87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
</head>
<body>
<div id="txtShow"
style="height:28px;font-size: x-large;">
<br />
<br />
</div>
<script type="text/javascript" src="button.js" charset="GB2312">
</script>
</body>
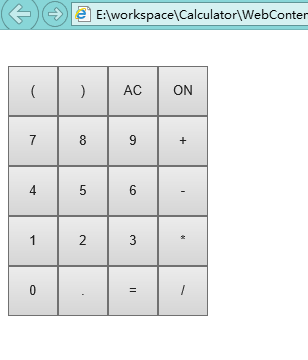
</html>var name =new Array( "(", ")", "AC", "ON", "7", "8", "9", "+", "4", "5", "6", "-", "1",
"2", "3", "*", "0", ".", "=", "/" );
var count = 0;
var string = "";
var i, n = 0, j = 0, br = 0;
var num = new Array(100);
var op = new Array(100);
for (var count = 0; count < name.length; count++) {
br++;
document.write("<input type=\"button\" value=\""+ name[count]+ "\" style=\"height:50px;width:50px\" onclick=\"getVal(this.value)\"/>");
if (br == 4) {
br = 0;
document.write("<br\>");
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
</head>
<body>
<script>
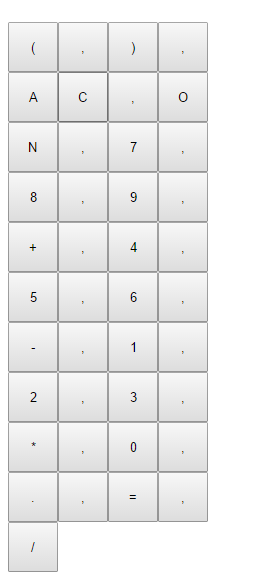
var chars="(|)|AC|ON|7|8|9|+|4|5|6|-|1|2|3|*|0|.|=|/".split('|');
var br = 0;
console.log(chars.length);
for (var i = 0; i< chars.length;i++) {
br++;
document.write('<input type="button" value="'+ chars[i]+ '" style="height:50px;width:50px" onclick="#"/>');
if (br == 4) {
br = 0;
document.write("<br/>");
}
}
</script>
</body>
</html>