87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 ,
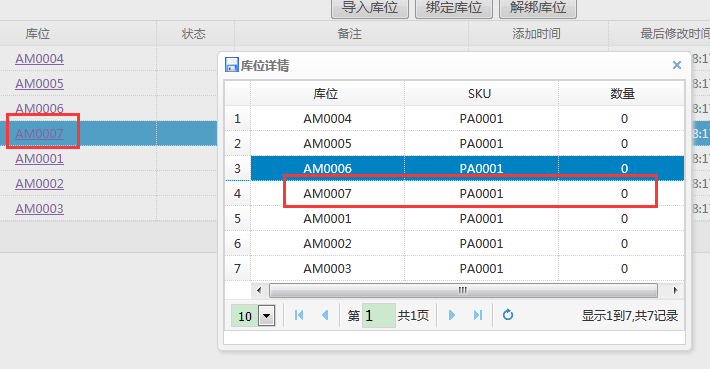
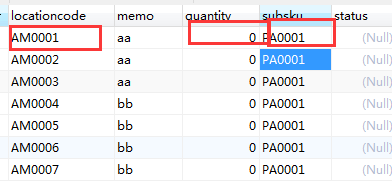
, 数据库这张图片,是我datagrid表要显示的数据,就是我一点AM0007,弹框出来的应该只有我的0007的sku啊,数量啊的内容,但是现在都显示出来了
数据库这张图片,是我datagrid表要显示的数据,就是我一点AM0007,弹框出来的应该只有我的0007的sku啊,数量啊的内容,但是现在都显示出来了function edit(index){
var row=$('#warelocationgrid').datagrid('getSelected');
$("#display").dialog('open');
$('#locationgrid').datagrid({
fitColumns:true,
singleSelect:true,
rownumbers:true,
pagination:true,
url:contextPath+'/momo/fc.do?handler=wareLocationController@queryForPage',
columns:[[
{field:'locationcode',title:'库位',align:'center',width:'35%'},
{field:'subsku',title:'SKU',align:'center',width:'35%',align:'center'},
{field:'quantity',title:'数量',align:'center',width:'30%',align:'center'},
]],
});
} 又不能回复了么???
又不能回复了么???