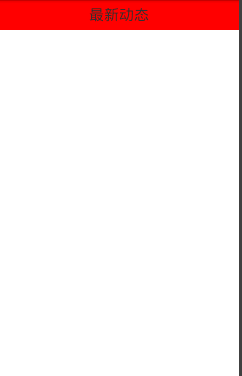
点击第一个图片按钮后,运行的结果是:

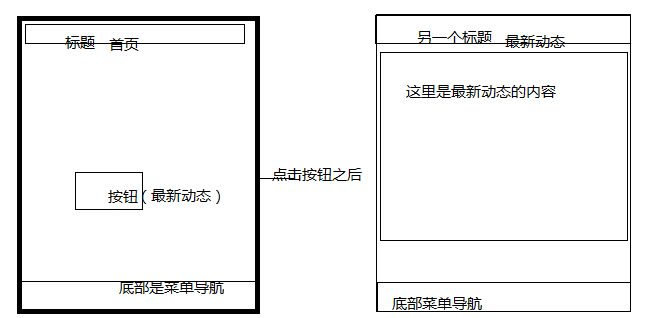
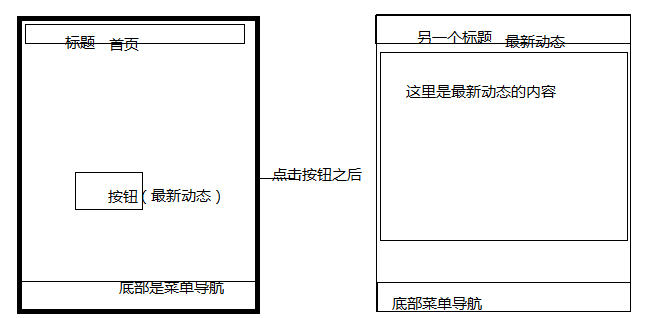
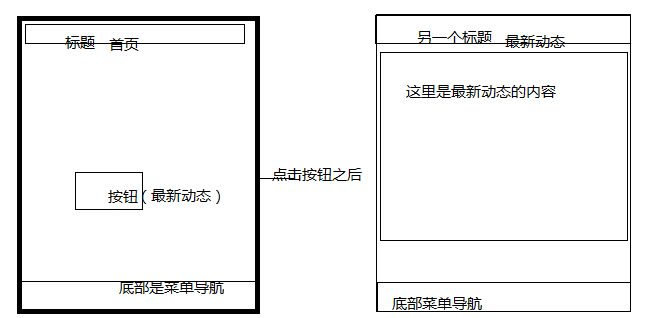
我想要的结果:

MyFragment1类代码如下:
public class MyFragment1 extends Fragment implements View.OnClickListener{
ImageButton ib_update;
public MyFragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_tab_home,container,false);
ib_update=(ImageButton) view.findViewById(R.id.ib_update);
ib_update.setOnClickListener(this);
return view;
}
@Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
switch (v.getId()) {
case R.id.ib_update: //按钮
ft.replace(R.id.ll_home,new TheLatestFragment());
ft.commit();
break;
}
}
}
MyFragment1类的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/ll_home">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#FF0000"
android:gravity="center"
android:text="@string/tab_menu_home"
android:textSize="20sp" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="221dip">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="210dp" >
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="200dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="35dip"
android:layout_gravity="bottom"
android:background="#33000000"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_image"
android:textColor="@android:color/white" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dip"
android:orientation="horizontal" >
<View
android:id="@+id/dot_0"
android:layout_width="5dip"
android:layout_height="5dip"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:background="@drawable/dot_focused"/>
<View
android:id="@+id/dot_1"
android:layout_width="5dip"
android:layout_height="5dip"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:background="@drawable/dot_normal"/>
<View
android:id="@+id/dot_2"
android:layout_width="5dip"
android:layout_height="5dip"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:background="@drawable/dot_normal"/>
<View
android:id="@+id/dot_3"
android:layout_width="5dip"
android:layout_height="5dip"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:background="@drawable/dot_normal"/>
<View
android:id="@+id/dot_4"
android:layout_width="5dip"
android:layout_height="5dip"
android:layout_marginLeft="2dip"
android:layout_marginRight="2dip"
android:background="@drawable/dot_normal"/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="74dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<RadioGroup
android:id="@+id/rg_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:id="@+id/ib_update"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/button_culture"/>
<ImageButton
android:id="@+id/ib_cuture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/button_phone"/>
<ImageButton
android:id="@+id/ib_team"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/button_update"/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
TheLatestFragment类和布局,我就不贴出来了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享