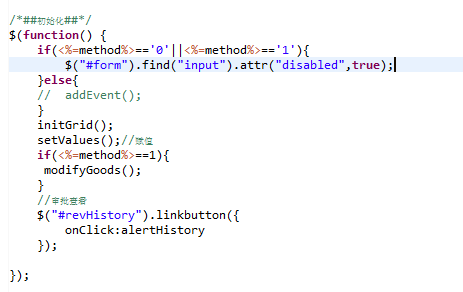
图1

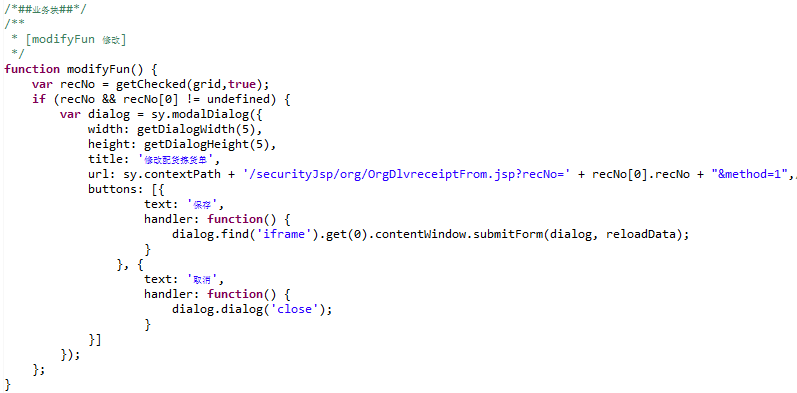
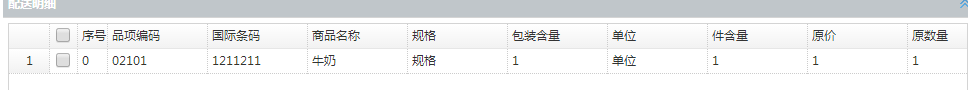
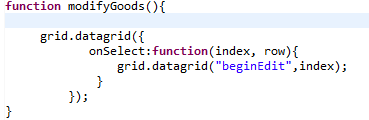
图2

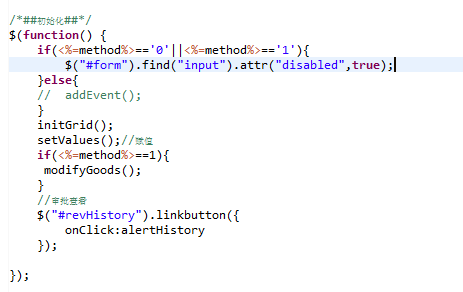
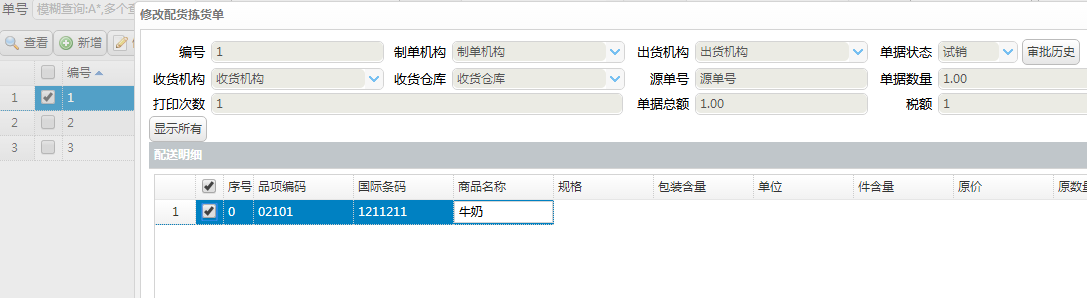
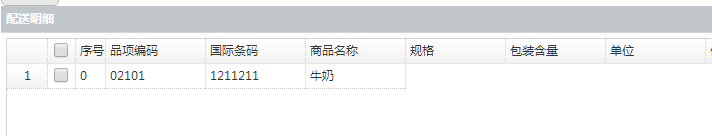
图3

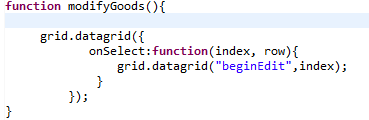
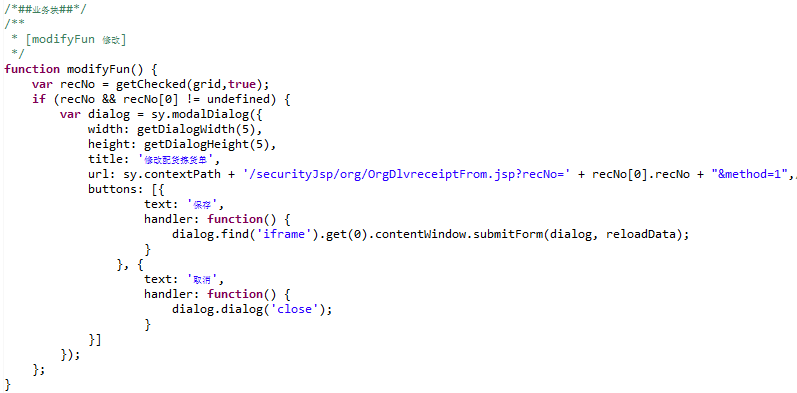
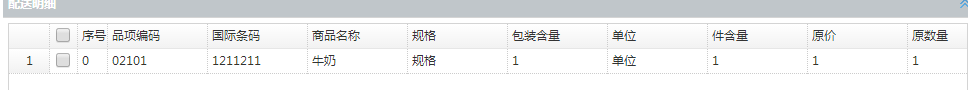
图4

图5

先上图
因为是放在初始化里面,本来就加载了一次initGrid();
initGrid();
setValues();
走完这里时,

然后到if(<%=method%>==1){
modifyGoods();
}
走到modifyGoods方法里。
初始化的时候,里面事件是不运行的,直接跳出方法。
相当于走了一遍grid.datagrid({});(初始化一开始没点的时候,事件是不运行的,等于里面没东西)
然后出现图4的样子 frozenColumns 下的列都显示了值,而columns下的列值不显示。
选中了一行
出现图1效果
然后商品名称用可编辑做了测试,事件可用,但是我需要更改的字段在columns块()
frozenColumns : [ [{
width: '30',
field: 'checkbox',
checkbox: true
},{
width: '30',
title: '序号',
field: 'sn'
},{
width: '100',
title: '品项编码',
field: 'goodsNo'
}, {
width: '100',
title: '国际条码',
field: 'goodsBarcode'
},{
width: '100',
title: '商品名称',
field: 'goodsCname',
editor:{
type:'textbox',
}
}]],
columns: [[{xxx:xxx},{xxx:xxx}]],
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享