一般来说,一个管理后台的构建的基本流程是:(1)选择一个开发语言->(2)选择一种数据库->(3)选择一个开发轮子(framework)->(4)在轮子上搭建前端框架->(5)实现业务逻辑。
一旦一个后台做出来以后,有了技术积累,以后其他的项目都是克隆版本,这样的流程的缺陷是:
- 开发语言选型被固化
技术人员的招聘、团队协作开发都必须依赖开发语言统一。
- 业务逻辑的实现无法统一标准
没有统一标准就很难书写规范的文档,技术人员离职很难做到顺利交接,同时系统里面的隐藏BUG很难通过标准测试发现。
***
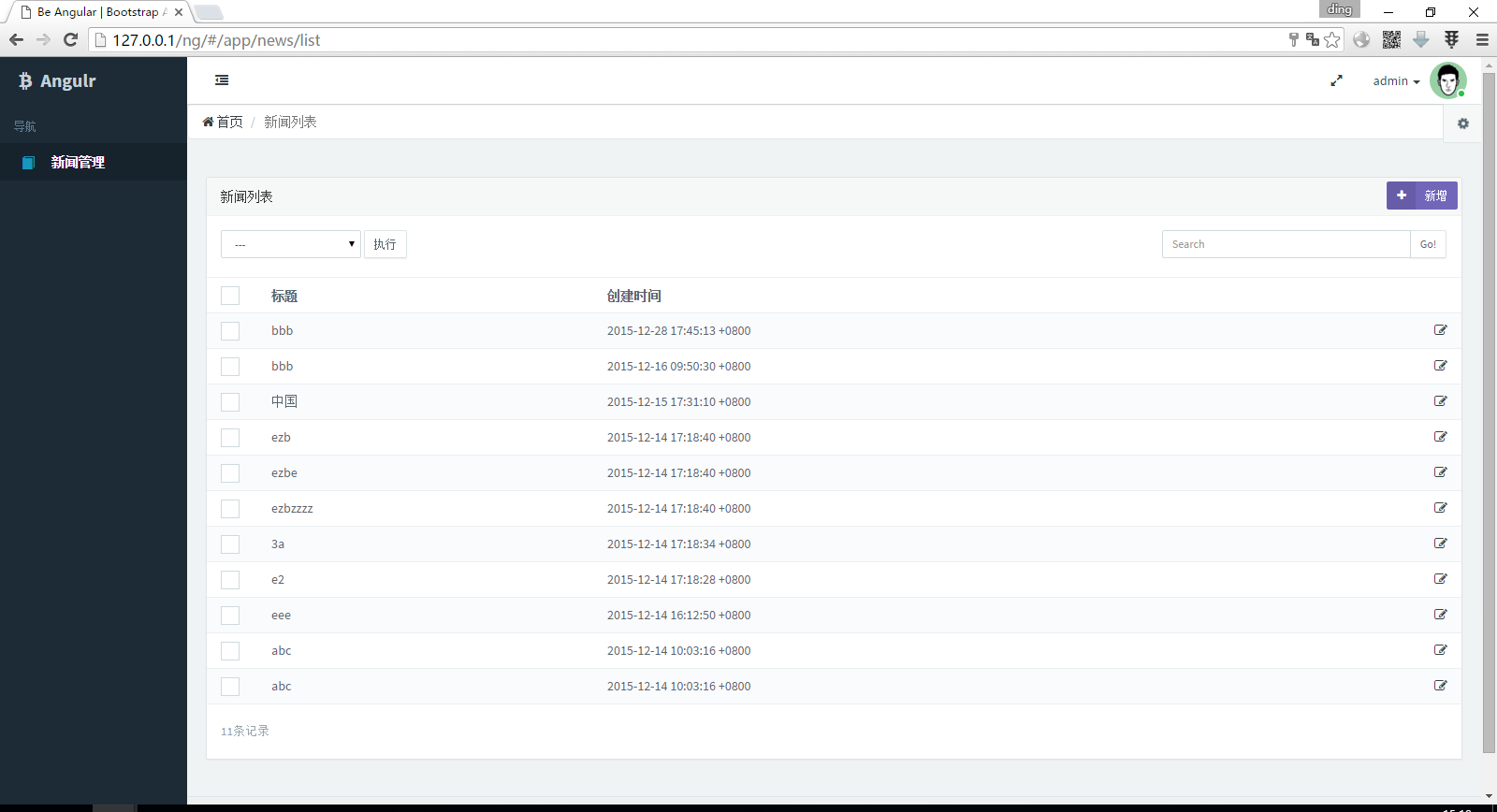
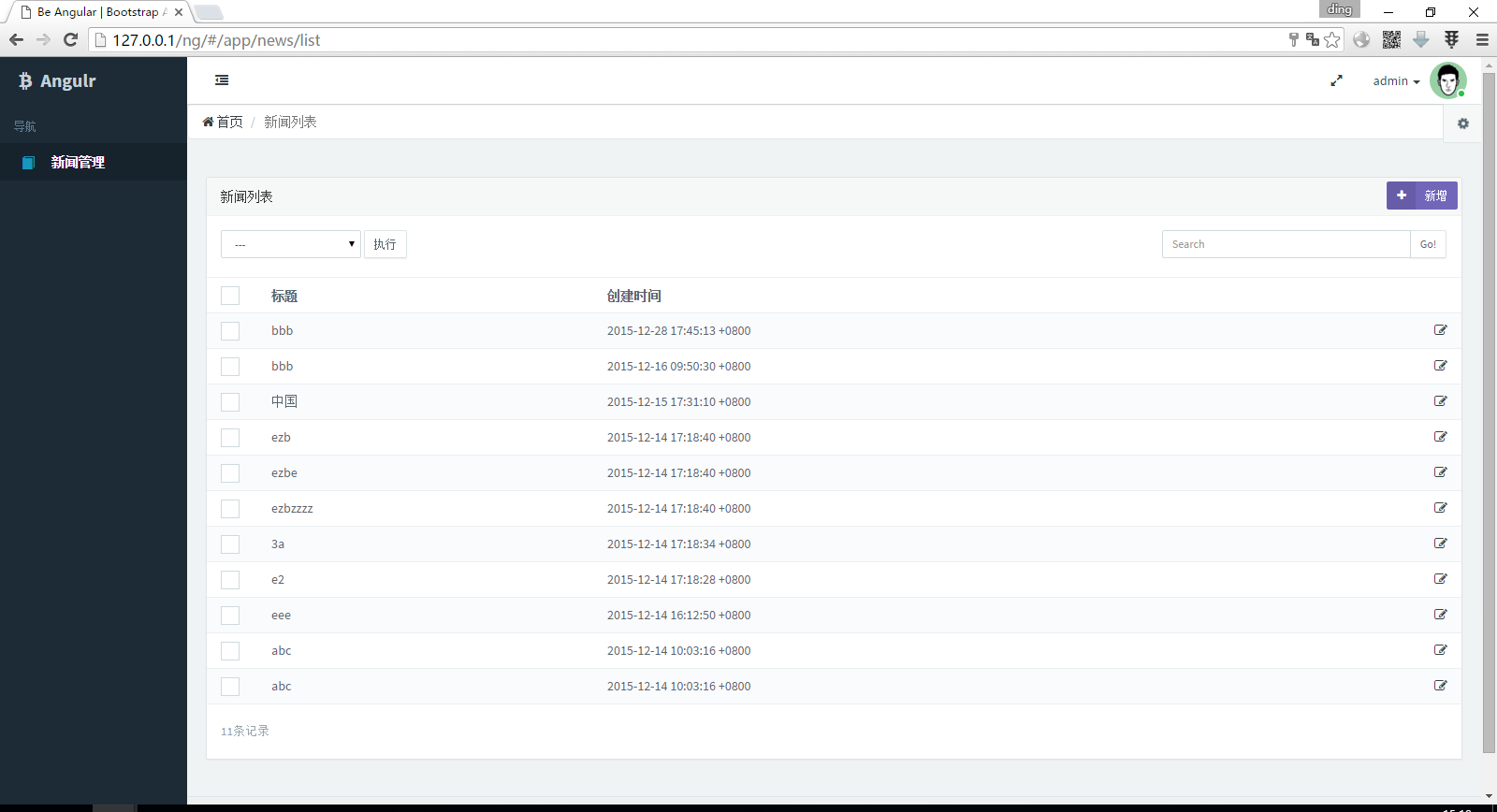
时下Web前端技术的发展风生水起,我们可以尝试用WebAPP的思想去构架后台,将后台的前后端分离,前端交给AngularJS,后端交给任何一种语言框架,前后端通过标准协议接口通讯,这样后台构架的流程将是这样:(1)业务流程的数据库建模->(2)业务流程的协议文档制定->(3)前后端工程师协作开发完成后台
***
接下来我将阐述这套流程的实现原理和基本知识要点,后续文章将step-by-step去构建整套系统,需要注意的是,演示均只针对于开发环境,不会谈及生产环境部署,同时只关注于系统框架的标准化,对于使用到的各种语言技术结构可能会不太标准,请谅解。

详细博文:
http://blog.csdn.net/iamnieo/article/details/50441806 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享