
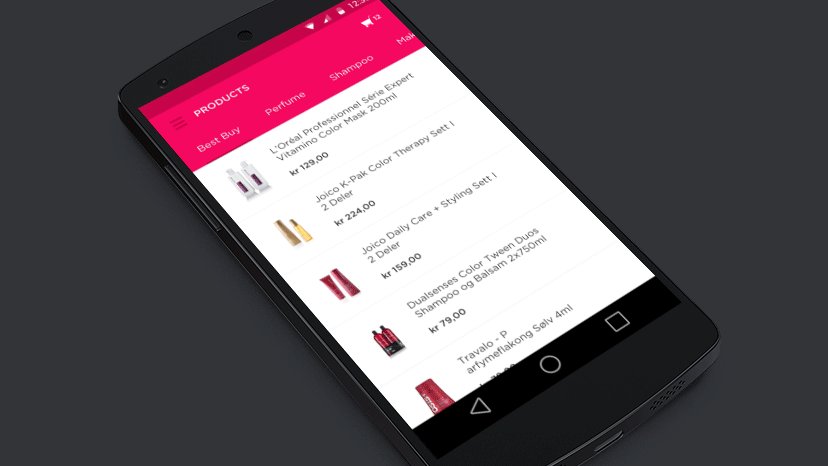
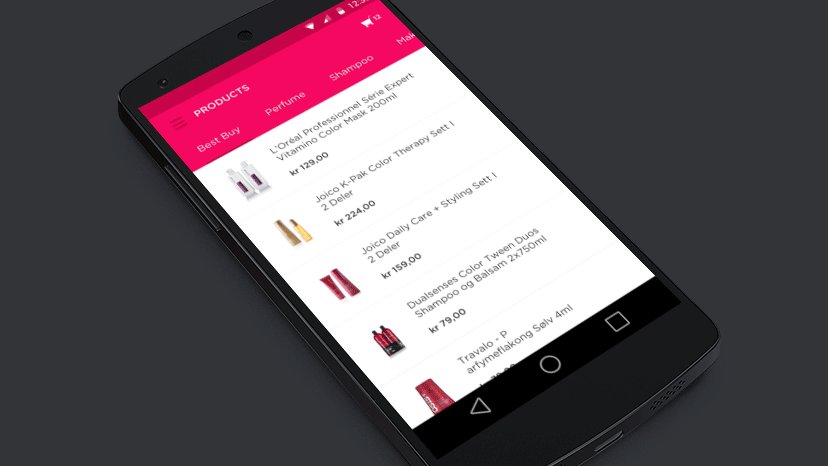
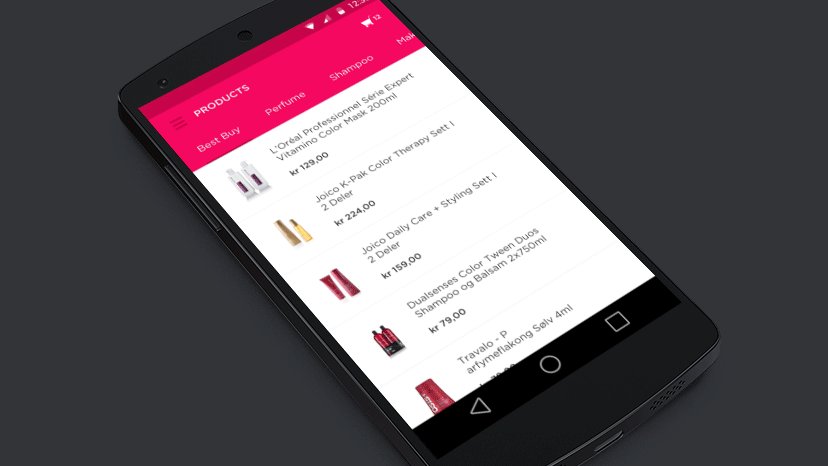
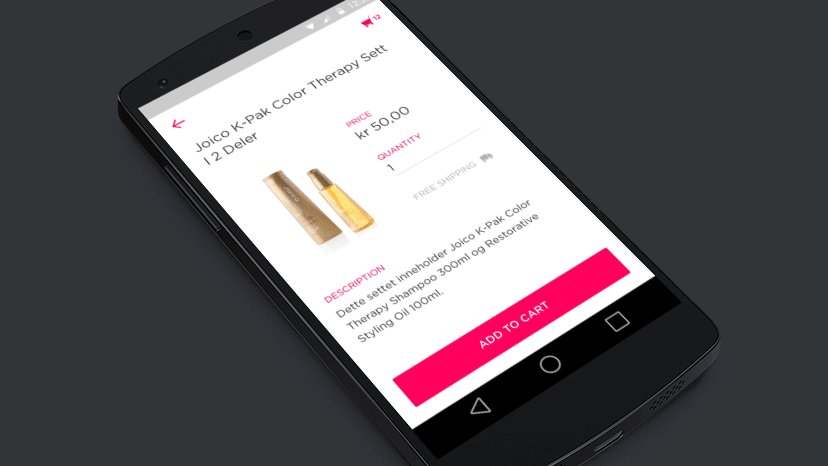
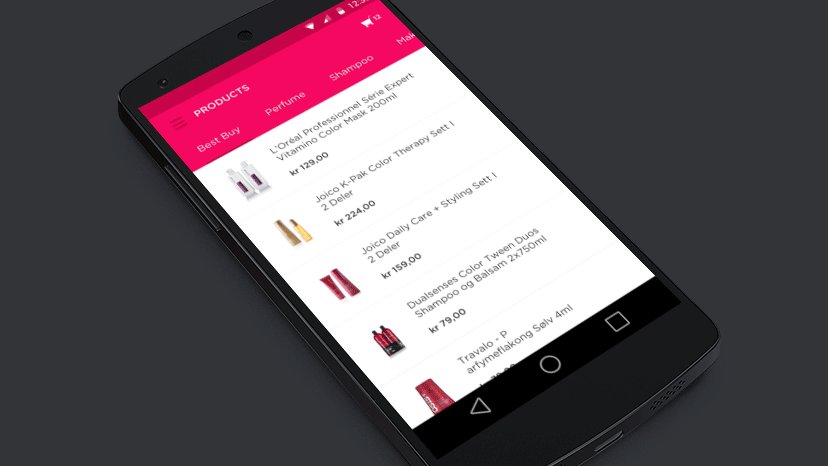
谁用用过豌豆荚这个app,他上面的点开详情页面的动画效果,有点类似于上面这个的效果。
请问一下,这些效果要怎么实现,有什么思路吗?
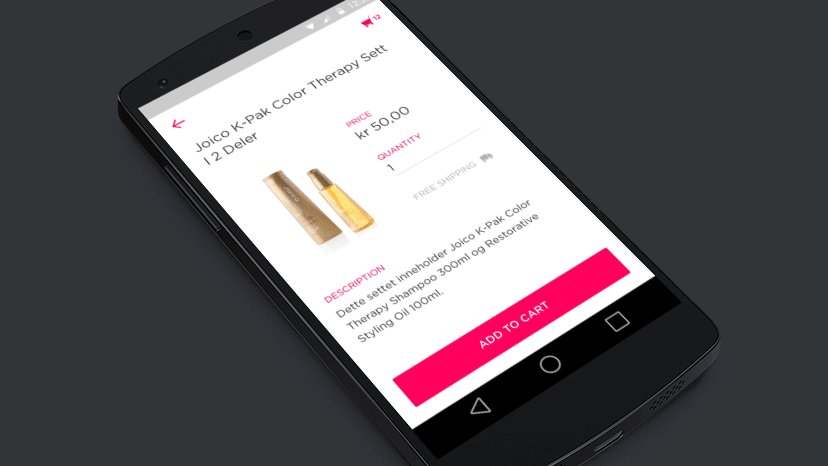
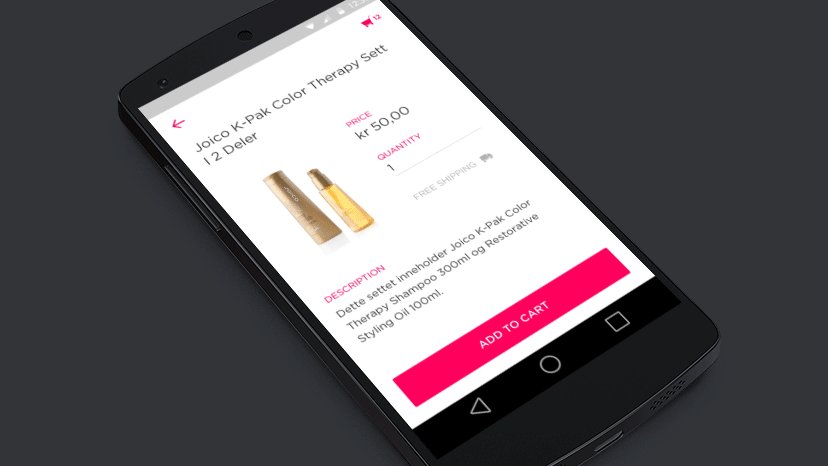
可以看到,上面点击listview的item,左边的图片是有拉伸的动画,然后过渡到第二页面。而且是无闪烁过度的。
问题1:第二页面是activity吗?
问题2:这些Material Design动画,有自带框架?
我自己实现了一下下,但是效果不好,我是用popwindow的,点击时候,记录了那个item图片的绝对位置,
然后弹出popwindow,动态设置imageview的位置(设置刚才获取listview的item图片位置),
然后在popwindow中执行放大动画。
我这样做,坐标,动画都是自己手动弄,而且效果也不怎么好(我粗略做的)。
请问一下,还有什么好的解决方案吗?谢谢了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享