52,785
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script type="text/javascript" src = "js/jquery-1.11.3.min.js" ></script>
<script type="text/javascript" src = "js/jquery.form.js" ></script>
<script language="javascript" type="text/javascript">
function test( id ) {
$( "#__EVENTTARGET" ).val( id );
$( "#__EVENTARGUMENT" ).val( '' );
$( '#form1' ).ajaxForm( options );
}
</script>
<form name="form1" method="post" action="http://intranet.paxar.com.hk/vs015/frm_CheckInNFiles.aspx" id="form1" enctype="multipart/form-data">
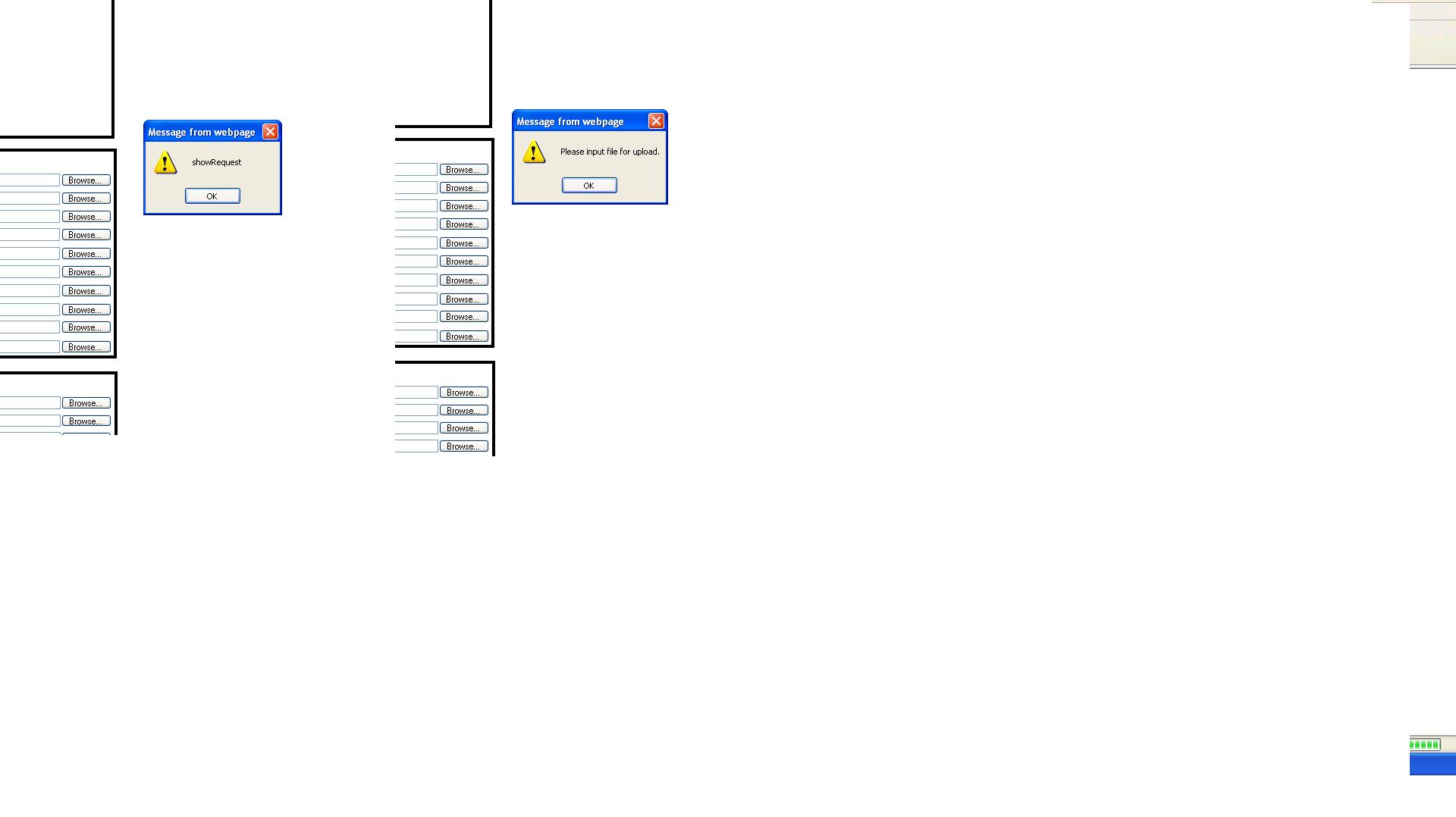
<input type="submit" name="btnUpload" value="Upload" onclick="test('btnUpload');" id="btnUpload" style="height:27px;width:314px;z-index: 109;left: 46px; position: absolute; top: 182px">function showRequest( formData, jqForm, options ) {
alert( "showRequest" );
}
function showResponse( responseText, statusText ) {
alert( "showResponse" + "_ " + responseText + "_ " + responseText.links[ 1 ] );
}
function showRequest( formData, jqForm, options ) {
alert( "showRequest" );
}
function showResponse( responseText, statusText ) {
alert( "showResponse" + "_ " + responseText + "_ " + responseText.links[ 1 ] );
}function showRequest( formData, jqForm, options ) {
alert( "showRequest" );
}
function showResponse( responseText, statusText ) {
alert( "showResponse" + "_ " + responseText + "_ " + responseText.links[ 1 ] );
}var options = {
//target: "", // target element(s) to be updated with server response
beforeSubmit: showRequest, // pre-submit callback
success: showResponse, // post-submit callback
// other available options:
//url: url // override for form's 'action' attribute
//type: 'post', // 'get' or 'post', override for form's 'method' attribute
dataType: 'script' // 'xml', 'script', or 'json' (expected server response type)
//clearForm: true // clear all form fields after successful submit
//resetForm: true // reset the form after successful submit
// $.ajax options can be used here too, for example:
//timeout: 3000
};//////////////////////////////
//Client javascript and show message
//////////////////////////////
strJavaScript = "<script language='javascript'>" +
"UploadButtonEnable(1);" +
"alert('File set check in complete.');" +
"this.close();" +
"</script>";
ClientScript.RegisterStartupScript(this.GetType(), "Script_UploadAlert", strJavaScript);