7,655
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事必达会计考试系统</title>
<meta name="Keywords" content="事必达会计考试系统">
<meta name="Description" content="事必达会计考试系统">
<!-- 移动设备支持 -->
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<meta content="no-cache,must-revalidate" http-equiv="Cache-Control">
<meta content="no-cache" http-equiv="pragma">
<meta content="0" http-equiv="expires">
<meta content="telephone=no, address=no" name="format-detection">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<style>
*{margin:0px; padding:0px;}
.zzsc{
width:100%;
height:30px;
line-height:30px;
margin-top: 300px;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
clear: both;
float: none;
}
.zzsc li a{ color:#fff; text-decoration:none; display:block; float:left; height:30px; line-height:30px; padding:0px 15px; font-size:12px;background:#636871;}
.zzsc li a:hover{ background:#4b505a;}
.zzsc li{float:left;position:relative; height:30px; line-height:30px;}
.zzsc li .second{position:absolute;left:auto;display:none;}
</style>
<link href="css/reset.css" rel="stylesheet" type="text/css"><!--手机端重置样式-->
<link href="css/mod88.css" rel="stylesheet" type="text/css"><!--微网站模板88样式-->
<script>
$(function(){
$('.blankwhite').css('height','0px');
$('footer').css('display','none');
});
</script>
</head>
<body onselectstart="return true;" ondragstart="return false;">
<div id="wrap" class="clr">
<!--<div class="telphone"><img src="/www/images/tel.png"></div>-->
<div class="nav" align="center">
<div class="zzsc">
<li>
<a href='http://sc.chinaz.com/'>系统设置</a>
<div class="second">
<a href='http://sc.chinaz.com/'>新增账套</a>
<a href='http://sc.chinaz.com/'>打开账套</a>
<a href='http://sc.chinaz.com/'>关闭账套</a>
<a href='http://sc.chinaz.com/'>重新登录</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>基础编码</a>
<div class="second">
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>币种汇率</a>
<a href='http://sc.chinaz.com/'>凭证类型</a>
<a href='http://sc.chinaz.com/'>部门设置</a>
<a href='http://sc.chinaz.com/'>职员类型</a>
<a href='http://sc.chinaz.com/'>职员设置</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>币种汇率</a>
<a href='http://sc.chinaz.com/'>凭证类型</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>币种汇率</a>
<a href='http://sc.chinaz.com/'>凭证类型</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>总账管理</a>
<div class="second">
<a href='http://sc.chinaz.com/'>填制凭证</a>
<a href='http://sc.chinaz.com/'>凭证管理</a>
<a href='http://sc.chinaz.com/'>凭证符合</a>
<a href='http://sc.chinaz.com/'>出纳签字</a>
<a href='http://sc.chinaz.com/'>记账处理</a>
<a href='http://sc.chinaz.com/'>期末结账</a>
<a href='http://sc.chinaz.com/'>取消结账</a>
<a href='http://sc.chinaz.com/'>凭证类型</a>
<a href='http://sc.chinaz.com/'>币种汇率</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>科目期初</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>应收管理</a>
<div class="second">
<a href='http://sc.chinaz.com/'>应收借项</a>
<a href='http://sc.chinaz.com/'>应收贷项</a>
<a href='http://sc.chinaz.com/'>单据列表</a>
<a href='http://sc.chinaz.com/'>应收凭证</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>客户管理</a>
<a href='http://sc.chinaz.com/'>部门管理</a>
<a href='http://sc.chinaz.com/'>职员管理</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com'>应付管理</a>
<div class="second">
<a href='http://sc.chinaz.com/'>应收借项</a>
<a href='http://sc.chinaz.com/'>应收贷项</a>
<a href='http://sc.chinaz.com/'>单据列表</a>
<a href='http://sc.chinaz.com/'>应收凭证</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>客户管理</a>
<a href='http://sc.chinaz.com/'>部门管理</a>
<a href='http://sc.chinaz.com/'>职员管理</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>工资管理</a>
<div class="second">
<a href='http://sc.chinaz.com/'>新建工资表</a>
<a href='http://sc.chinaz.com/'>工资录入</a>
<a href='http://sc.chinaz.com/'>工资表项</a>
<a href='http://sc.chinaz.com/'>工资凭证</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>部门管理</a>
<a href='http://sc.chinaz.com/'>职员类型</a>
<a href='http://sc.chinaz.com/'>职员管理</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>固定资产</a>
<div class="second">
<a href='http://sc.chinaz.com/'>固资增加</a>
<a href='http://sc.chinaz.com/'>固资减少</a>
<a href='http://sc.chinaz.com/'>变动列表</a>
<a href='http://sc.chinaz.com/'>固资卡片</a>
<a href='http://sc.chinaz.com/'>工作录入</a>
<a href='http://sc.chinaz.com/'>固资凭证</a>
<a href='http://sc.chinaz.com/'>计提折旧</a>
<a href='http://sc.chinaz.com/'>固资类型</a>
<a href='http://sc.chinaz.com/'>变动方式</a>
<a href='http://sc.chinaz.com/'>会计科目</a>
<a href='http://sc.chinaz.com/'>凭证类型</a>
<a href='http://sc.chinaz.com/'>部门管理</a>
<a href='http://sc.chinaz.com/'>固资期初</a>
</div>
</li>
<li>
<a href='http://sc.chinaz.com/'>设置中心</a>
<div class="second">
<a href='http://sc.chinaz.com/'>用户管理</a>
<a href='http://sc.chinaz.com/'>单位档案</a>
<a href='http://sc.chinaz.com/'>开户银行</a>
<a href='http://sc.chinaz.com/'>会计期间</a>
</div>
</li>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function(){
var zzsc = 1; // 默认值为0,二级菜单向下滑动显示;值为1,则二级菜单向上滑动显示
if(zzsc ==0){
$('.zzsc li').hover(function(){
$('.second',this).css('top','30px').show();
},function(){
$('.second',this).hide();
});
}else if(zzsc ==1){
$('.zzsc li').hover(function(){
$('.second',this).css('bottom','30px').show();
},function(){
$('.second',this).hide();
});
}
});
</script>
</div>
<div class="telnav" >
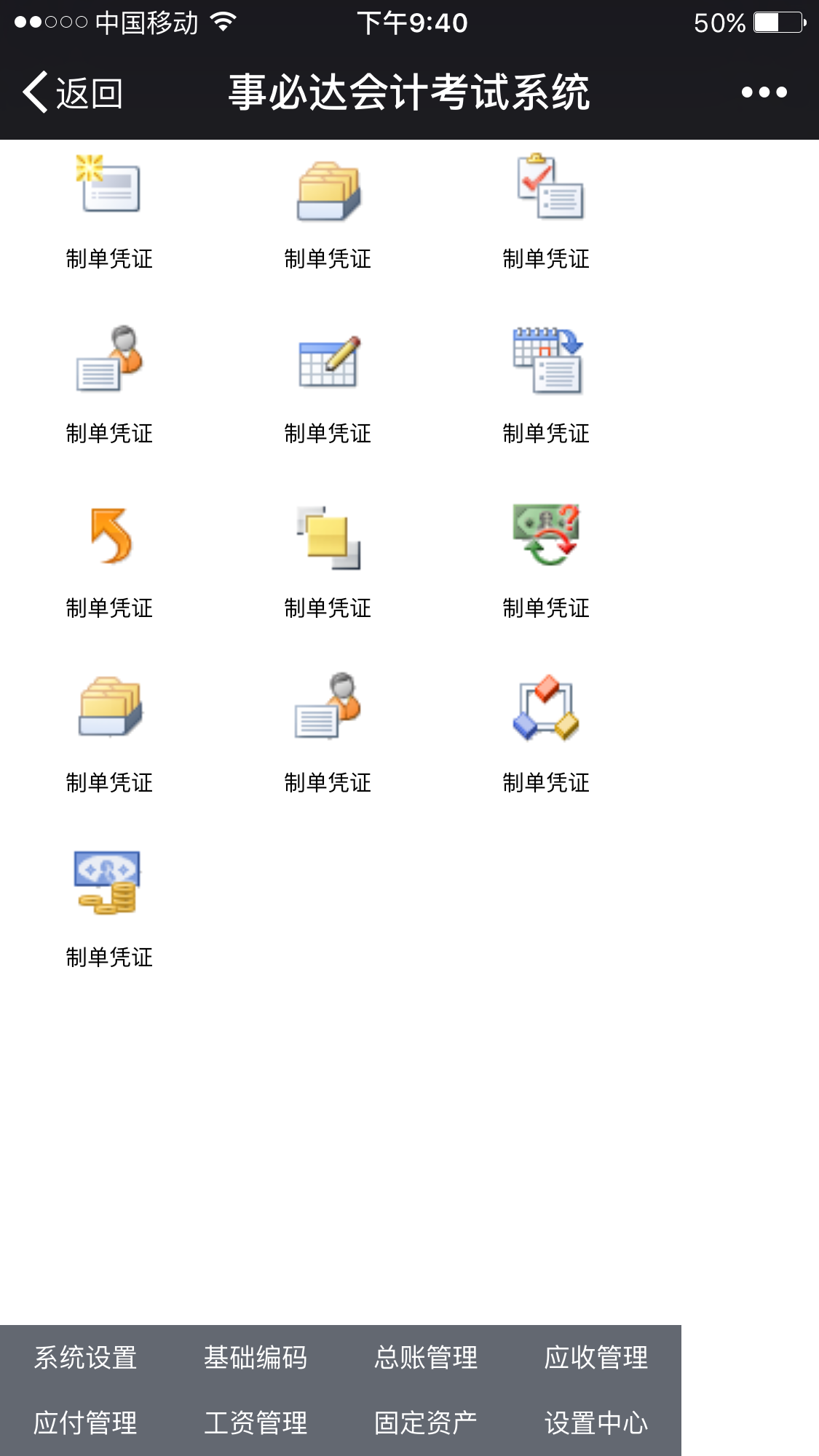
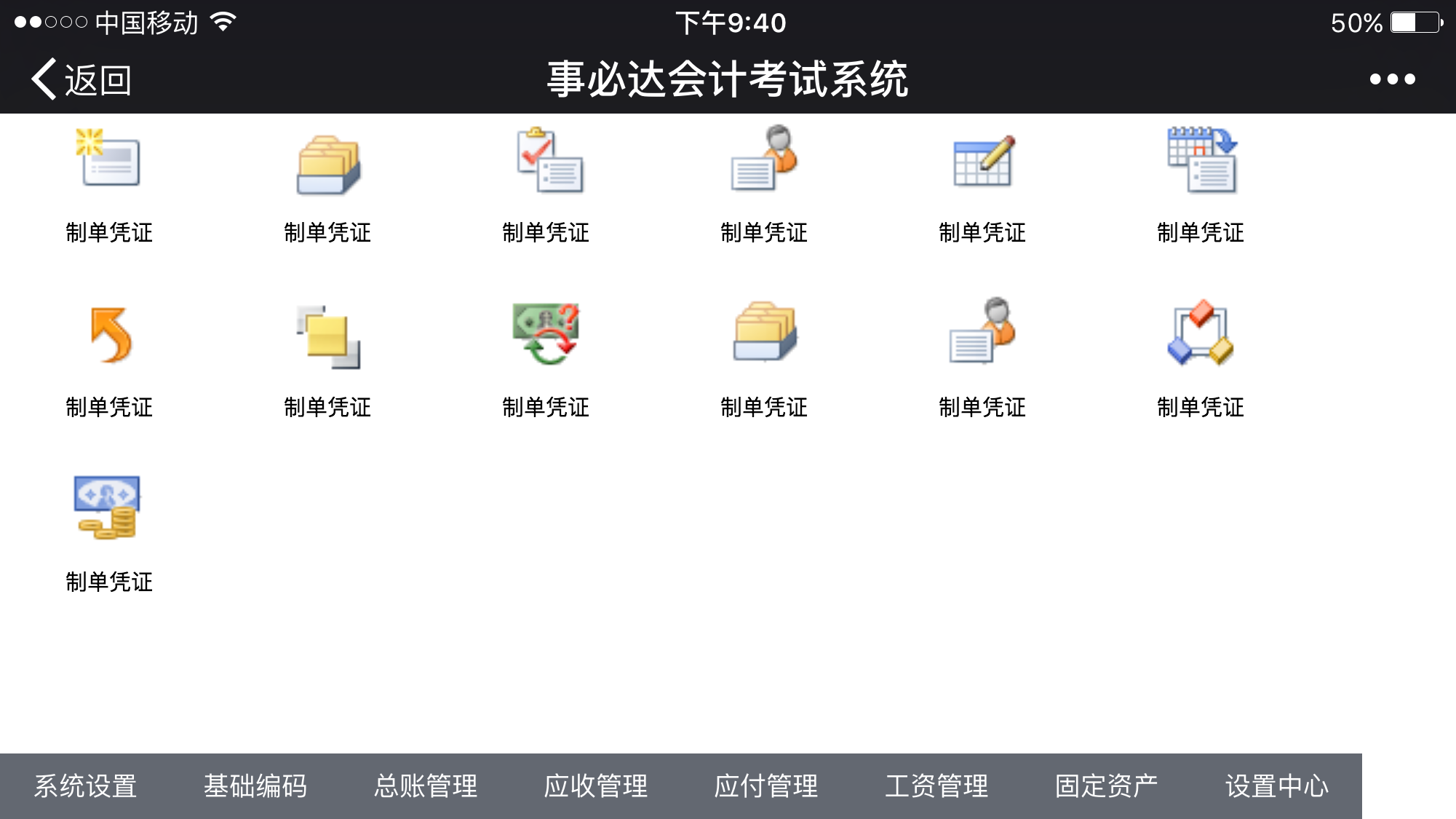
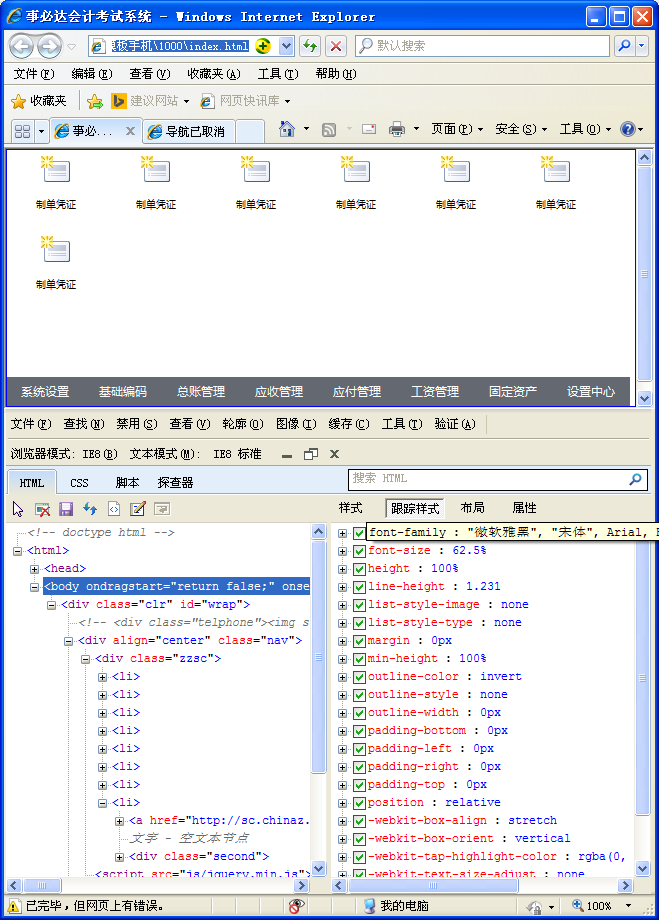
<li><div><img src="images/b1.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b2.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b3.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b4.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b5.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b6.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b7.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b8.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b9.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b10.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b12.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b11.gif"></div><div>制单凭证</div></li>
<li><div><img src="images/b13.gif"></div><div>制单凭证</div></li>
</div>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="http://static.dodoca.com/js/wxsharejs.js?v=1.4"></script><script type="text/javascript" src="http://static.dodoca.com/js/jquery-1.10.2.min.js"></script>
<!-- <script type="text/javascript" src="/www/js/wxsharejs.js"></script> -->
</div>
</body>
</html>