我是按照网上教程做的,
http://www.bubuko.com/infodetail-277446.html

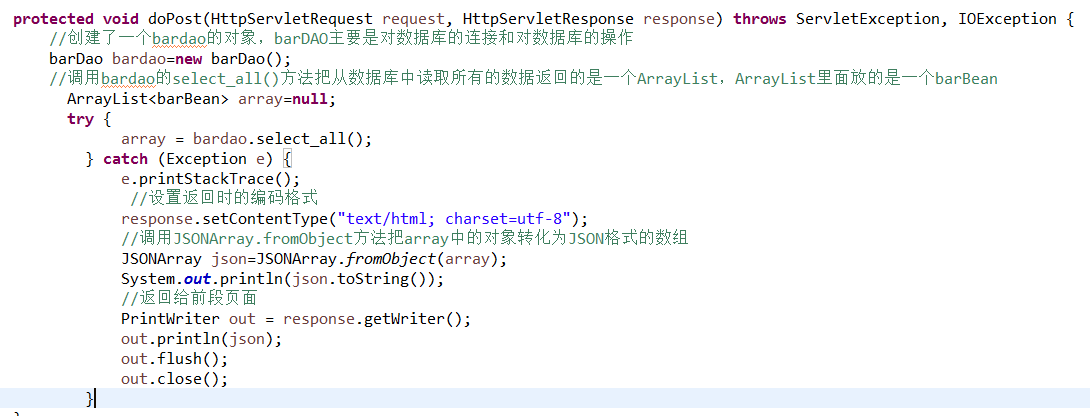
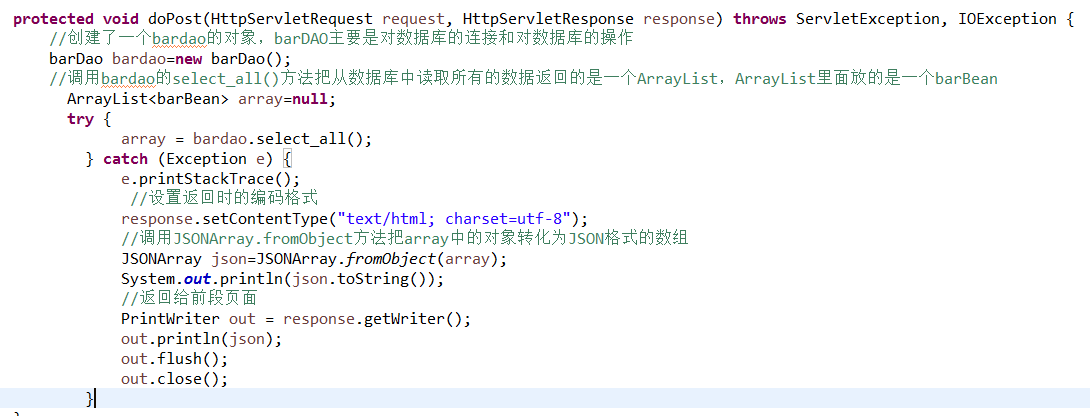
这是我servlet的dopost方法
public ArrayList<barBean> select_all() {
ResultSet rs = null;
Statement stmt = null;
Connection conn = null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/test","root", "1234");
stmt = conn.createStatement();
String sql = "select * from bar";
rs = stmt.executeQuery(sql);
ArrayList<barBean> arr = new ArrayList<barBean>();
while (rs.next()) {
barBean bar = new barBean();
bar.setName(rs.getString("name"));
bar.setNum(rs.getInt("num"));
System.out.println(bar.getName());
System.out.println(bar.getNum());
arr.add(bar);
}
stmt.close();
rs.close();
return arr;
} catch (Exception e) {
System.err.println("Error");
return new ArrayList<barBean>();
} finally {
try {
conn.close();
} catch (Exception e2) {
System.out.println("Error1");
}
}
这是dao里的方法
xAxis : [
{
type : 'category',
data : (function(){
var arr=[];
$.ajax({
type : "post",
async : false, //同步执行
url : "bar.do",
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
if (result) {
for(var i=0;i<result.length;i++){
console.log(result[i].name);
arr.push(result[i].name);
}
}
}
})
return arr;
})()
}
]
这是JSP文件里通过ajax向服务器发送post请求获取数据的代码,下面series里的data也是一样
现在问题是运行后出来的结果是数据库数据的json格式
[{"name":"衬衫","num":13},{"name":"雪纺衫","num":18},{"name":"裤子","num":24},{"name":"羊毛衫","num":30},{"name":"袜子","num":46},{"name":"高跟鞋","num":50}]
而不是预期中的图表
望大神指点迷津
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享