
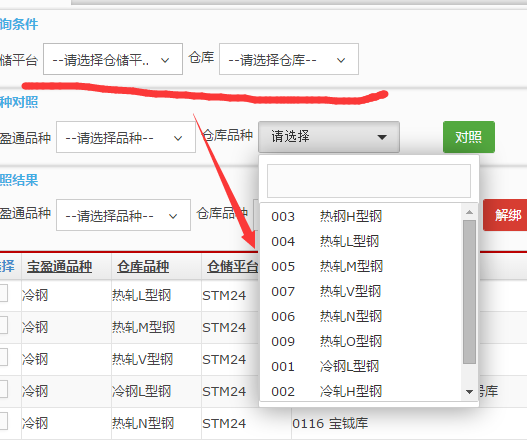
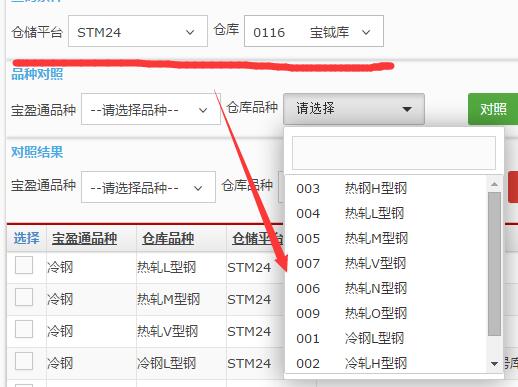
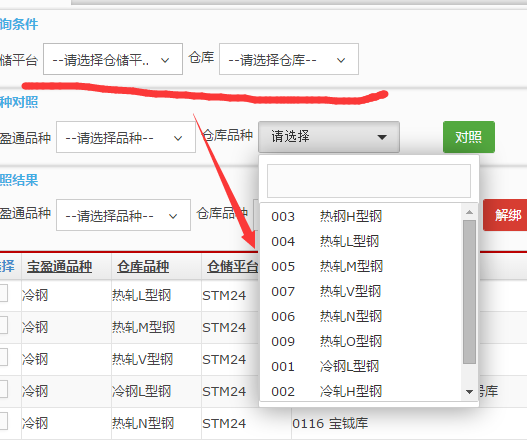
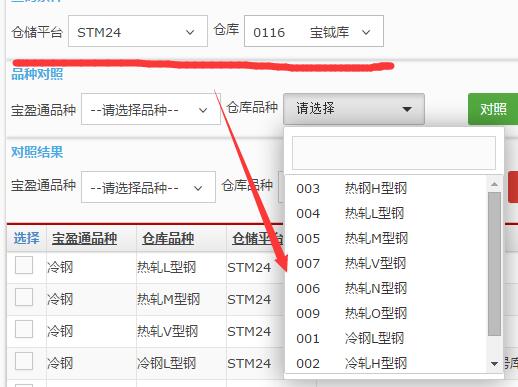
当我未选择筛选条件时,所有数据都有

但是我选择筛选条件时,还是原来的那堆数据,没有进行更新。
实际情况数据是有的,
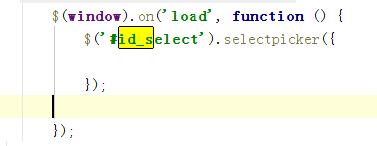
当我把以下代码注释后,数据加载是正常的。筛选出正确的数据,但是样式肯定不对。

求教,怎么改
html代码:
<script type="text/javascript">
$(window).on('load', function () {
$('#id_select').selectpicker({
});
});
</script>
<div style="float: left;margin-top:5px;width: 200px;" z-index:9999>
<label >仓库品种</label>
<select id="id_select" style="width: 140px !important;" class="selectpicker show-tick dropup" multiple data-live-search="true" >
</select>
</div >
js代码:
function initJKProduct()
{
var unitId=$("#product_unit").val();
var warehouseId=$("#product_wareHouse").val();
$.ajax({
type: 'POST',
url:rootPath+'/mgr/jk/Product/list',
data:"unitId="+unitId+"&warehouseId="+warehouseId,
async:false,
success:function(data){
if(data!=null && data!=""){
if(data.status == "1"){
$("#id_select option").remove();
$.each(data.data, function(key, val) {
$("#id_select").append("<option value='"+val.productTypeId+"'>"+val.productTypeId+" "+val.productTypeName+"</option>");
});
}else{
return;
}
}
},
error:function(){
Notify('操作失败,请稍后重试!', 'top-right', '5000', 'danger', 'fa-bolt', true);
return
}
});
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享