87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../JS/jquery-easyui-1.4/themes/gray/easyui.css" rel="stylesheet" />
</head>
<body>
<iframe src="callParentDialog.html" style="width: 300px; height: 200px; border: 1px green solid;"></iframe>
<div style="display: none;">
<div id="dialog">
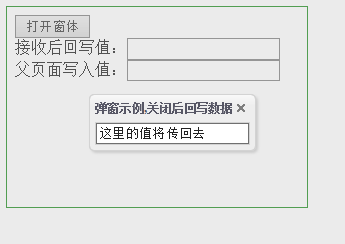
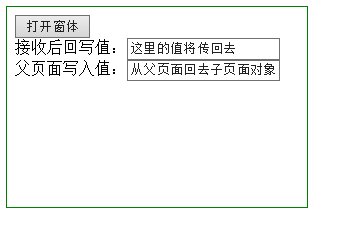
<input id="test" type="text" value="这里的值将传回去" />
</div>
</div>
</body>
</html>
<script src="../JS/jquery-easyui-1.4/jquery.min.js"></script>
<script src="../JS/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript">
function openDialog(callback, setText) {
$('#dialog').dialog({
title: '弹窗示例,关闭后回写数据',
onClose: function () {
//这里回传一个对象回去,也可以传单个的值啥的
callback({ returnValue: document.getElementById('test').value });
setText.value = "从父页面回去子页面对象";
},
modal:true
});
}
</script>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<input type="button" value="打开窗体" onclick="openDig();"/><br/>
接收后回写值:<input id="ret" type="text" /><br/>
父页面写入值:<input id="getText" type="text" />
</body>
</html>
<script type="text/javascript">
function openDig() {
parent.openDialog(function (v) {
document.getElementById('ret').value = v.returnValue;
}, document.getElementById('getText'));
}
</script>